表单是我们网页中常用到的元素,表单的设计以及使用必须得掌握,
以下是设计的表单代码:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>畅销书</title>
<style type="text/css">
img{width: 100px;border-radius:10px }
img:hover{width: 300px;height: 180px}
table{width: 1600px;text-align: center;margin: 20px auto;border-collapse: collapse}
table caption h2{font-size:20px;font-weight:bolder;margin-bottom: 20px}
table,th,td{border: 1px solid #ccc}
tr:first-child{background: #3FB5B7}
tr:hover{background: #efefef;color:#D1174B}
table tr td img li{padding: 5px}
a{text-decoration-line: none;border:1px solid black;background-color: white;color: black;border-radius: 8px;padding: 5px}
a:hover{background:#1734D1 ;color: white}
li{text-align: left;width: 1000px}
</style>
</head>
<body>
<table>
<caption><h2>书的清单</h2></caption>
<tr>
<th>编号</th>
<th>书名</th>
<th>作者</th>
<th>图片</th>
<th>编辑推荐</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>浮生六记</td>
<td>沈复</td>
<td><img src="images/2.png"></td>
<td>
<ul>
<li>京东定制,精装单行本,诗意阅读感受生活之美。</li>
<li>限量附赠定制"浮生若梦"natural菩提叶茶漏书签。</li>
<li>《浮生六记》篇幅不过四万字,却无法用"有趣"、"精致"、"伤感"将其简单概括。</li>
</ul>
</td>
<td><a href="https://item.jd.com/12348159.html#crumb-wrap">点击buy</a></td>
</tr>
<tr>
<td>2</td>
<td>自在独行</td>
<td>贾平凹</td>
<td><img src="images/3.png"></td>
<td>
<ul>
<li>贾平凹执笔40年高水准散文精粹,研磨孤独,收获自在,致每个孤独的行路人。</li>
<li>走进贾平凹的独行世界,收获一份心灵的自在与安宁。</li>
<li>【执笔40年,高水准散文精选】:书中皆为高水准散文,不管是文字感觉,还是思想深度,都足以带来令人惊喜的生活启示和力量。</li>
</ul>
</td>
<td><a href="https://item.jd.com/11941728.html">点击buy</a></td>
</tr>
<tr>
<td>3</td>
<td>Ferryman</td>
<td>Claire McFall</td>
<td><img src="images/4.png"></td>
<td>
<ul>
<li>《摆渡人》畅销欧美33个国家的心灵治愈小说,令千万读者灵魂震颤的人性救赎之作。一个史诗般动人的温情故事,回归人性,引人深思。</li>
<li>如果命运是一条孤独的河流,谁会是你灵魂的摆渡人?</li>
<li>《摆渡人》荣获苏格兰图书大奖、布兰福博斯奖、格兰扁图书奖、考文垂灵感图书奖候补提名,入围英国文学社图书大奖,英国《卫报》等多家重量级报刊媒体震撼推荐。</li>
</ul>
</td>
<td><a href="https://item.jd.com/19743204.html#crumb-wrap">点击buy</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
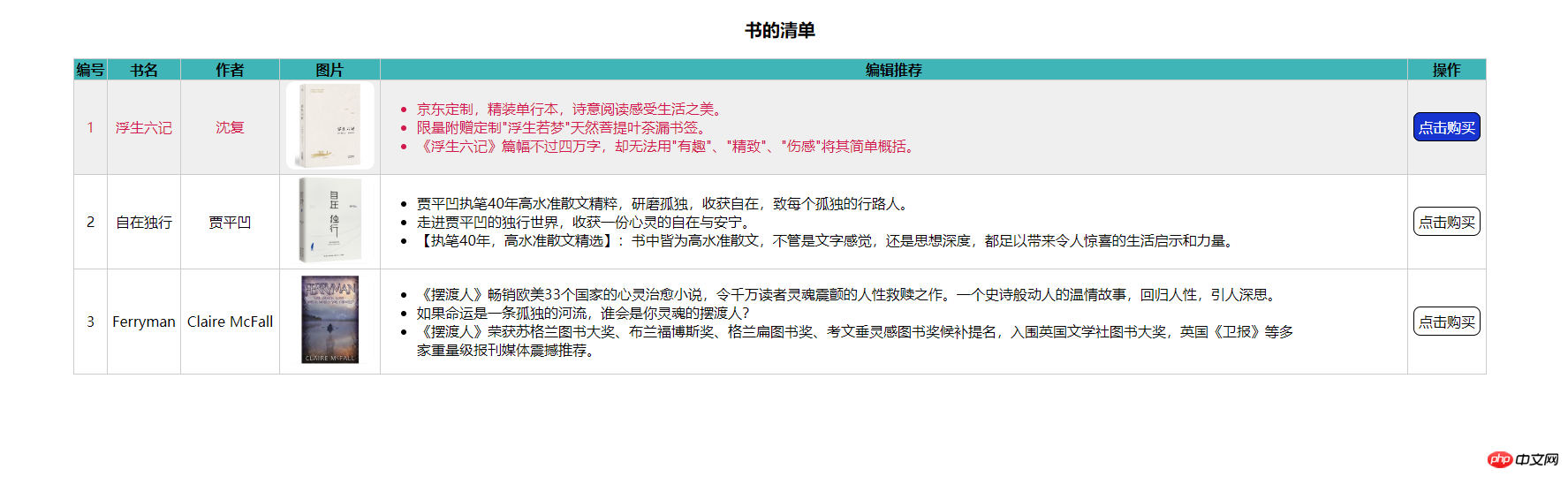
运行示列如下图:

为什么学习PHP要掌握HTML?
答:首先html/css/javascript 都是前端的,给浏览器执行、渲染的,你本地打开就可以看到效果。php/asp/jsp 等是后端的程序,在服务器运行的,他们生成前端的代码发送给client端(浏览器)。前端的也叫静态代码,后端的叫动态代码,是指一个php文件,可以根据参数的不同,生成不同的前端代码。如果服务器直接放的是html文件,用户请求页面的时候就直接发给浏览器了。html收集数据提交给php处理,然后php再把数据返回给html显示!
为什么选择PHP开发动态网站?
答:php有很多优点,高性能,可扩展性,支持许多不同数据库系统的接口,内置许多常见WEB任务所需的函数库,低成本,容易学习和使用,强面向对象支持,可移植性,开发方法的灵活性,源代码可用,可用的技术和文档支持。
总结:
1.边距的设置margin。
例子 1
margin:10px 5px 15px 20px;
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
例子 2
margin:10px 5px 15px;
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
例子 3
margin:10px 5px;
上外边距和下外边距是 10px
右外边距和左外边距是 5px
例子 4
margin:10px;
所有 4 个外边距都是 10px
2.单位的转换 : 1rem=10px
3.margin-bottom设置下边距。
4.border-collapse:collapse 表格线折叠。
5.table tr:frist-child 选择表格第一行。
6.padding 设置内边距,列子与margin 相同。
7.border-radius 向元素添加圆角边框。
8.去掉下划线: text-decoration-line:none
9.字体加边框例子:border 1px solid #ccc

