
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>侯绍坤0323作业</title>
<style type="text/css">
/*单行文本居中*/
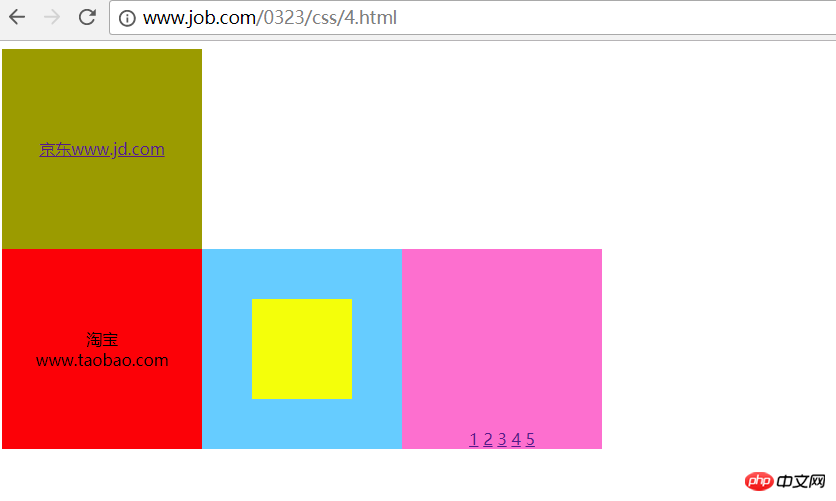
.box1 {
width: 200px;
height: 200px;
background-color: rgb(155,155,0);/*背景颜色*/
text-align: center; /*可以使内部行内元素水平居中*/
}
.box1 a {
line-height: 200px; /*子元素设置行高与父元素高度相同*/
}
/*多行文本居中*/
.box2 {
width: 200px;
height: 200px;
background-color: #FC0107;
text-align: center; /*可以使内部多行行内元素水平居中*/
/*以下二个声明可以使多行文本垂直居中*/
display: table-cell; /*设置显示方式为表格单元格*/
vertical-align: middle; /*设置该单元格内的元素垂直居中*/
}
/*子元素是块元素居中*/
.box3 {
width: 200px;
height: 200px;
background-color: #66CCFF;
/*以下二个声明可以使块级子元素垂直居中*/
display: table-cell; /*设置显示方式为表格单元格*/
vertical-align: middle; /*设置该单元格内的元素垂直居中*/
}
.box3 .child {
width: 100px;
height: 100px;
background-color: #F4FF0A;
margin: auto; /*水平居中*/
}
/*不定宽子元素居中*/
.box4 {
width: 200px;
height: 200px;
background-color: #FD6FCF;
text-align: center; /*可以使行内元素水平居中*/
/*以下二个声明可以使块级子元素垂直居中*/
display: table-cell; /*设置显示方式为表格单元格*/
vertical-align:bottom; /*设置该单元格内的元素底边居中*/
}
.box4 ul {
margin: 0;/*实际上是margin-left:0;*/
padding: 0;/*内边距为0*/ }
.box4 li {
list-style: none;/*把默认的列表style关闭*/
display: inline;/*把li变成内联元素*/
} </style>
</head>
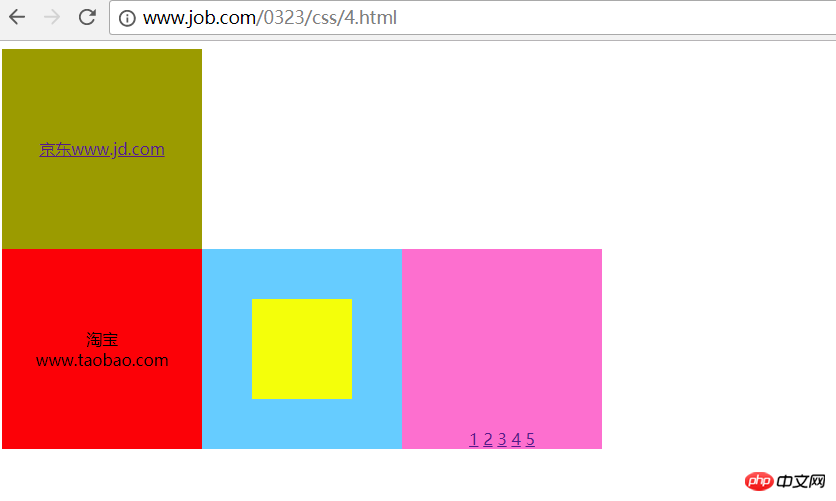
<body>
<div>
<div>
<a href="">京东www.jd.com</a>
</div>
<div>
<span>淘宝</span><br>
<span>www.taobao.com</span>
</div>
<div>
<div></div>
</div>
<div>
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</div></body>
</html>