代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS 3.21作业</title>
<style type="text/css">
ul{
padding: 0;
margin: 0;
height: 80px;
border: 2px dashed #888;
border-radius: 25px;
color: white;
text-align: center;
display: table-cell;
}
li{
list-style-type: none;
width: 50px;height: 50px;
line-height: 50px;
background-color: red;
border-radius: 5px;
margin: 10px;
float: left;
}
#head{
color: yellow;
font-size: 1.2em;
}
.green {
background-color: blue;
}
ul li {
color: black;
}
ul * {
background-color: lightgreen;
}
ul>li {
border:2px dashed red;
}
.white + li {
color: red;
}
.white ~ li{
color: red;
}
*[id] {
background-color: red;
}
li[class="white"] {
background-color: yellow;
}
li[class ~="green"] {
border-top-right-radius: 40%;
}
li[class ^="gr"] {
background-color: lightblue;
}
li[class $="e"] {
border-top-left-radius: 50%;
}
li[class *="ee"] {
border-bottom-left-radius: 40%;
}
</style>
</head>
<body>
<ul>
<li id="head">任</li>
<li class="white">吾</li>
<li class="green">逍</li>
<li>遥</li>
<li class="green">九</li>
<li>天</li>
<li class="white">之</li>
<li class="blue">外</li>
</ul>
</body>
</html> 运行实例 »
点击 "运行实例" 按钮查看在线实例
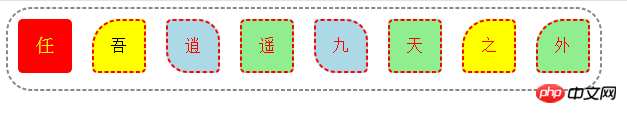
效果图

手写代码: