今天是第六次作业:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>固定定位作业</title>
</head>
<body>
<style>
.box1{
position:fixed;
bottom:300px;
right:0;
}
.close{
position:absolute;
right:20px;
top:10px;
}
.box2{
position:fixed;
bottom:600px;
right:0;
}
.close{
position:absolute;
right:20px;
top:10px;
}
</style>
<div class="box1">
<a href="http://www.jmkjyun.ltd"><img src="images/01.jpg" alt=""></a>
<span class="close"></span>
<span class="close" onclick="this.parentNode.style.display='none'">qq</span>
</div>
<div class="box2">
<a href="http://www.jmkjyun.ltd"><img src="images/01.jpg" alt=""></a>
<span class="close"></span>
<span class="close" onclick="this.parentNode.style.display='none'">qq</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
图文混排
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混排案例</title>
</head>
<body>
<style>
h2,p{
margin:0;
}
.box{
width:700px;
background-color: #efefef;
font-size:1rem;
color:#555;
border-radius: 1rem;
padding:1.5rem;
}
.box h1{
text-align: center;
margin-bottom: 20px;
}
.box p{
text-indent: 2rem;
line-height: 1.5rem;
}
.box img{
float:left;
margin-right: 20px;
margin-bottom: 20px;
}
</style>
<div class="box">
<h1>洋河酒厂</h1>
<img src="images/1.jpg" alt="">
<p> 2009年11月,”</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
3双飞翼布局作业
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼经典三列布局作业</title>
<style type="text/css">
.header,.footer {
width:100%;
height:60px;
background-color:lightqray;
}
.footer{
clear:both;
}
.content{
width:1000px;
min-height: 100%;
background-color: qray;
margin:auto;
text-align: center;
line-height: 60px;
background-image: url(images/1.jpg);
}
.container{
width:1000px;
margin:auto;
overflow:hidden;
background-color: yellow;
background-image: url(images/2.jpg);
}
.wrap{
width:100%;
background-color: cyan;
float:left;
}
.main{
min-height: 600px;
margin:0 200px;
background-color: wheat;
background-image: url(images/2.jpg);
}
.left{
width:200px;
min-height: 600px;
float:left;
margin-left: -100%;
background-color: lightskyblue;
background-image: url(images/6.jpg);
}
.right{
width:200px;
min-height: 600px;
float:left;
margin-left: -200px;
background-color: lightgreen;
background-image: url(images/5.jpg);
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体内容区</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
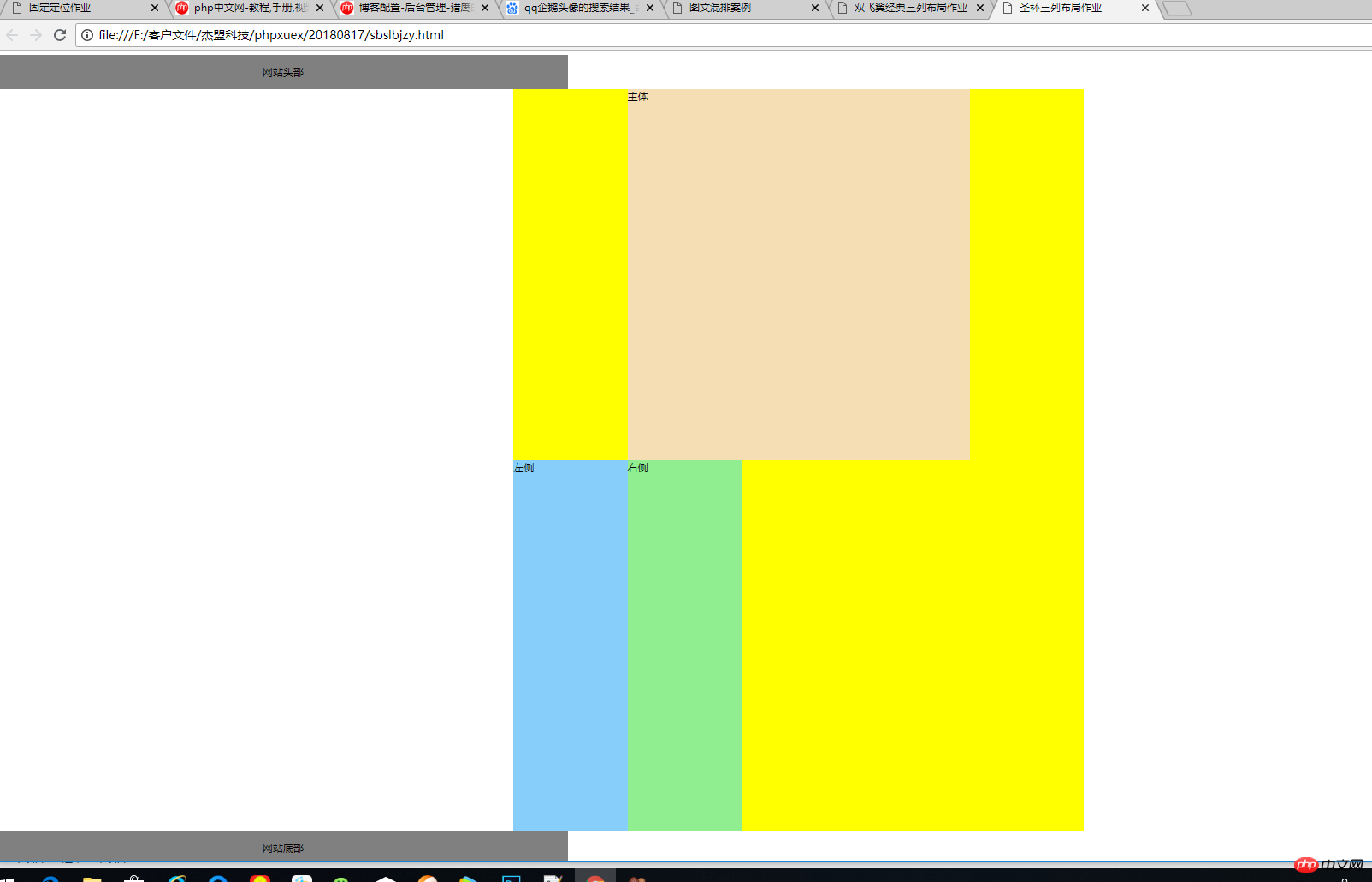
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯三列布局作业</title>
<style type="text/css">
.header,.footer{
width:100%;
height:60px;
background-color: lightqray;
}
.footer{
clear:both;
}
.content{
width:1000px;
height: 100%;
background-color: gray;
margi:auto;
text-align: center;
line-height: 60px;
}
.container{
width:600px;
background-color: yellow;
margin:auto;
overflow:hidden;
padding: 0 200px;
}
.container .main{
min-height: 650px;
width:100%;
float:left;
background-color: wheat;
}
.container .left{
width:200px;
min-height: 650px;
float:left;
margin: left:-100%;
position: relative;
left:-200px;
background-color: lightskyblue;
}
.container .right{
width:200px;
min-height: 650px;
float:left;
margin-left:-200px;
position: relative;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="header">
<div class="content">网站头部</div>
</div>
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">网站底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例