今天是第二天在php中文网学习:
代码:
实例
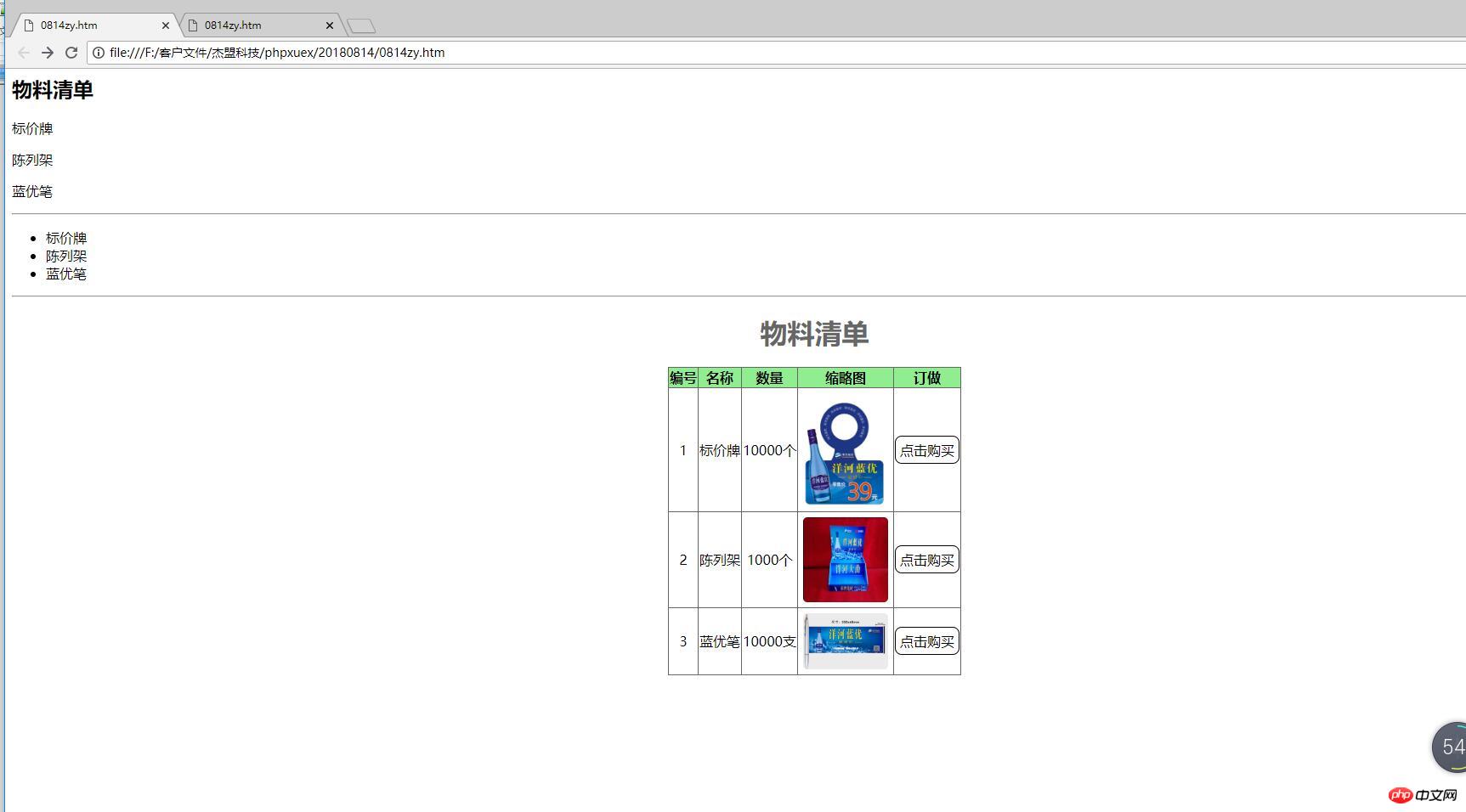
<h2>物料清单</h2>
<p>标价牌</p>
<p>陈列架</p>
<p>蓝优笔</p>
<hr>
<ul>
<li>标价牌</li>
<li>陈列架</li>
<li>蓝优笔</li>
</ul>
<hr>
<style type="text/css">
table {
border-collapse:collapse;/*折叠表格线*/
width:700px;
text-align:center;
margin:20px auto;
}
table caption{
font-size:2rem;
font-weight: bolder;
color:#666;
margin-bottom: 20px;
}
table, th, td{
border:1px solid #666;
}
table tr:first-child{
background-color:lightgreen;
}
table tr:hover{
background-color:#efefef;
color:coral;
}
table tr td img{
padding:5px;
border-radius:10px;
}
table tr td a{
text-decoration:none;
width:140px;
height:40px;
padding:5px;
border:1px solid black;
background:white;
color:black;
border-radius:8px;
}
table tr td a:hover{
background:black;
color:white;
}
</style>
<table>
<caption>物料清单</caption>
<tr>
<th>编号</th>
<th>名称</th>
<th>数量</th>
<th>缩略图</th>
<th>订做</th>
</th>
<tr>
<td>1</td>
<td>标价牌</td>
<td>10000个</td>
<td><img src= "images/1.png" width="100" style="width: 100px;height: 100px"></td>
<td><a href="http://www.jmkjyun.ltd"> 点击</a></td>
</tr>
<tr>
<td>2</td>
<td>陈列架</td>
<td>1000个</td>
<td><img src="images/2.png" wwidth="100" style="width: 100px;height: 100px"></td>
<td><a href=“http://www.jmkjyun.ltd">点击</a></td>
</tr>
<tr>
<td>3</td>
<td>蓝优笔</td>
<td>10000支</td>
<td><img src="images/4.png" width="100" style="width: 100px;height: 100px"></td>
<td><a href="http://www.jmkjyun.ltd">点击</a></td>
</tr>
</table>运行实例 »
点击 "运行实例" 按钮查看在线实例