博客列表 >Class实现自有,共享,静态成员的声明与输出以及实例演示数组与对象解构方法
Class实现自有,共享,静态成员的声明与输出以及实例演示数组与对象解构方法

- 期待.原创转载
- 2022年10月17日 17:33:54610浏览
1.Class实现自有、共享、静态成员
- JS中并不存在类.如果非要说有类的话,那类就是函数.JS中声明类,就用
class | class Dome {} class 中的 constructor 初始化实例我个人的理解就是创建一个构造函数.
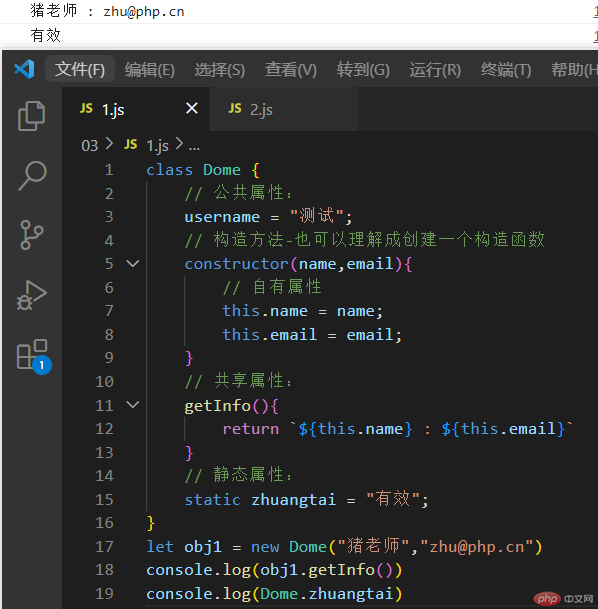
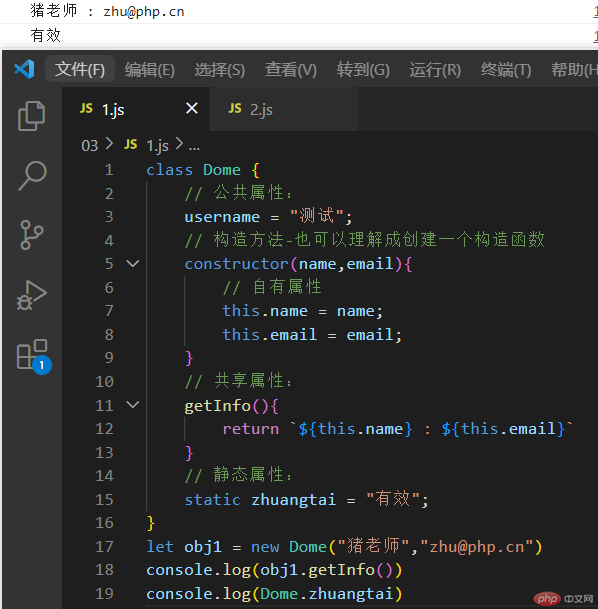
class Dome {// 公共属性:username = "测试";// 构造方法-也可以理解成创建一个构造函数constructor(name,email){ // 自有属性 this.name = name; this.email = email;}// 共享属性:getInfo(){ return `${this.name} : ${this.email}`}// 静态属性:static zhuangtai = "有效";}let obj1 = new Dome("猪老师","zhu@php.cn")console.log(obj1.getInfo())console.log(Dome.zhuangtai)
- 效果图:

- 自有属性:我个人对自有属性的理解是用来区分对象的,就是属性名一样,但是属性值的不同直接区分了他们是不同的对象.
- 共享属性:我个人对共享属性的理解是为了防止代码冗余或者创建一些方法给当前构造函数中的所有对象去使用,就需要把这个需要共享的方法挂载到当前构造函数的prototype原型属性中,实现共享.
- 静态属性:我个人对静态属性的理解是只属于当前构造函数的一个属性,当前构造函数中的对象无法引用,只能被当前构造函数本身所引用.
2.演示数组与对象解构方法
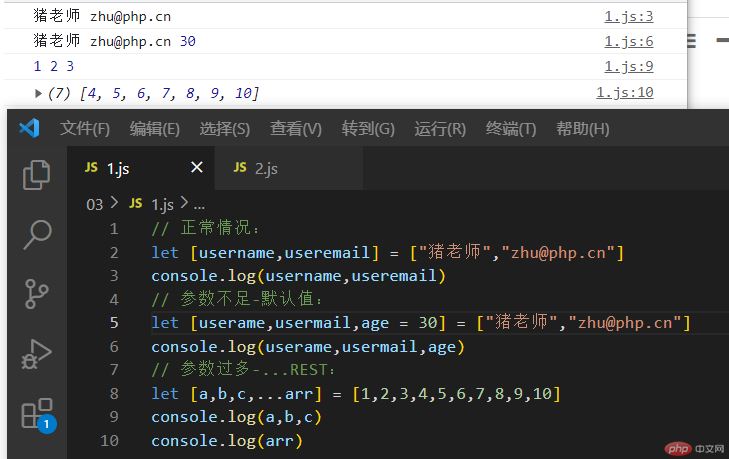
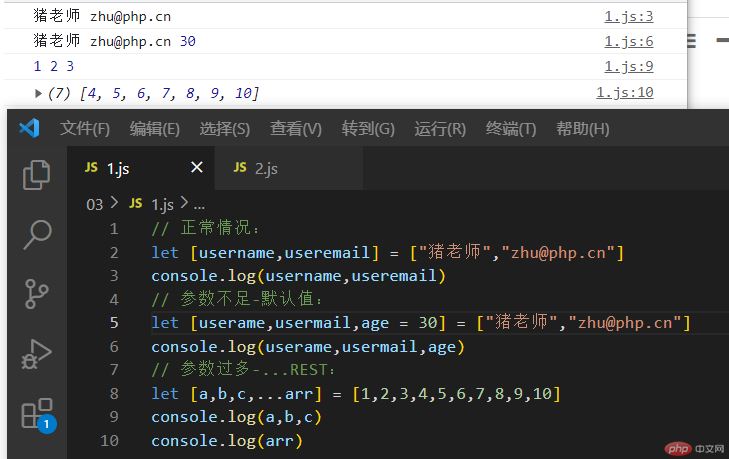
- 数组解构赋值:
- 数组的解构赋值:我个人的理解是左边相当于变量名,右边相当于变量值,例如
[username,useremail] = ["猪老师","zhu@php.cn"]
- 效果图:

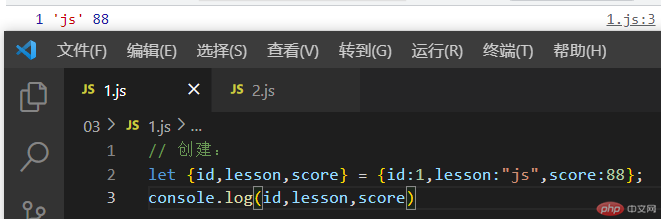
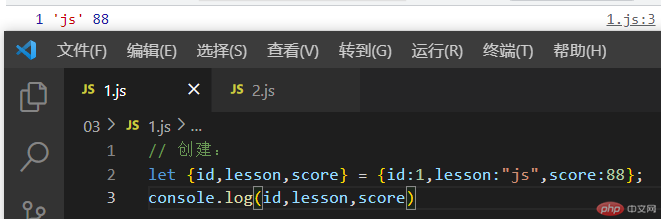
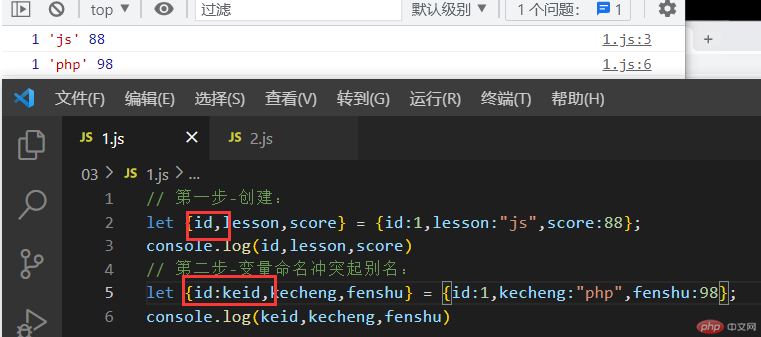
- 对象解构赋值:
- 效果图:

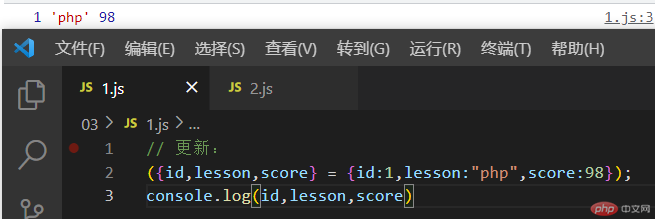
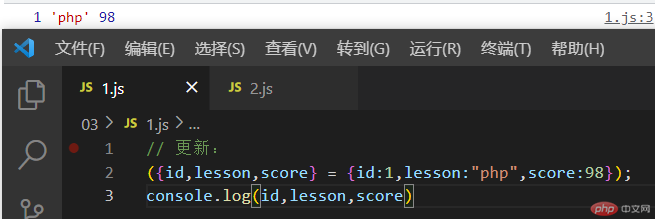
- 如果需要更新,就需要用()把整个大括号包住,转成表达式.
- 更新效果图:

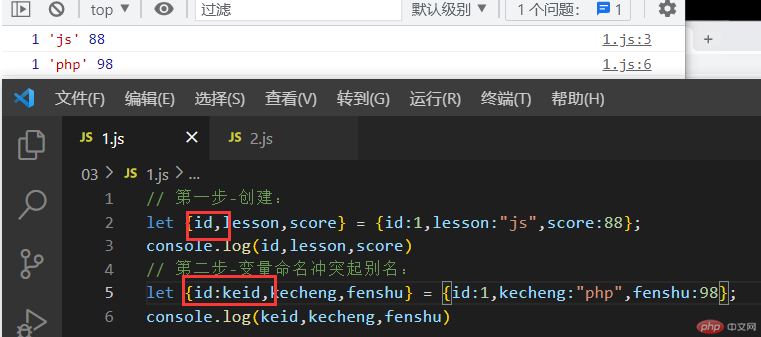
- 变量命名冲突解决方案:起一个别名

声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。