问答题
学习PHP为什么必须要掌握HTML?
答:php是动态生成html代码的,网站的网站分为前端和后端,前端和后端必须要交互才能生成页面请求的数据,如果不懂得html,即时会php也完成不了一个网站,php的运行结果就是html。为什么选择PHP开发动态网站?
答:php是能够与mysql数据库完美契合的语言,使用php能够很轻松的获取数据库的数据,php开发网站快,更新迭代快。
编程题:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格</title>
<style>
table{
border-collapse:collapse; /*折叠表格线*/
width:700px;
text-align:center; /*文本居中*/
margin:20px auto; /*上下边距20像素,左右自动*/
}
table caption{
font-size:2rem; /*字体大小2rem, 1rem等于10像素*/
font-weight:bolder; /*字体加粗*/
color:#FFE80E; /*内容颜色*/
margin-bottom:20px; /*下外边距为20像素*/
}
table,th,td{
border:1px solid #0388f1; /*边框大小1像素,solid定义实线,接着定义颜色*/
}
table tr:first-child{ /*定义table下的第一个tr元素的属性*/
background:lightgreen;
}
table tr:hover{/*table下tr的伪类*/
background-color:#efefef; /*背景色*/
color:coral; /*内容颜色*/
}
table tr td img{
padding:5px; /*定义内边距*/
border-radius:10px; /*定义圆角边框 大小10像素*/
}
table tr td a{
text-decoration:none; /*去掉a标签的下划线*/
width:140px;
height:40px;
padding:5px; /*定义内边距5像素*/
border:1px solid black; /*边框1像素,实线,黑色*/
background:white; /*背景白色*/
color:black; /*内容黑色*/
border-radius:3px; /*定义圆角边框 大小3像素*/
}
table tr td a:hover{ /*定义a标签的伪类*/
background:black;
color:white;
}
</style>
</head>
<body>
<table>
<caption>一个吃货的购-物清单</caption>
<tr>
<th>编号</th>
<th>名称</th>
<th>数量</th>
<th>图片</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>小番茄</td>
<td>2斤</td>
<td><img src="images/xiaofanqie.jpg" alt="小番茄" title="小番茄" width="100"></td>
<td><a href="http://www.jd.com">购-买</a></td>
</tr>
<tr>
<td>2</td>
<td>薯片</td>
<td>10包</td>
<td><img src="images/shupian.jpg" alt="薯片" title="薯片" width="100"></td>
<td><a href="http://www.jd.com">购-买</a></td>
</tr>
<tr>
<td>3</td>
<td>西瓜</td>
<td>1只</td>
<td><img src="images/xigua.jpg" alt="西瓜" title="西瓜" width="100"></td>
<td><a href="http://www.jd.com">购-买</a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
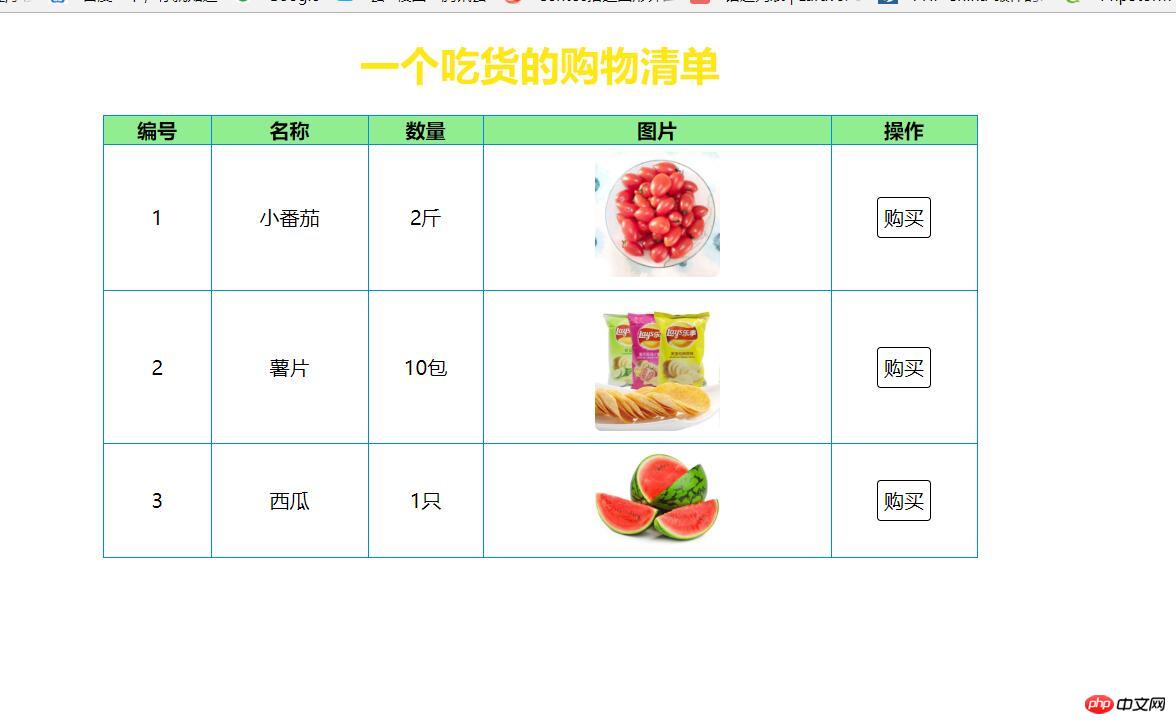
预览图:
总结:
制作表格应用table,caption,tr,td标签相结合。
php是动态生成html代码的
border-collapse:collapse;折叠表格线
margin:设定外边距
padding:设定内边距
text-decoration:none;去掉a标签的下划线

