本节课重点介绍了文本控制相关的内容(对应部分标签的属性和属性值及相应用途做了详细介绍!有本身自带控制文本属性的标签,如h1~h6 b i del等,也有可以通过css控制的标签元素,而行内元素与块级元素以及行内块级元素都是本节课重点中的重点,行内元素与块级元素的转换则是实战需要常用的点,以下作业三个实例,前两个实例为课内知识点回忆,第三个实例为实战作业案例!还有手抄图以及效果预览图!
课内实例1
<!DOCTYPE html><!--xml xhtml 声明文档类型--> <html> <head><!--定义网页头部--> <title>文本控制</title> <meta charset="utf-8"> </head> <body> <h1>这是一个h1标签</h1> <h2>这是一个h2标签</h2> <h3>这是一个h3标签</h3> <h4>这是一个h4标签</h4> <h5>这是一个h5标签</h5> <h6>这是一个h6标签</h6> <b>这是粗体标签</b> <p>我们党员干部都要有这样一个意识:<br>只要还有一家一户乃至一个人没有解决基本生活问题,我们就不能安之若素;只要群众对幸福生活的憧憬还没有变成现实,<br>我们就要毫不懈怠团结带领群众一起奋斗。</p> <br> <br> <strong>php中文网</strong><!-- 加重语气,加粗 --> <i>好好学习</i> <em>定义着重字</em> <del>定义删除标签</del> <span style="background:blue;width:30px;height:60px;">888</span><del>1999</del> <p style="background:blue;width:300px;height:60px;">88888</p> <pre>定义预 格式 化文本</pre><!-- 可以输出换行与空格 --> <!-- 快级元素,独占一行,自带换行符,对宽高属性值设置生效 div h1~h6 p 行内元素:可以多个标签共存于一行并且对宽高属性值设置不生效--> <!-- 行内块元素:结合了块级元素以及行内元素的特点 --> <img src="images/001.png" style="width:200px;height:300px;"/><span>666</span> <!--行内块级相互转换: display:inline;将块级元素转换成行内元素 display:inline-block;将块级元素转换成行内元素且保留宽高等属性值 display:block;将行内元素转换成块级元素 --> <div style="width:100px;height:100px;background:pink;display:inline;">111</div> <div style="width:100px;height:100px;background:pink;display:inline-block;">222</div> <span style="width:100px;height:100px;background:blue;display:block;">333</span> <span style="width:100px;height:100px;background:yellow;display:inline-block;">444</span> <span style="width:100px;height:100px;background:green;display:block;">555</span> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
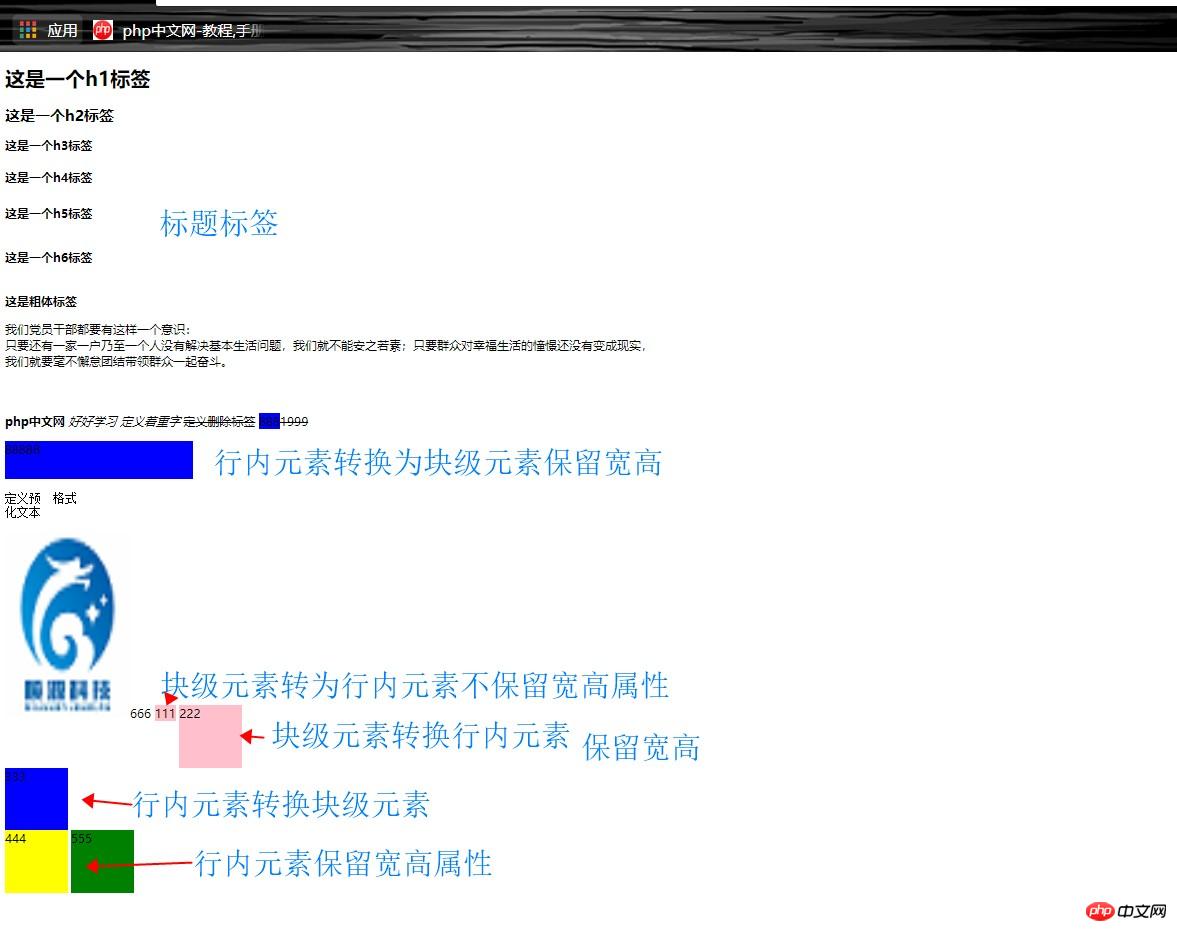
课内实例1本地运行效果图: 最后一行<span>代码上传有误应为display:inline-block;
最后一行<span>代码上传有误应为display:inline-block;
课内实例2
<!DOCTYPE html><!--声明文档类型-->
<html>
<head>
<title>文本控制2</title>
<meta charset="utf-8">
<style type="text/css">
p{
font-weight:bold;/*定义粗体*/
font-size:20px;/*定义字体大小*/
font-family:楷体;/*定义字体*/
}
h1{
text-align:center;/*left*/
height:10px;
background:#ccc;
line-height:10px;/*定义行高*/
}
span{
font-weight:bold;
font-size:50px;
font-family: cour;
}
img{
width:300px;
height:300px;
}
b{
display:block;/*行内元素转换为块级元素*/
width:300px;
height:40px;
background:blue;
overflow:hidden;/*溢出隐藏*/
margin-bottom: 100px;
}
b:hover{
overflow:visible;/*默认值,内容不会被修剪,元素会被呈现在元素框*/
}
</style>
</head>
<body>
<h1>suyh一点蓝</h1>
<p>suyh一点蓝</p>
<br>
<!-- 谷歌logo -->
<span style="color:#0388F1;">G</span>
<span style="color:rgb(245,28,39)">o</span>
<span style="color:#FFE80E;">o</span>
<span style="color:#0388F1;">g</span>
<span style="color:#FFE80E;">l</span>
<span style="color:red;">e</span>
<!-- 图文混排 -->
<p style="display:inline-block;width:300px;height:300px;">坚决打赢脱贫攻坚战,让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,总书记的扶贫足迹遍布全国,对坚决打赢脱贫攻坚战作出重要战略部署。党建网微平台整理了总书记关于脱贫攻坚的部分精彩论述,从说“不”的角度,深入体会总书记对脱贫攻坚工作的重要指示精神。</p>
<img src="images/002.png">
<br>
<img src="images/002.png">
<br>
<img src="images/002.png">
<b>坚决打赢脱贫攻坚战,让贫困人口和贫困地区同全国一道进入全面小康社会是我们党的庄严承诺。党的十八大以来,总书记的扶贫足迹遍布全国,对坚决打赢脱贫攻坚战作出重要战略部署。党建网微平台整理了总书记关于脱贫攻坚的部分精彩论述,从说“不”的角度,深入体会总书记对脱贫攻坚工作的重要指示精神。</b>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
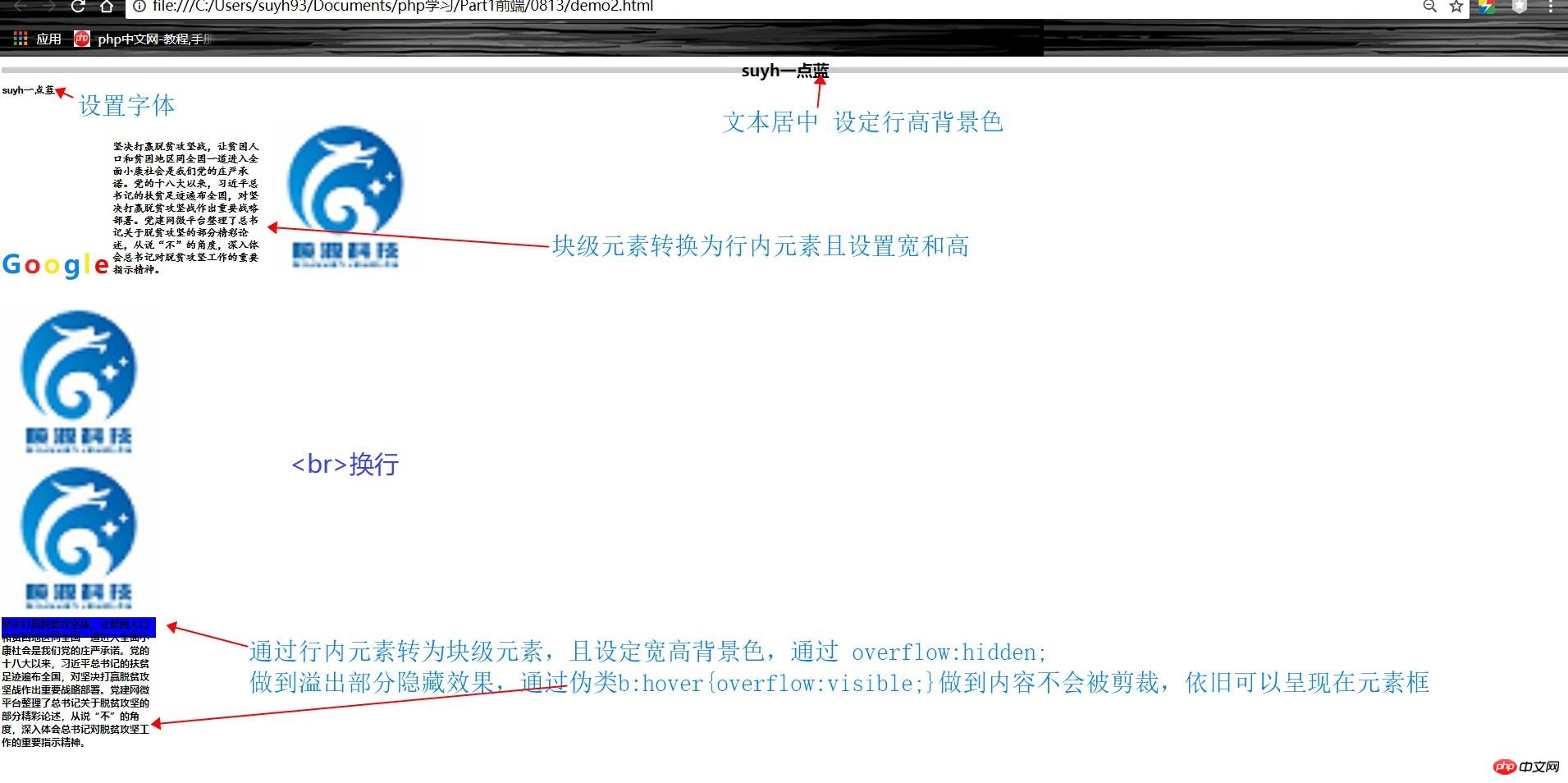
课内文本控制实例2运行效果图:
作业实例
<!DOCTYPE html>
<html>
<head>
<title>suyh前端课后作业案例</title>
<meta charset="utf-8">
<link rel="shortcut icon" type="image/x-icon" href="images/homework.jpg">
<style type="text/css">
#d1{width:50%;margin-left: 25%;}/*id选择器*/
#d2{display:inline-block;margin-left: 20%;}/*块级元素转换为行内元素*/
a[href="http://www.php.cn/"]{color:blue;}/*属性选择器指定位置*/
.img1{width:15px;height:15px;}/*class类选择器*/
.img2{width:100%;height: 30%;}
</style>
</head>
<body>
<div id="d1">
<h1>28省养老金上调已确定,居民社保待遇进入年度集中调整期</h1><!-- 标题 -->
<span style="display:inline-block;color:#999;font-size:20px;">2018-08-14 07:23</span>
<p style="display:inline-block;color:#999;font-size:20px;">来源:澎湃新闻</p><!-- 块级元素转为行内元素 -->
<div id="d2">
<img class="img1" src="images/homework.jpg" />
<a href="http://www.php.cn/">标签:php中文网</a>
</div>
<h5>原标题:28省养老金上调已确定,居民社保待遇进入年度集中调整期</h5><!-- 原标题 -->
<img class="img2" src="images/homework.jpg"><!-- 新闻图片 -->
<!-- 新闻内容 用到段落标签<p></p>以及换行<br> -->
<p>继7月职工工资密集调整之后,居民社保待遇也进入年度集中调整期。《经济参考报》记者从各地人社部门了解到,日前河南、广东、内蒙古三地相继确定2018年基本养老金上调方案,加上6月和7月地方政策密集落地,目前已有北京、吉林、山西、上海、江苏等28省份确定基本养老金上调方案。
</p><br>
<p>专家表示,今年以来社保领域改革高频度强力度推进,社保待遇的集中调整又将给居民收入带来新的变化。展望下半年,更多社保领域改革红利值得期待,包括启动养老金中央调剂资金缴拨,全面推行以房养老保险,健全城乡居民基本医疗保险筹资和报销比例调整机制,加快向全国推行社保第六险长期护理保险制度等。
</p><br>
<p>根据今年3月下发的《关于2018年调整退休人员基本养老金的通知》,我国从2018年1月1日起,提高企业和机关事业单位退休人员基本养老金水平,调整幅度为5%左右。进入6月,北京、上海、河北等地率先确定基本养老金调整方案,7月,吉林、山西、浙江等大部分地区紧随其后密集发布调整方案,加上8月新增的三地,基本养老金调整地区已经扩围至28省份。
</p><br>
<p>“2018年职工养老金比2017年上调5%左右,各地普遍执行这一调整比例,在较好抵御通货膨胀风险的同时使退休职工充分分享经济发展成果。”中国宏观经济研究院社会所副研究员关博对《经济参考报》记者表示,此外,养老保险并轨后待遇调整的普惠范围进一步扩大,落实“长缴多得”和“多缴多得”原则,体现了政策的缴费激励导向,重点对高龄退休人员和艰苦边远地区退休人员等群体予以照顾,体现了社保互助共济功能。
</p><br>
<p>记者注意到,有14省份明确在7月底前将年初以来的养老金补发到位,湖北等地将于8月底前补发到位。人社部相关负责人表示,养老金调整后,各地发放到位的具体时间可能不尽相同,但对退休人员而言,无论各地在何时开始组织发放,都要从调整当年1月1日算起并足额补发。这也意味着,7月和8月的社保待遇收入将出现较大变化。
</p><br>
<p>除了养老金上调之外,不少地方还对职工医疗保险政策、失业保险金标准、工伤保险待遇标准、生育保险待遇等其他“四险”进行调整。住房公积金也于7月进入集中调整期,一线城市中,北京、深圳、广州的最高缴存基数分别达到25401元、25044元和24654元。
</p><br>
<p>专家表示,职工工资增长和核定最低、最高缴费基数调整,带来职工公积金缴存数量增长,提高了对职工购房、租房等改善居住需求的支持能力。“住房公积金是以个人工资作为基数的,个人工资高或工资水平上涨,单位和个人缴纳到住房公积金账户的钱就多,账户积累规模就大,如果已经买过房或者买房不支取,未来住房公积金还可以成为一笔价值不菲的养老资产。”中国社科院世界社保研究中心执行研究员张盈华对《经济参考报》记者表示</p><br>
<p>值得注意的是,今年以来,我国社保领域改革全面提速,先后施行《企业年金办法》,建立城乡居民基本养老保险待遇确定和基础养老金正常调整机制,提高全国城乡居民基本养老保险基础养老金最低标准,实施个人税收递延型养老保险试点,建立企业职工基本养老保险基金中央调剂制度等。
</p><br>
<p>“改革推进力度很大,不少都是重磅政策。”张盈华评价称,比如,实施个人税收递延型养老保险试点,养老金第三支柱历经10年探索终于落地。建立实施养老金中央调剂制度,全国统筹迈出第一步。国家医保局挂牌,首次将品和医疗服务价格与医疗保险基金实施统一管理,“三医联动”改革将协同推进。
</p>
<p>下半年社保领域改革仍有多项政策红利值得期待。“养老领域方面,首要的是加快推进基金省级统筹,切实推行中央调剂制度。”张盈华说。
</p><br>
<p>
7月下旬,人社部新闻发言人卢爱红表示,人社部正会同有关部门制定中央调剂基金上解下拨具体实施办法,将于近期出台实施,确保三季度启动资金缴拨工作。还将按照养老保险制度改革发展的总体规划和要求,研究提出养老保险全国统筹方案。在全面实现省级统筹、不断完善基金中央调剂制度的基础上,推进养老保险全国统筹。人社部副部长游钧强调,各地要认真建立实施基金中央调剂制度,制定推进省级统筹的时间表路线图,积极稳妥推进机关事业单位养老保险制度改革实施。
</p><br>
<p>
8月8日,银保监会发布《关于扩大老年人住房反向抵押养老保险开展范围的通知》指出,从今年8月起,要把老年人住房反向抵押养老保险推广至全国范围。
</p><br>
<p>
医疗保险方面,国务院印发医疗卫生领域央地财政事权和支出责任划分改革方案,中央财政和地方财政按规定对城乡居民基本医疗保险予以缴费补助。着重健全城乡居民基本医疗保险稳定可持续的筹资和报销比例调整机制,合理确定政府与个人分担比例。
</p><br>
<p>
“下半年还要总结医疗和生育保险合并的试点经验,在有条件的地区扩大试点;尽快推出统一的失能鉴定和等级评定标准体系,着手研究社保第六险长期护理保险的制度统一和全国推行问题等。”张盈华表示。
</p><br>
<p>
关博认为,下半年还将加快推进社保征缴体制改革,加强征缴刚性约束,提高重特大疾病保障水平,完善基本医疗保险制度,建立健全医保支付标准,引导医疗服务价格合理形成</p><br>
<p style="display:inline;">(原题为《居民社保待遇进入年度集中调整期》)</p><!-- 块级元素转换为行内元素 -->
<a href="http://www.php.cn/" style="margin-left:30px;">返回php中文网,查看更多</a>
<span style="display:block;text-align:right;">责任编辑:刘盛钱 UN649</span><!-- 行内元素转换为块级元素且有设置文本属性 -->
<!--新闻结束-->
<p style="color:#999;">声明:该文观点仅代表作者本人,搜狐号系信息发布平台,搜狐仅提供信息存储空间服务。</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
作业实例效果图1:
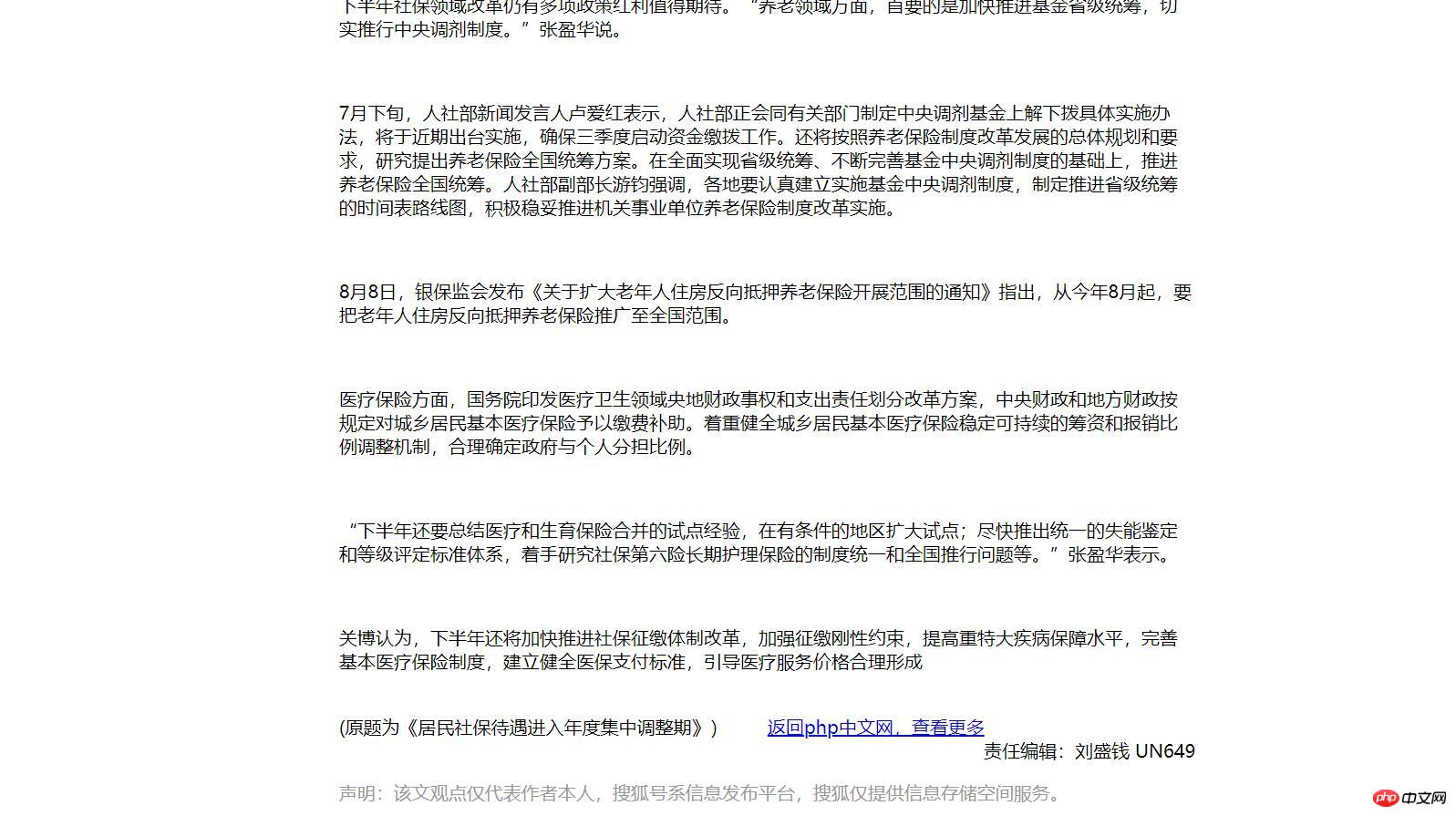
作业实例效果图2:

课后手抄:

总结:
1本节课涉及重点标签有标题标签h1~h6 块儿标签div 段落标签 p(以上为块元素) 文本标签span(行内元素) 换行标签br 图片标签img(行内块元素)
其中重点为行内元素转换为块元素,在实站案例中页面排版均需要用到!
2转换的重点属性和属性值为
display:inline 块元素转换为行内元素
display: inline-block 块元素转为行内元素,且保留宽高等属性值(使行内元素属性值生效)
display: block 行内元素转换为块元素
3CSS实现文本溢出隐藏,本次实战案例没有使用,主要属性为overflow,隐藏属性值为hidden!内容不会被剪裁,元素会被呈现在元素框,使用CSS代码 hover {overflow:visible;}
4如果需要更深刻理解还需要多加熟练频繁使用!

