本次课后作业包含学习引导性内容(学习HTML的必要性以及为什么选择PHP开发动态网站)以及制作表格和列表常用标签(table tr th td ul li等)的使用(含有简单css美化)
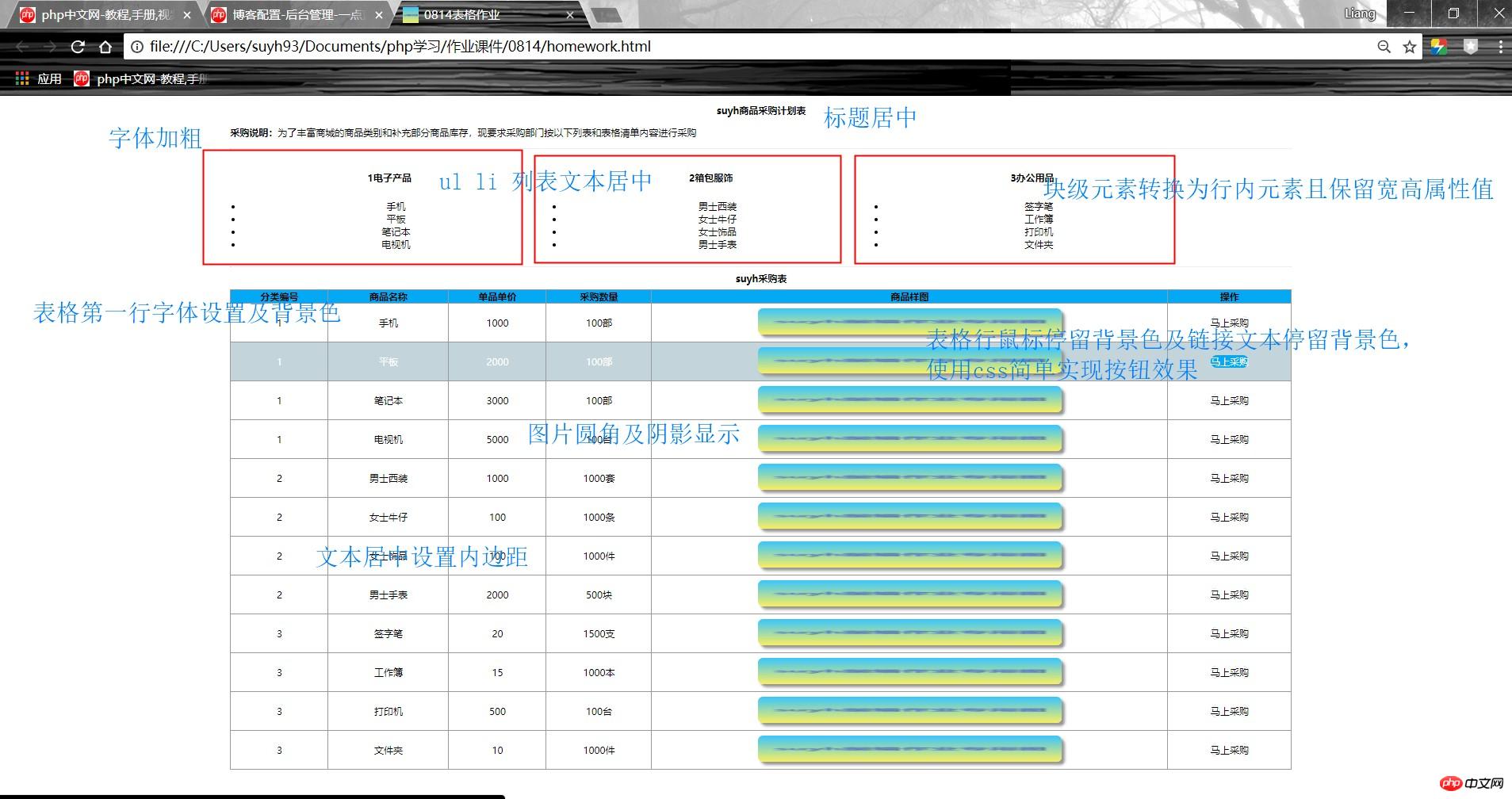
作业实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>0814表格作业</title>
<link rel="shortcut icon" type="image/x-icon" href="images/homework.jpg">
<style type="text/css">
.div1{
width: 70%;
margin-left: 15%;
}/*给整个采购表在浏览器页面定宽比例和位置*/
h2{
text-align: center;
}/*调整标题位置*/
.div2{
display: inline-block;/*块级元素转换为行内元素*/
width: 30%;
height: 20%;
margin: 5px auto;/*外边距*/
text-align: center;
}
table{
border-collapse: collapse;/*折叠表格线*/
width: 100%;
margin: 10px auto;/*外边距*/
text-align: center;
}
table,tr,th,td{
border: 1px solid #999;/*表格线为#999色1像素实线*/
}
table caption{/*派生选择器*/
font-weight: bold;/*表格标题加粗*/
margin-bottom: 15px;
}
table tr:first-child{
background-color: #03a9f4;/*定义表格第一行背景色*/
}
table tr:hover{
background-color: #c3d4db;/*定义表格每行停留背景色*/
color: white;/*定义表格每行停留文本色*/
}
table tr td{
padding: 15px;/*定义单元格内边距*/
}
table tr td img{
width:60%;
height:20%;
border-radius: 15px;
box-shadow: 10px 10px 10px #999;
}
table tr td a{
text-decoration: none;/*去掉链接文本下划线*/
width:100px;
height:100px;
border-radius: 20px;
border: 1px solid #03a9f4;
background-color: white;
color:black;
}
table tr td a:hover{
background-color: #03a9f4;/*定义停留背景色*/
color: white;/*定义停留文本色*/
}
</style>
</head>
<body>
<div class="div1">
<h2>suyh商品采购计划表</h2>
<p><b>采购说明:</b>为了丰富商城的商品类别和补充部分商品库存,现要求采购部门按以下列表和表格清单内容进行采购</p><hr>
<div class="div2">
<h5>1电子产品</h5>
<ul>
<li>手机</li>
<li>平板</li>
<li>笔记本</li>
<li>电视机</li>
</ul>
</div>
<div class="div2">
<h5>2箱包服饰</h5>
<ul>
<li>男西装</li>
<li>女裤子</li>
<li>女饰品</li>
<li>男腕带</li>
</ul>
</div>
<div class="div2">
<h5>3办公用品</h5>
<ul>
<li>签字笔</li>
<li>工作簿</li>
<li>打印机</li>
<li>文件夹</li>
</ul>
</div><hr>
<table>
<caption>suyh采购表</caption>
<tr>
<th>分类编号</th>
<th>商品名称</th>
<th>单品单价</th>
<th>采购数量</th>
<th>商品样图</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>手机</td>
<td>1000</td>
<td>100部</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>1</td>
<td>平板</td>
<td>2000</td>
<td>100部</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>1</td>
<td>笔记本</td>
<td>3000</td>
<td>100部</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>1</td>
<td>电视机</td>
<td>5000</td>
<td>100台</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>2</td>
<td>男西装</td>
<td>1000</td>
<td>1000套</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>2</td>
<td>女裤子</td>
<td>100</td>
<td>1000条</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>2</td>
<td>女饰品</td>
<td>100</td>
<td>1000件</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>2</td>
<td>男腕带</td>
<td>2000</td>
<td>500块</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>3</td>
<td>签字笔</td>
<td>20</td>
<td>1500支</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>3</td>
<td>工作簿</td>
<td>15</td>
<td>1000本</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>3</td>
<td>打印机</td>
<td>500</td>
<td>100台</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
<tr>
<td>3</td>
<td>文件夹</td>
<td>10</td>
<td>1000件</td>
<td><img src="images/homework.jpg"></td>
<td><a href="http//:www.php.cn">马上采购</a></td>
</tr>
</table>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
作业实例运行效果图:
问答题作业:
1学习php为什么必须要掌握HTML?
答:a HTML是超文本标记语言,在文本内容基础上添加更加丰富的信息(如:图片、声音、动画等),通过一个个不同属性的标签将要输出展示的元素信息展示出来。b PHP本身就是用来生成HTML代码的,因此学习PHP有必要且必须要掌握HTML知识。
2为什么选择PHP开发动态网站?
答:a 前端HTML代码由浏览器负责解释执行,后端代码(如PHP)由服务器上的特殊程序来运行 b 除了PHP 还有Java、python、asp、等脚本语言也是用于开发动态网站的,目前,PHP流行的原因也归结于一个字“快”,PHP上手快(虽然还没上手...前人对比其它类型综合总结,应该错不了)、PHP开发快(PHP可进行原生开发,也可以框架开发,目前国内流行的框架为ThinkPHP,国外流行的为laravel,PHP还有一特点可以直接将代码写入HTML文档中),PHP更新快,迭代快,能很好的适应需求,截至作业时间TP最新版本为ThinkPHP5.1.20,综上选择PHP开发动态网站是个非常不错的选择!
手抄作业:



总结:
1通过课后作业回顾了课内知识点,本节课内知识跨度大,有理论有实战,了解HTML和PHP的关系,明白为什么学习PHP和学习PHP前学习HTML的必要
2学会表格制作及其相关标签的使用(如table表格 caption 表格抬头 tr 行 th 表各内容标题 td单元格)
3表格的CSS简单美化常(如:a:hover{属性:属性值;}停留效果,border-radius:10px;边框线圆角,border:1px solid #666; 边框线为1像素#666色实线..box-shadow:10px 10px 10px #666;阴影距离各方向位置及阴影色等常用重要美化属性
4课程内容知识点其实很多,课后需要及时温习,课前需要提前预习知识点,否则课上会比较吃力,课后作业必须花足够多的时间认真完成!!!

