实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 对齐方式</title>
<style type="text/css">
.box4 {
width: 300px;
height: 400px;
text-align: center;
padding: 20px;
border-radius: 10%;
text-align: center;
border:2px dashed red;
}
.box4 li {
list-style-type: none;
text-align: left;
padding: 5px;
}
li a {
padding: 10px;
}
.box3 li a:hover {
text-decoration: underline;
color:red;
font-size: 1.1em;
}
</style>
</head>
<body>
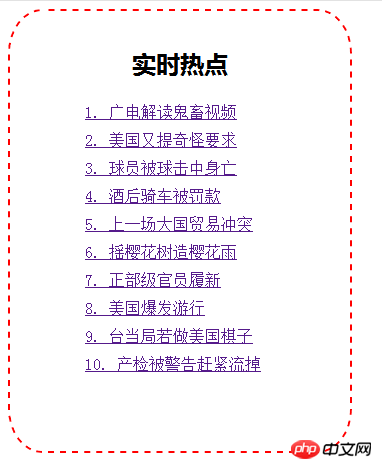
<div class="box4">
<h2>实时热点</h2>
<ul class="box3">
<li><a href="">1. 广电解读鬼畜视频</a></li>
<li><a href="">2. 美国又提奇怪要求</a></li>
<li><a href="">3. 球员被球击中身亡</a></li>
<li><a href="">4. 酒后骑车被罚款</a></li>
<li><a href="">5. 上一场大国贸易冲突</a></li>
<li><a href="">6. 摇樱花树造樱花雨</a></li>
<li><a href="">7. 正部级官员履新</a></li>
<li><a href="">8. 美国爆发游行</a></li>
<li><a href="">9. 台当局若做美国棋子</a></li>
<li><a href="">10. 产检被警告赶紧流掉</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例