今天是第四天在php中文网学习:
代码:
实例
<!DOCTYPE html>
<html lang"en">
<head>
<meta charset="UTF-8">
<title>洋河股份</title>
<link rel="shortcut icon" type="image/x-icon" href="images/logo.jpg">
<style>
ul{
margin:0;
width:550px;
border:1px dashed #666;
padding:10px 5px;
}
ul:after{
content:'';
display:block;
clear:both;
}
ul li{
list-style:none;
float:left;
width:40px;
height:40px;
line-height:40px;
text-align:center;
border-radius:50%;
box-shadow:2px 2px 2px #888;
background-color:skyblue;
margin:5px;
}
#item1{
background-color:coral;
}
.item2{
background-color:gold;
}
ul li[class]{
background-color:blueviolet;
}
ul li[class="item2"]{
background-color:arey;
}
ul li[class^="cat"]{
background-color:brown;
}
ul li[class$="pig"]{
background:red;
}
ul li[class*="t"]{
background-color:green;
}
/*后代选择器/层级选择器*/
body ul li{
border: 1px solid black;
}
/*子选择器*/
ul>li[class$="pig"]{
background-color:greenyellow;
}
/*相邻选择器*/
ul li[class$="pig"]~*{
background-color:black;
color:white;
}
/*相邻兄弟选择器*/
ul li[class$="pig"]+li{
background-color:pink;
color:black;
}
/*群组选择器*/
h1,p{
font-size:2rem;
font-weight:lighter;
margin:0;
}
/*伪类选择器:链接*/
a{
font-size:2rem;
}
/*访问前*/
a:link{
color:red;
}
/*访问后*/
a:visited{
color:orange;
}
/*获取焦点的时候*/
a:focus{
color:purple;
}
/*鼠标悬停的时候*/
a:hover{
color:green;
}
/*鼠标点击激活的时候*/
a:active{
color:blue;
}
/*伪类选择器:位置*/
ul li:first-child{
background-color:#efefef!important;
}
ul li:last-child{
background-color:red;
}
ul li:nth-child(5){
background-color:red;
}
ul li:nth-child(odd){
background-color:purple!important;
/*偶数:even,奇数:odd*/
}
/*伪类选择器:根据子元素的数量*/
ol :only-child{
background-color:lawngreen;
}
ol li:only-child{
background-color:lawngreen;
}
ul li:nth-last-child(3){
background-color:wheat;
}
ol li:nth-of-type(2){
background-color:wheat;
}
:empty{
width:385px;
height:270px;
background-color:blue;
}
:empty:after {
content:'洋河股份';
}
:empty:before{
content:url("../20180815/images/3.jpg");
}
</style>
</head>
<body>
<ul>
<li id="item1">洋</li>
<li class="item2">河</li>
<li class="cat dog pig">蓝</li>
<li>色</li>
<li>经</li>
<li>典</li>
<li>洋</li>
<li>河</li>
<li>蓝</li>
<li>优</li>
</ul>
<h1>洋河蓝色经典</h1>
<p>中国梦,梦之蓝。</p>
<a href="http://www.jmkjyun.ltd">杰盟科技</a>
<ol>
<li>洋河老字号</li>
</ol>
<ol>
<li>海之蓝</li>
<li>天之蓝</li>
<li>梦之蓝</li>
</ol>
<ol>
<li>青瓷</li>
<li>蓝瓷</li>
<li>红坛</li>
<li>金坛</li>
<li>紫坛</li>
</ol>
<div></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
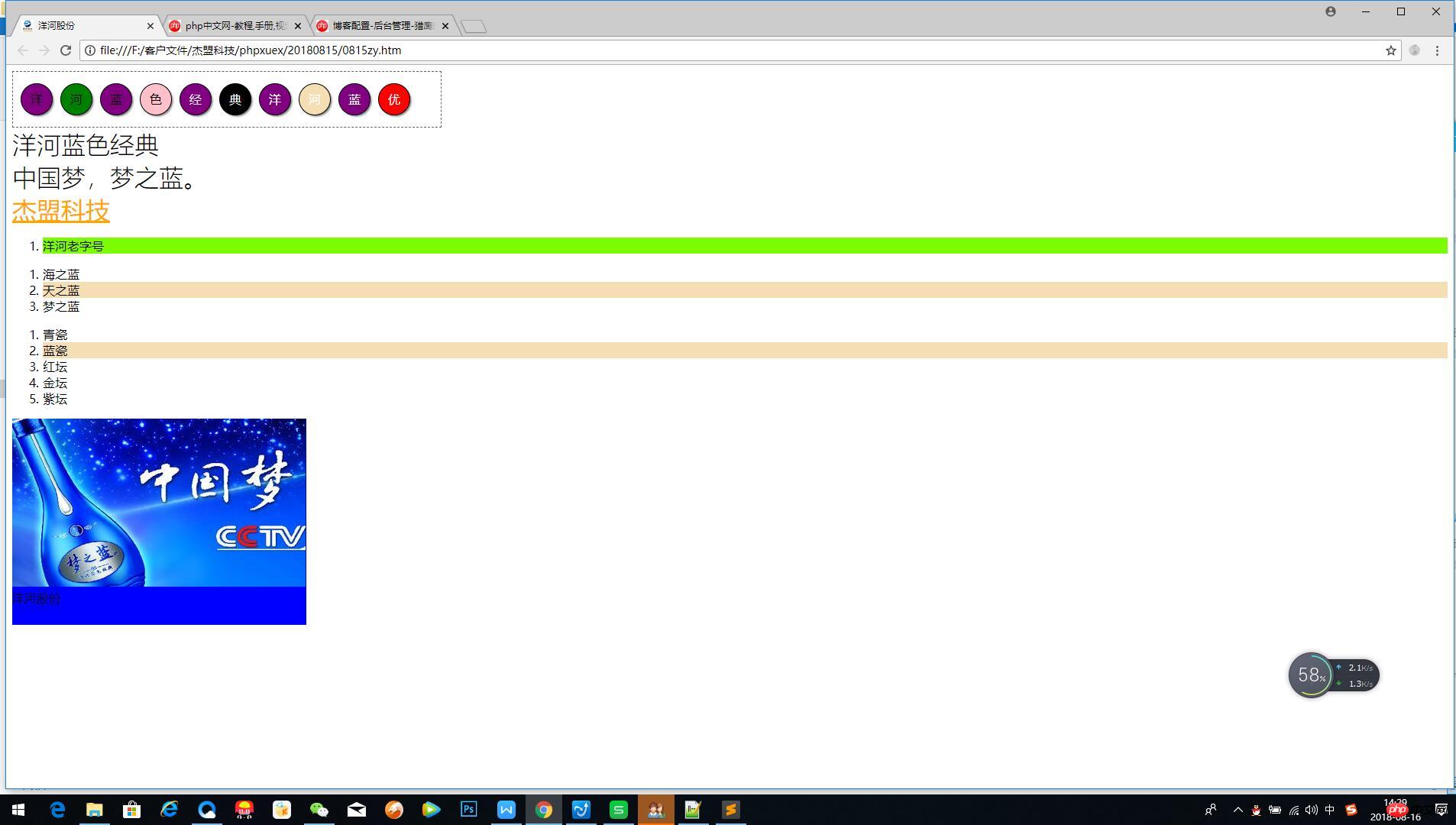
运行结果及手抄CSS中常用的三种单位案例: