侧边栏QQ客-fu框:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面侧边广告/客-fu</title>
<style>
body{
margin: 0;
height: 2000px;
}
.box1{
position:fixed;
width: 180px;
height: 300px;
/*background-color:yellow;*/
bottom: 400px;
right:0;
border:1px solid red;
}
.box1-top{
width: 100%;
height: 45px;
background-color: #22c9f1;
font-size: 20px;
text-align:center;
line-height: 45px;
}
.box-bottom{
width: 100%;
}
.close{
position:absolute;
right: 12px;
top: 10px;
color:white;
}
a{
display: block;
text-decoration:none;
height: 60px;
margin: 6px 8px;
}
.text{
position: absolute;
margin-top: 12px;
margin-left: 5px;
font-size:20px;
color:red;
}
img{
width: 50px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box1-top">QQ客-fu</div>
<div class="box-bottom">
<a href="http://www.qq.com"><img src="images/qq.jpg" alt="客fu1"><span class="text">客-服甜甜</span></a>
<a href="http://www.qq.com"><img src="images/qq.jpg" alt="客fu2"><span class="text">客-服美美</span></a>
<a href="http://www.qq.com"><img src="images/qq2.jpg" alt="客fu3"><span class="text">客-服可可</span></a>
<a href="http://www.qq.com"><img src="images/qq2.jpg" alt="客fu3"><span class="text">客-服艾艾</span></a>
</div>
<span class="close" onclick="this.parentNode.style.display='none'">X</span>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
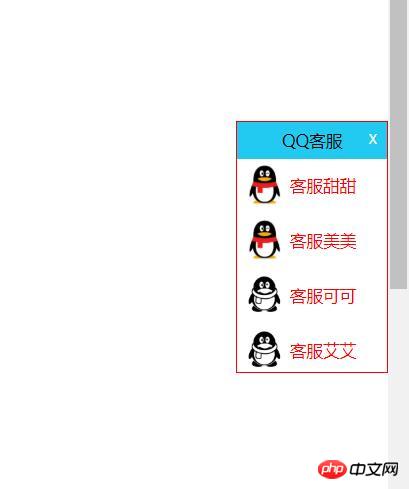
图片预览:

2.图文混排
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图文混排</title>
<style>
body{
margin: 0;
}
img{
width: 200px;
float:left;
margin-right: 20px;
margin-bottom: 20px;
}
.box{
width: 700px;
background-color:gainsboro;
font-size: 1rem;
border-radius: 1rem;
padding: 20px;
overflow: hidden;
}
.box h2{
text-align:center;
margin-bottom: 20px;
}
h2,p{
margin: 0;
}
.box p{
font-size: 18px;
text-indent: 2rem;
line-height: 1.5rem;
margin-bottom: 14px;
}
</style>
</head>
<body>
<div class="box">
<h2>马化腾</h2>
<img src="images/tengxun.jpg" alt="马化腾">
<p>姓名:<strong>马化腾</strong></p>
<p>职业:企业家</p>
<p>生日:1971年10月29日</p>
<p>代表作品:腾讯QQ</p>
<p>
简介:<em>马化腾</em>,男,1971年10月29日生于广东省汕头市潮南区。腾讯公司主要创办人之一。现任腾讯公司控股董事会主席兼首席...
</p>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
图片预览:

3.双飞翼布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼三列布局</title>
<style>
.header, .footer{
/*设置头部底部样式*/
width: 100%;
height: 60px;
background: #cccccc;
}
.footer{
/*清楚底部浮动影响 底部二边不能有浮动元素*/
clear: both;
}
.content{
/*设置头部底部内容区的基本样式*/
width: 1000px;
/*设置最小高度*/
min-height: 100%;
background-color:#ffff0a;
/*使自己水平居中*/
margin: 0 auto;
/*使内部文本水平垂直居中*/
text-align: center;
line-height: 60px;
}
.container{
width: 1000px;
margin: 0 auto;
/*溢出隐藏。使当前区块能够包住内部浮动的区块*/
overflow: hidden;
background-color: #22c9f1;
}
.wrap{
/*设置主体区域中间区块的基本样式*/
width: 100%;
background-color: #cccccc;
/*左浮动*/
float: left;
}
.main{
/*设置中间区样式*/
/*最小高度*/
min-height: 600px;
/*设置左右外边距为left和right的宽度,使他们显示到正确位置*/
margin: 0 200px;
background-color:#ef27d8;
}
.left{
/*宽度必须设置*/
width: 200px;
/*最小高度*/
min-height: 600px;
/*左浮动*/
float:left;
/*将左区块拉回到中间区块的起始位置*/
margin-left:-100%;
background-color: #fc0441;
}
.right{
/*宽度必须设置*/
width: 200px;
/*设置最小高度*/
min-height:600px;
/*左浮动*/
float:left;
margin-left: -200px;
background-color:#fc2233;
}
</style>
</head>
<body>
<!--DOM结构-->
<!--头部-->
<div class="header">
<div class="content">网站头部</div>
</div>
<!--主体-->
<div class="container">
<div class="wrap">
<div class="main">主体部分</div>
</div>
<div class="left">这是左</div>
<div class="right">这是右</div>
</div>
<!--底部-->
<div class="footer">
<div class="content">这是底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
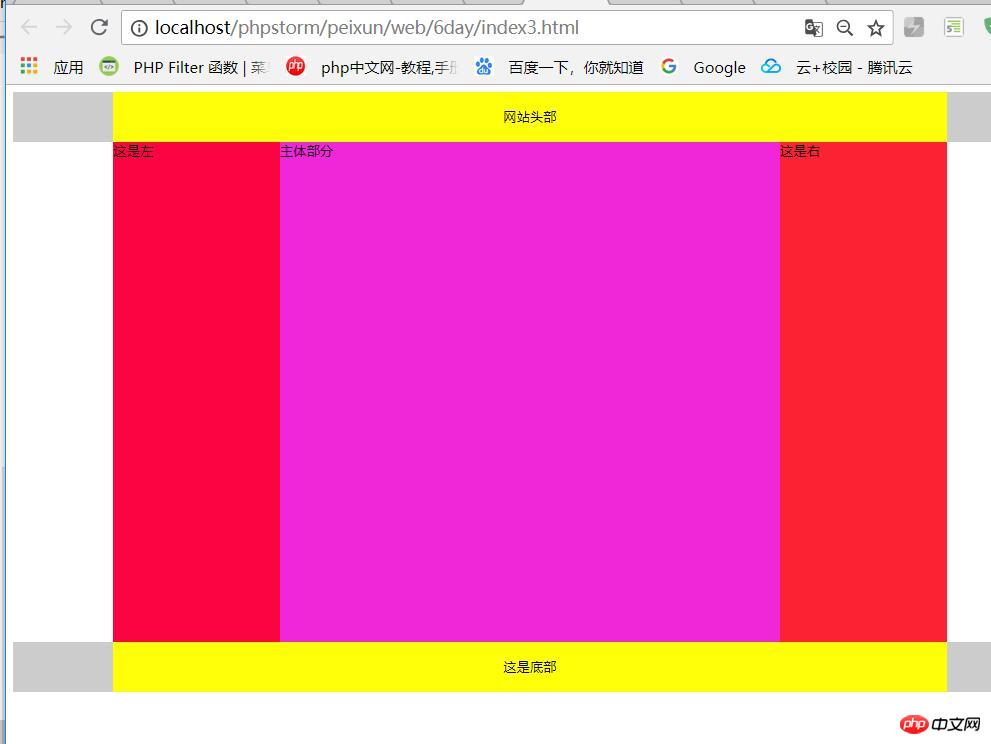
图片预览:

4.圣杯布局
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯</title>
<style>
.header, .footer{
width: 100%;
height: 60px;
background-color:lightgray;
}
.footer{
clear:both;
}
.content{
width: 1000px;
height: 100%;
background-color:grey;
margin: auto ;
text-align:center;
line-height: 60px;
}
.container{
width: 600px;
background-color:yellow;
margin: auto;
overflow:hidden;
padding:0 200px;
}
.container .main{
min-height: 650px;
width: 100%;
float: left;
background-color: #ef27d8;
}
.container .left{
width: 200px;
min-height: 650px;
float:left;
margin-left: -100%;
background-color: #39FF1B;
position:relative;
left: -200px;
}
.container .right{
width: 200px;
min-height: 650px;
float: left;
margin-left: -200px;
background-color:#39FF1B;
position: relative;
right: -200px; ;
}
</style>
</head>
<body>
<div class="header">
<div class="content">头部</div>
</div>
<div class="container">
<div class="main">主体</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
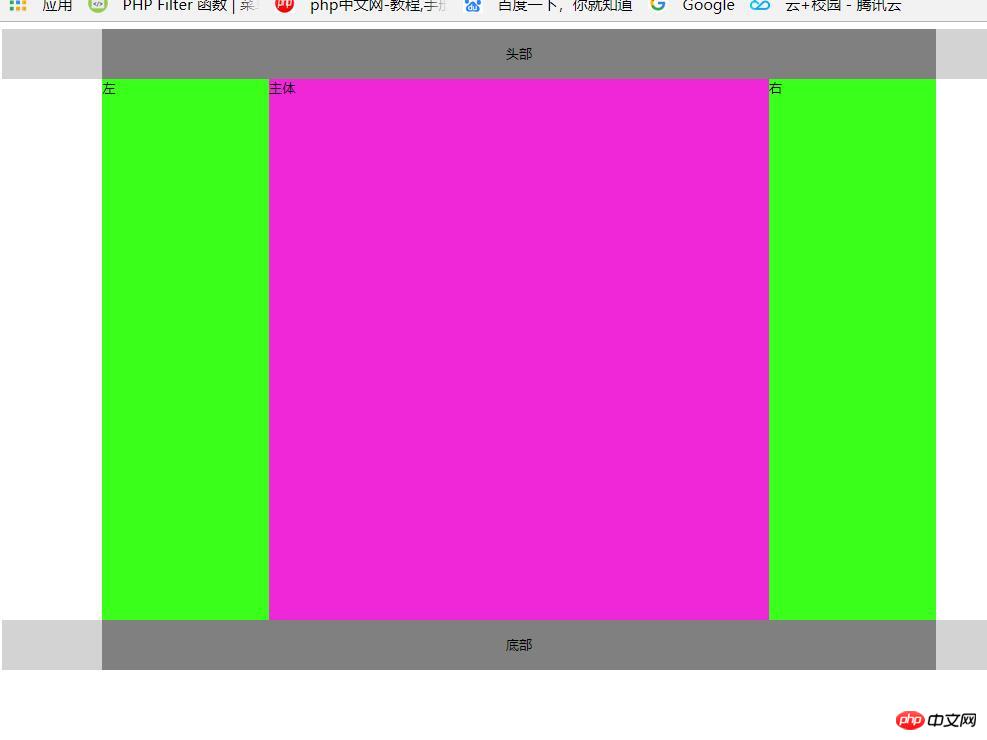
预览图

手抄笔记

总结:
1.双飞翼布局和圣杯布局的区别
圣杯布局和双飞翼布局解决问题的方案在前一半是相同的,即:
中间栏宽度设置为100%
三栏全部float浮动
左右两栏加上负margin让其跟中间栏p并排,以形成三栏布局。
不同在于解决中间栏p内容不被遮挡问题的思路不一样。
圣杯布局
将三栏的外包裹层设置左右padding-left和padding-right
将左右两个p用相对布局position: relative并分别配合right和left属性,相对自身移动以便不遮挡中间p
双飞翼布局
中间p内部创建子p用于放置内容
在该子p里用margin-left和margin-right为左右两栏p留出位置
多了1个p,少用4个css属性(圣杯布局中间pp的adding-left和padding-right这2个属性,加上左右两个p用相对布局 position: relative及对应的right和left共4个属性,一共6个;而双飞翼布局子p里用margin-left和margin-right共2个属性,6-2=4)。
并且双飞翼布局还有个好处,让Main变成BFC元素了,屏幕宽度缩小Main也不会被挤下去,圣杯布局就会被挤下去。

