实例
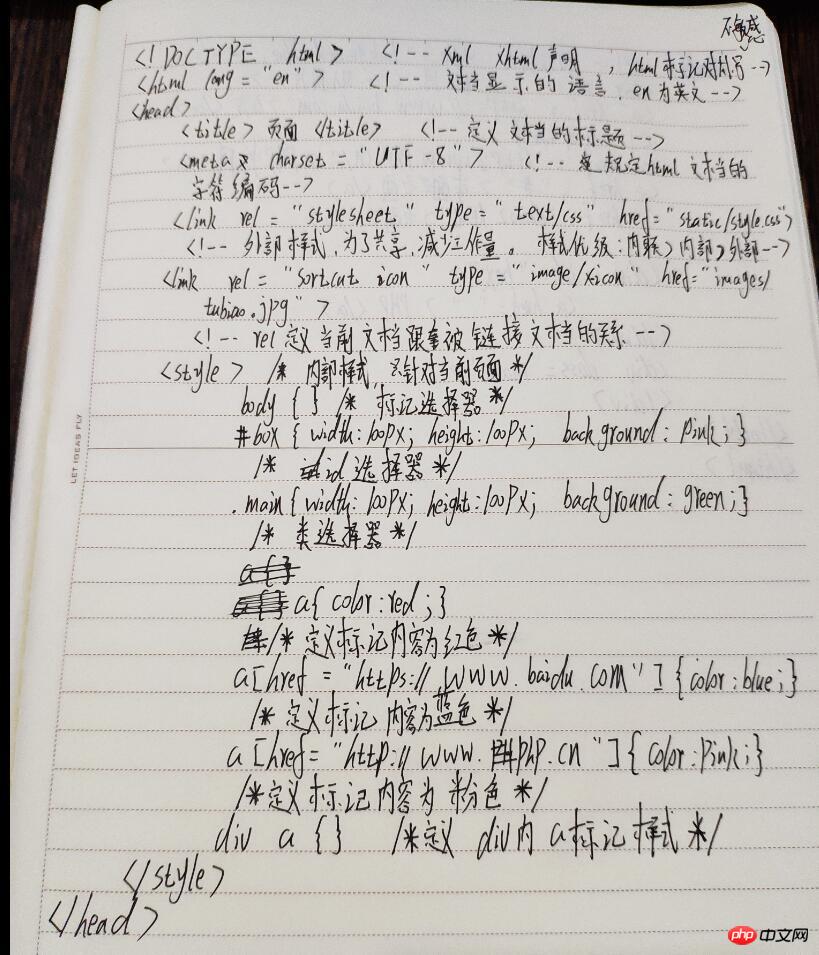
<!DOCTYPE html><!-- xml xhtml 声明 html标记对大小写不敏感-->
<html lang="en">
<head>
<title>第一个页面</title>
<!--描述了元素的额外信息 (作为工具条使用) 定义文档的标题-->
<meta charset="UTF-8">
<!--定义页面的编码-->
<link rel="stylesheet" type="text/css" href="static/style.css">
<!--外部样式,为了共享. 样式优先级:内联样式>内部样式>外部样式 -->
<link rel="sortcut icon" type="image/x-icon" href="images/tubiao.jpg">
<!-- rel 定义当前文档跟链接文档的关系 -->
<style>/*内部样式:只针对当前页面*/
/*tag标签名、id名(名字前面加#) class名(名字前面加.) 属性选择器*/
body{}/*标记选择器*/
#box{width:100px; height:100px; background:pink;}
/*id选择器*/
.main{width:100px; height:100px; background:green;}
/*class选择器 类*/
a{color:red;}
/*定义了a标记内的颜色为红色*/
a[href="https://www.baidu.com"]{color:blue;}
/*a标记内 链接为https://www.baidu.com的内容颜色为蓝色*/
a[href="http://www.php.cn/"]{color:pink;}
/**a标记内 链接为http://www.php.cn的内容颜色为粉色*/
div a{color:#000;}
/*定义div内的a标记内容颜色为黑色*/
#box a{}
</style>
</head>
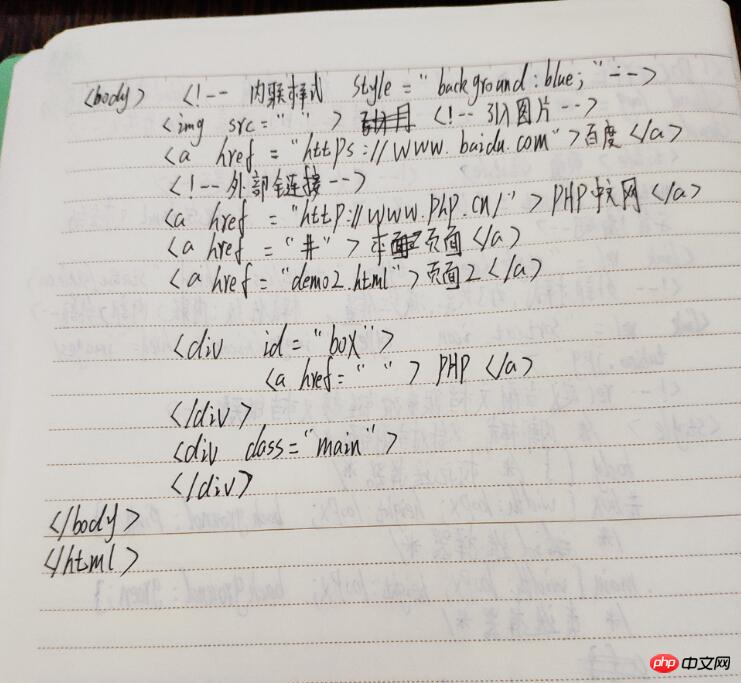
<body> <!--内联样式 style="background:blue;"-->
<img src="" alt="">
<a href="https://www.baidu.com">百度</a> <!--外部链接-->
<a href="http://www.php.cn/">php中文网</a>
<a href="#">本页面</a>
<a href="demo2.html">demo2</a>
<div id="box">
<a href="">php</a>
</div>
<div class="main"></div>
<div></div>
<div></div>
</body>
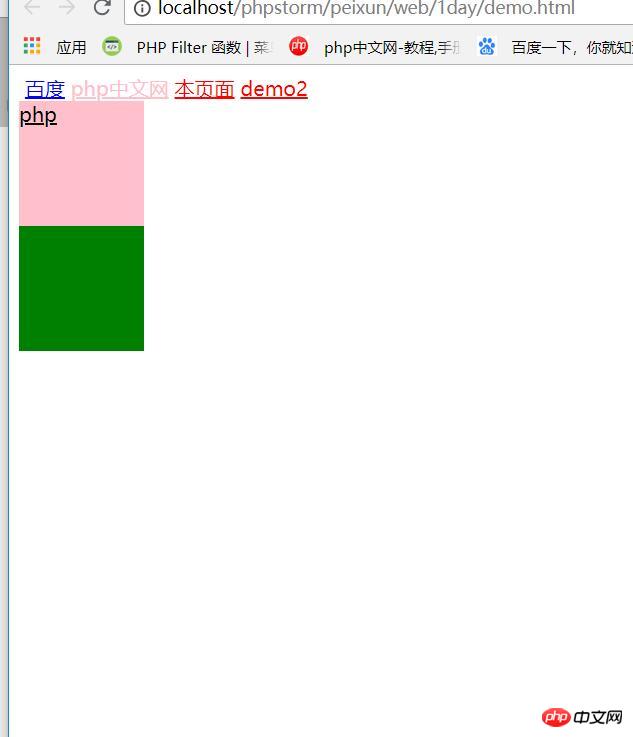
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例



总结:
html是描述网页的语言,叫超文本标记语言。
标记语言就是一套标记标签
标记写法:<标记></标记>
样式优先级:内联样式(写在标记内)>内部样式(写在head内的style内)>外部样式(从外部引入,通常用于多网页间的共享,避免重复写。)
选择器:id class(类选择器) tag(标签选择器)属性选择器
A标记:连接外部的链接 例: <a href="https://www.baidu.com">百度</a>
link中:rel属性:定义当前文档与被连接文档的关系,type属性定义被连接文档的类型,href属性定义被连接文档的url地址

