1.盒子模型:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>盒子模型呀</title>
<style>
.div1{
width:300px;
height:300px;
background-color:lightgreen;
}
.div2{
width: 300px;
height: 300px;
background-color:lightpink;
}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
预览图:

2.元素对齐
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>元素对齐呀</title>
</head>
<body>
<h3>元素对齐方式一</h3>
<!--1.子元素是单行行内元素:如:a,span -->
<!--a.水平居中:在父元素应用:text-align:center;-->
<!--b.垂直居中:在行内子元素上设置行高与父元素等高:line-light:200px;-->
<style>
.box1{
width: 200px;
height: 200px;
background-color:#FFE80E;
text-align:center;
}
.box1 a{
line-height:200px;
/*去下划线*/
text-decoration:none;
}
</style>
<div class="box1"><a href="">方式一呀!</a></div> <hr>
<h3>元素对齐方式二</h3>
<!--2.子元素是多行的内联文本-->
<!--a.水平居中:在父元素应用:text-align:center;-->
<!--b.垂直居中:在父元素:display:table-cell; vertical-align:middle -->
<style>
.box2{
width: 200px;
height: 200px;
background-color:#593bfc;
/*水平居中*/
text-align:center;
/*此元素会作为一个表格单元格显示(类似 <td> 和 <th>)*/
display:table-cell;
/*垂直居中*/
vertical-align:middle;
}
</style>
<div class="box2">
<span>对齐方式二呀!</span><br>
<span>是呀!对齐方式二呀!</span>
</div>
<hr>
<h3>元素对齐方式三</h3>
<!--3.子元素是块元素-->
<!--a.水平居中:子元素设置左右外自动适应容器margin:auto;-->
<!--b.垂直居中:在父元素:display:table-cell; vertical-align:middle; -->
<style>
.box3{
width: 200px;
height: 200px;
background-color:#ffff0a;
display:table-cell;
vertical-align:middle;
}
.box3 .child{
width: 100px;
height: 100px;
background-color:#39FF1B;
/*水平居中*/
margin:auto;
/*水平居中*/
text-align:center;
}
</style>
<div class="box3">
<div class="child">方式三呀!</div>
</div>
<hr>
<h3>元素对齐方式四</h3>
<!--4.子元素是不定宽的块元素-->
<!--a:水平居中:子元素转为行内元素,父级加:text-align:center;-->
<!--b.垂直居中:在父元素:display:table-cell; -->
<style>
.box4{
width: 200px;
height: 200px;
background-color:#ef27d8;
text-align:center;/*水平居中*/
display:table-cell;
vertical-align: middle;
/*位于底部*/
/*vertical-align:bottom;*/
}
ul{
margin:0;
/*padding:0;*/
padding-left:0;
}
.box4 ul li{
/*将块元素转行内元素*/
display:inline;
}
.box4 ul li a{
text-decoration:none;
}
</style>
<div class="box4">
<ul>
<li><a href="">方</a></li>
<li><a href="">式</a></li>
<li><a href="">四</a></li>
<li><a href="">呀</a></li>
<li><a href="">!</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
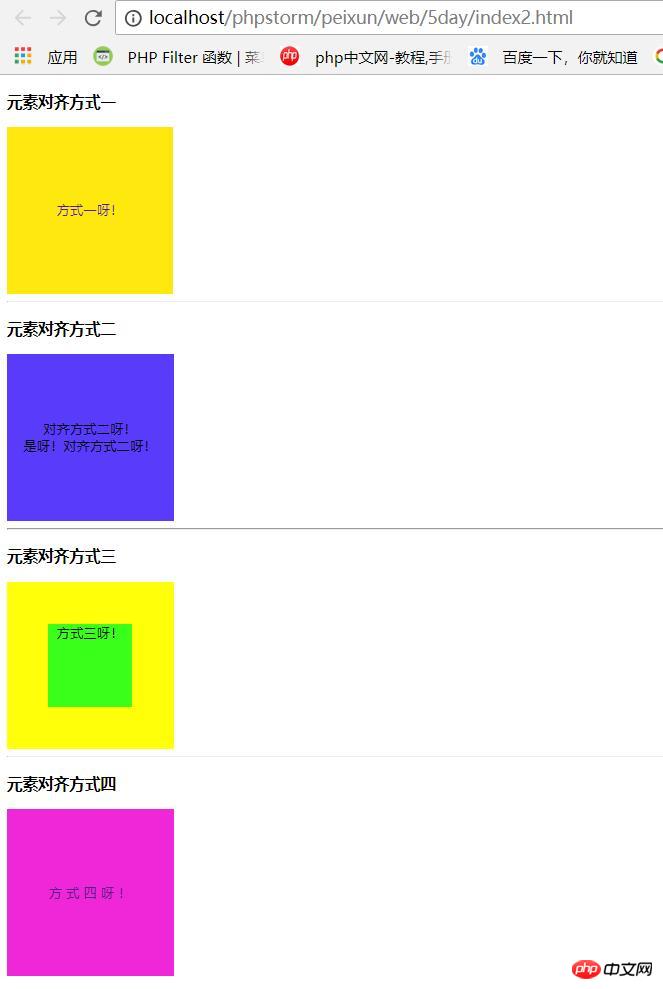
预览图:

3.定位
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
body{
margin: 0;
}
.box{
width: 600px;
height: 600px;
/*background-color:grey;*/
/*定义父级必须设置地位属性:属性为相对定位position:relative*/
position:relative;
}
.div1{
width: 200px;
height: 200px;
background-color:#ef27d8;
position:absolute;
left: 200px;
}
.div2{
width: 200px;
height: 200px;
background-color:#39FF1B;
position:absolute;
top: 200px;
}
.div3{
width: 200px;
height: 200px;
background-color:#ffff0a;
position:absolute;
left: 400px;
top: 200px;
}
.div4{
width: 200px;
height: 200px;
background-color:#0388f1;
position:absolute;
left: 200px;
top: 400px;
}
.div5{
width: 200px;
height: 200px;
background-color:pink;
position:absolute;
top: 200px;
left: 200px;
}
</style>
</head>
<body>
<div class="box">
<div class="div1"></div>
<div class="div2"></div>
<div class="div3"></div>
<div class="div4"></div>
<div class="div5"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
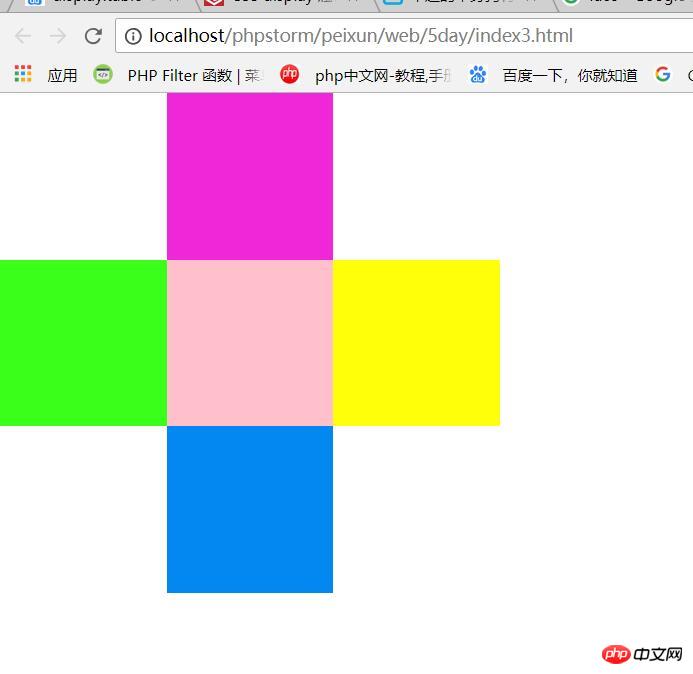
预览图:

总结:
元素对齐方式:
子元素是单行行内元素: 如a, span <br>
a:水平居中: 在父元素应用: text-align: center;
b:垂直居中: 在行内子元素上设置行高与父元素等高: line-height:200px;子元素是多行的内联文本
a.水平居中:在父元素应用:text-align:center;
b.垂直居中:在父元素:display:table-cell; vertical-align:middle子元素是块元素
a.水平居中:子元素设置左右外自动适应容器margin:auto;
b.垂直居中:在父元素:display:table-cell; vertical-align:middle;子元素是不定宽的块元素
a:水平居中:子元素转为行内元素,父级加:text-align:center;
b.垂直居中:在父元素:display:table-cell;
位置定位:
绝对定位:position:absolute;
相对定位:position:relative;

