实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒模型的基本要素</title>
<style>
.box1{
width:350px;
height:150px;
color: #6c5544;
background-color: #c4e8dd;
border: 10px solid #5a5d55;
margin:30px;
padding: 20px ;
}
.box2{
width:200px;
height:200px;
background-color: lightblue;
text-align: center;
line-height: 200px;
border:8px dotted orange;
margin:40px;
padding: 5px;
}
</style>
</head>
<body>
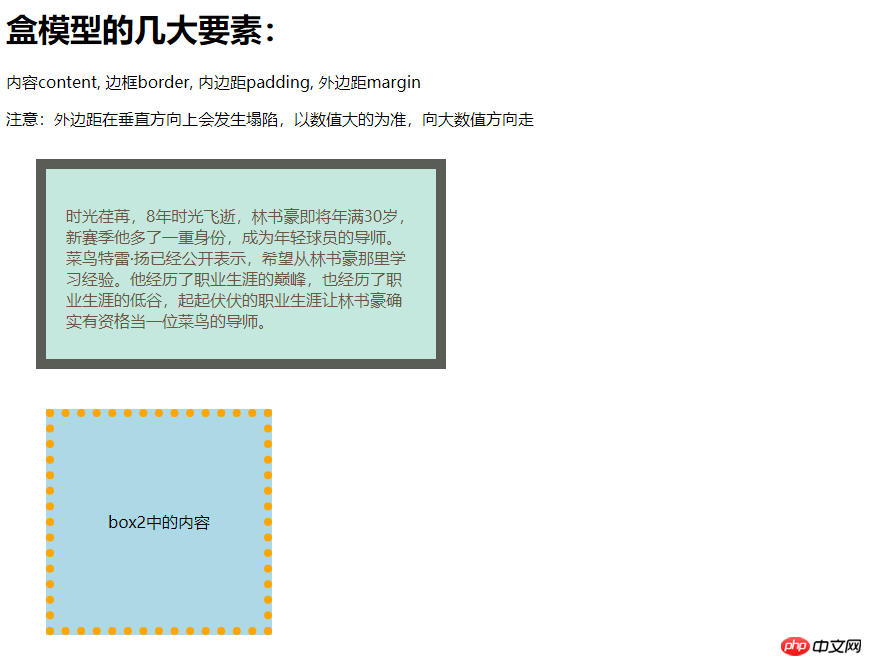
<h1>盒模型的几大要素:</h1>
<p>内容content, 边框border, 内边距padding, 外边距margin</p>
<p>注意:外边距在垂直方向上会发生塌陷,以数值大的为准,向大数值方向走</p>
<div class="box1">
<p>
时光荏苒,8年时光飞逝,林书豪即将年满30岁,新赛季他多了一重身份,成为年轻球员的导师。菜鸟特雷·扬已经公开表示,希望从林书豪那里学习经验。他经历了职业生涯的巅峰,也经历了职业生涯的低谷,起起伏伏的职业生涯让林书豪确实有资格当一位菜鸟的导师。
</p>
</div>
<div class="box2">box2中的内容</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素对齐方式</title>
</head>
<body>
<h3>元素对齐方式</h3>
1. 子元素是单行行内元素: 如a, span <br> a:水平居中: 在父元素应用: text-align: center; b:垂直居中: 在行内子元素上设置行高与父元素等高: line-height:200px;
<style>
.box1 {
width: 200px;
height: 200px;
background-color: #baebe0;
text-align: center;
}
.box1 a {
line-height: 200px;
color: #3d6f71;
}
</style>
<div>
<a href="">php中文网</a>
</div>
<hr> 2. 子元素是多行文本 <br> a:水平居中: 在父元素应用: text-align: center;<br> b:垂直居中: 在父元素: display:table-cell;
<style>
.box2 {
width: 200px;
height: 200px;
background-color: #b1edb1;
text-align: center;
/*水平居中*/
display: table-cell;
vertical-align: middle;
/*垂直居中*/
color: #b57c4a;
font-weight: bolder;
}
</style>
<div>
<span>php中文网</span>
<br>
<span>www.php.cn</span>
</div>
<hr> 3.子元素是块元素 <br> a: 水平居中: 子元素设置左右外边距自动margin: auto;(根据窗口大小自动适应) b:垂直居中: 在父元素: display:table-cell;
<style>
.box3 {
width: 200px;
height: 200px;
background-color: #c2cef8;
display: table-cell;
vertical-align: middle;
/*垂直居中*/
}
.box3 .child {
width: 100px;
height: 100px;
background-color: #ebb2b2;
/*margin-left: auto;*/
/*margin-right: auto;*/
margin: auto;
/*水平居中*/
text-align: center;
}
p {
line-height: 100px;
color: aqua;
}
</style>
<div>
<div>
<p>php中文网</p>
</div>
</div>
<hr> 4. 子元素是不定宽的块元素 a: 水平居中: 子元素转为行内元素,父级加: text-align:center b: 垂直居中: 在父元素: display:table-cell;
<style>
.box4 {
width: 200px;
height: 200px;
background-color: lightblue;
text-align: center;
/*水平居中*/
display: table-cell;
vertical-align: bottom;
/*位于底部*/
}
ul {
margin: 0;
padding-left: 0;
}
.box4 li {
display: inline;
/*将块元素转为行内元素*/
}
* {
text-decoration: none;
}
</style>
<div>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

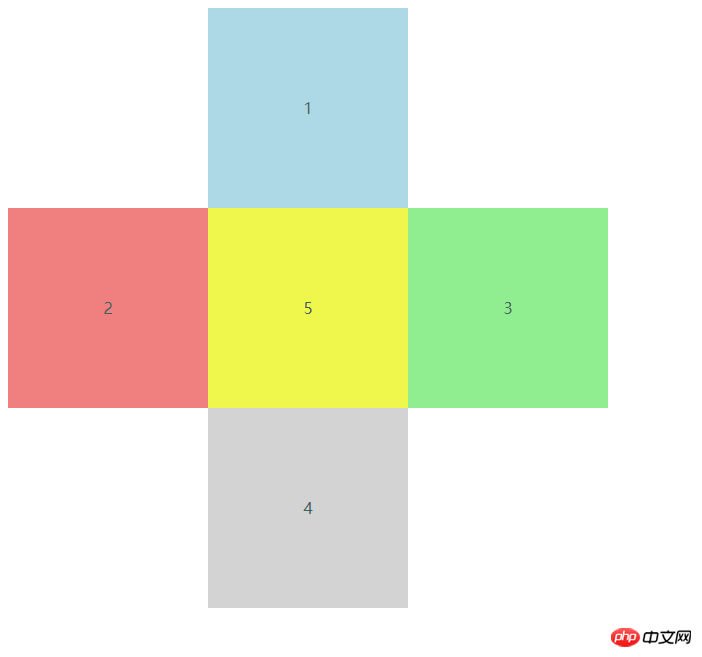
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style>
.box1 {
width: 200px;
height: 200px;
background-color: lightblue;
position: relative;
left: 200px;
top: 0;
}
.box2 {
width: 200px;
height: 200px;
background-color: lightcoral;
}
.box3 {
width: 200px;
height: 200px;
background-color: lightgreen;
position: relative;
left: 400px;
top: -200px;
}
.box4 {
width: 200px;
height: 200px;
background-color: lightgrey;
position: relative;
top: -200px;
left: 200px;
}
.box5 {
width: 200px;
height: 200px;
background-color: #f0f74c;
position: relative;
top: -600px;
left: 200px;
}
div {
text-align: center;
line-height: 200px;
color: #3d6060;
}
</style>
</head>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例