今天是在php中文网第五天学习:
代码:
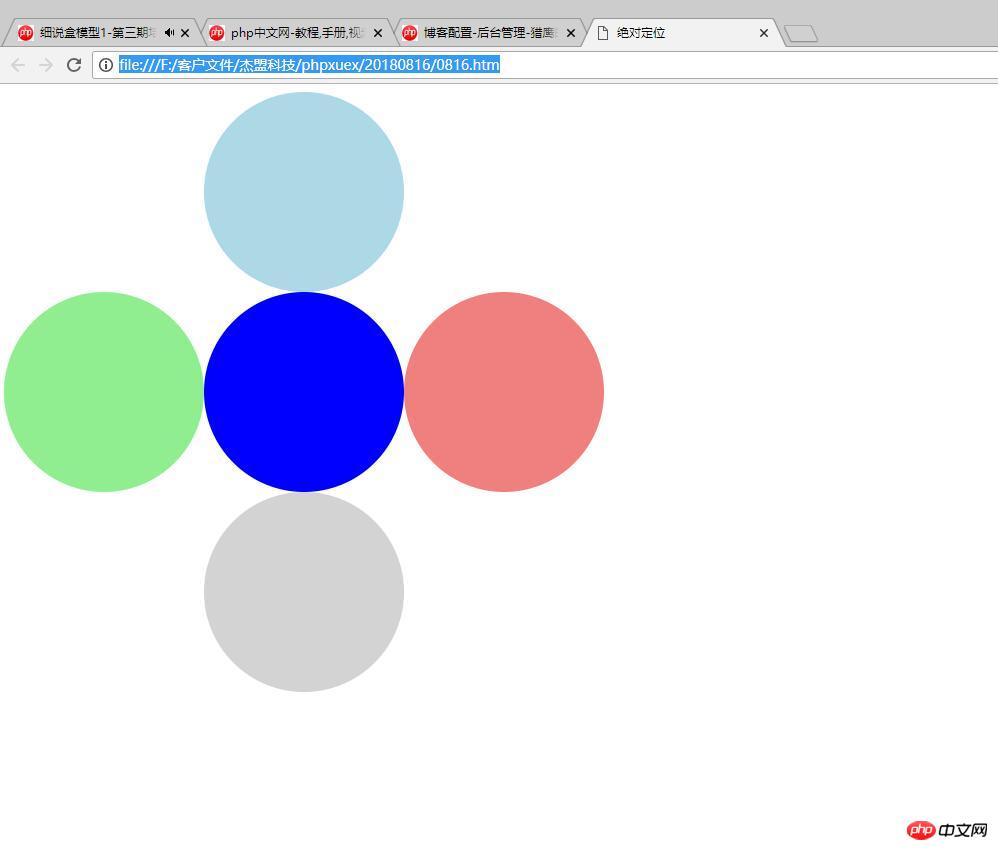
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body{
}
.box{
width:600px;
height:600px;
position:relative;
border-radius:50%;
}
.box1{
width:200px;
height:200px;
background-color:lightblue;
position:absolute;
top:0;
left:200px;
border-radius:50%;
}
.box2{
width:200px;
height:200px;
background-color:lightgreen;
position:absolute;
top:200px;
left:0;
border-radius:50%;
}
.box3{
width:200px;
height:200px;
background-color:lightcoral;
position:absolute;
top:200px;
left:400px;
border-radius:50%;
}
.box4{
width:200px;
height:200px;
background-color:lightgrey;
position:absolute;
top:400px;
left:200px;
border-radius:50%;
}
.box5{
width:200px;
height:200px;
background-color:blue;
position:absolute;
top:200px;
left:200px;
border-radius:50%;
}
</style>
</head>
<body>
<div class="box">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
<div class="box5"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例