

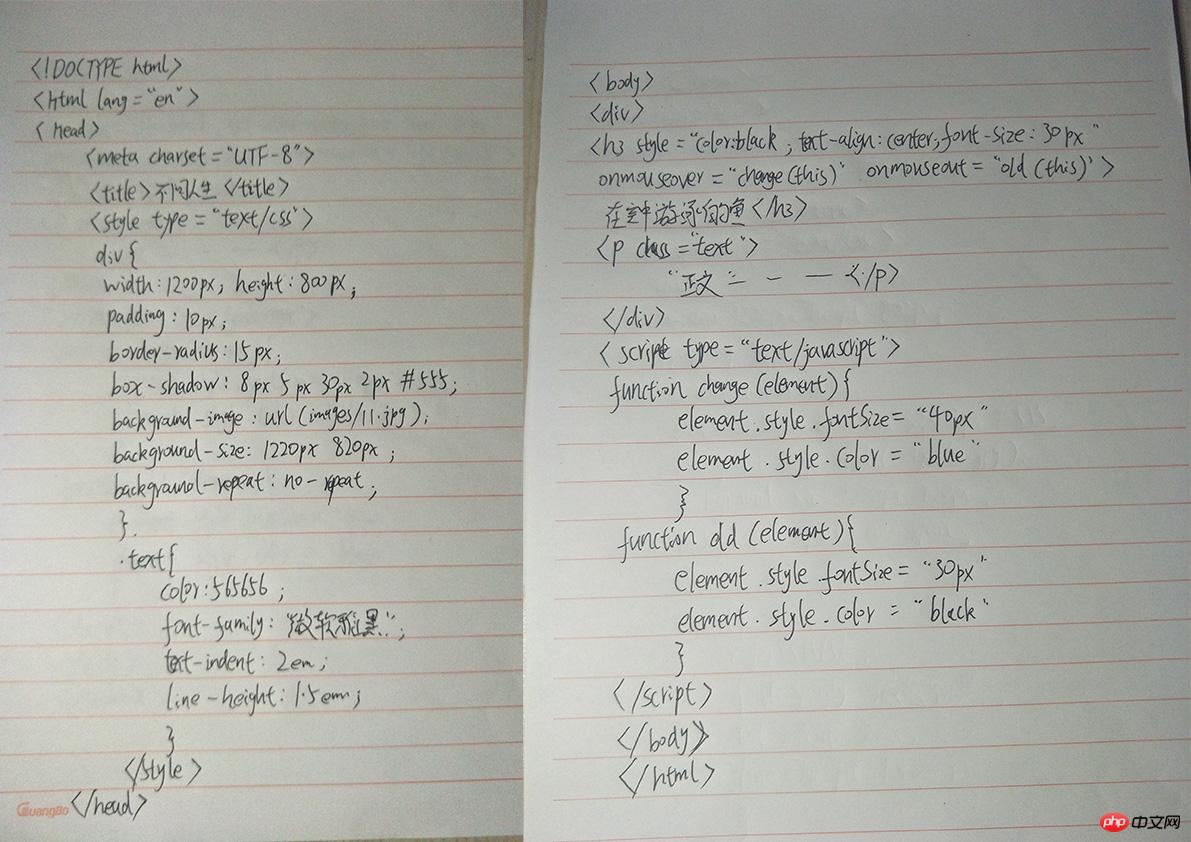
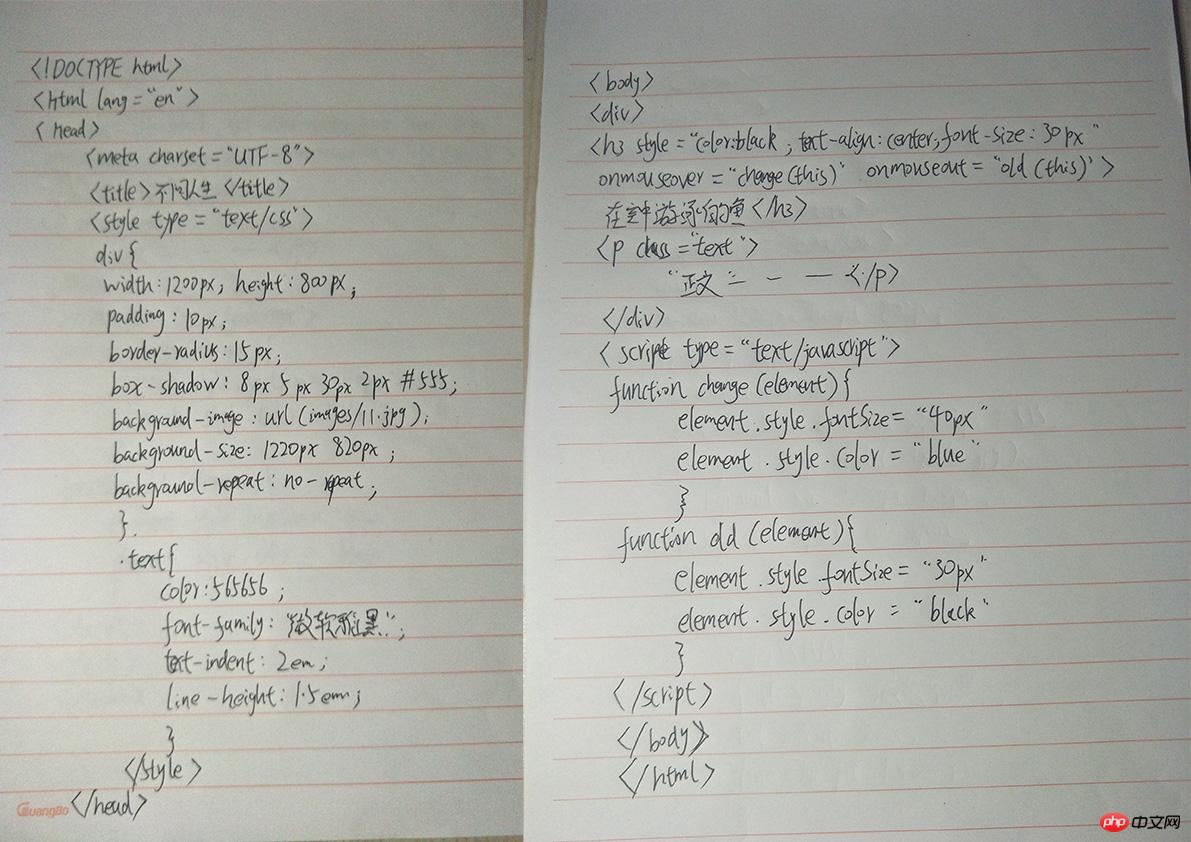
<!DOCTYPE html>
<!-- 这个是说明是html5写的,便于浏览器识别 -->
<html>
<!-- 定义浏览器语言是英文 -->
<head>
<!-- 头部 -->
<meta charset="UTF-8">
<!-- 这个表示准码-->
<title>不问人生</title>
<!-- 这个是浏览器显示标题 -->
<style type="text/css">
/*表示这是样式表,中间放入css内容*/
div{
/*定义块*/
width:1200px;
height: 800px;
/*指块的宽和高*/
padding: 10px;
/*指字距离div块的间距*/
border-radius: 15px;
/*指块的圆角*/
box-shadow: 8px 5px 30px 2px #555;
/*阴影的右 下 过渡 偏移量宽度*/
background-image: url(images/11.jpg);
/*块的背景图链接地址*/
background-size: 1220px 820px;
background-repeat: no-repeat;
/*不重复平铺*/
}
.text{
color: 565656;
font-family: "微软雅黑";
text-indent: 2em;
/*段落首部缩进值*/
line-height: 1.5em;
}
</style>
</head>
<body>
<div>
<h3 style="color:black;text-align:center;font-size:30px" onmouseover="change(this)"
onmouseout="old(this)"
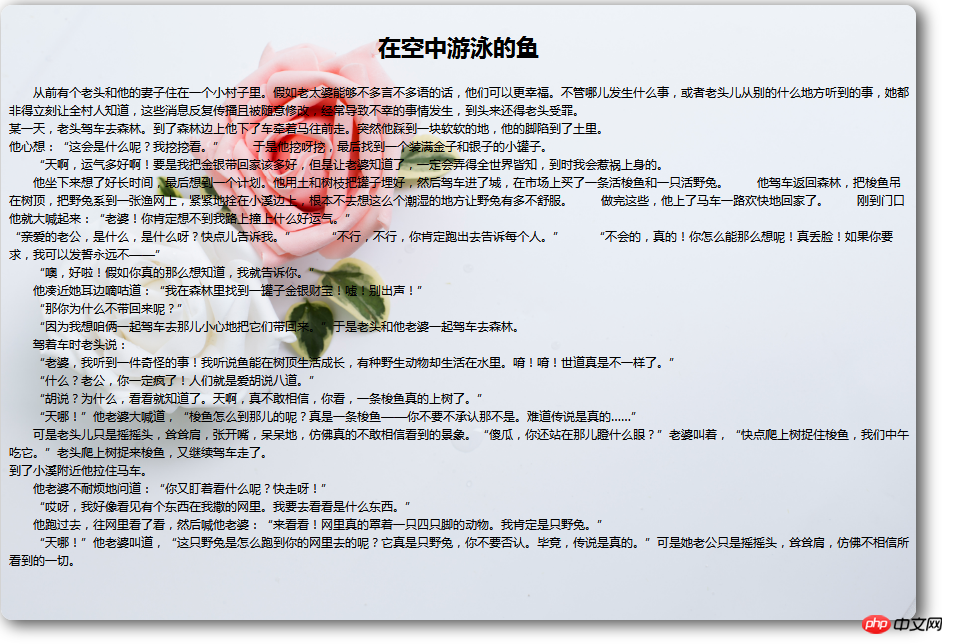
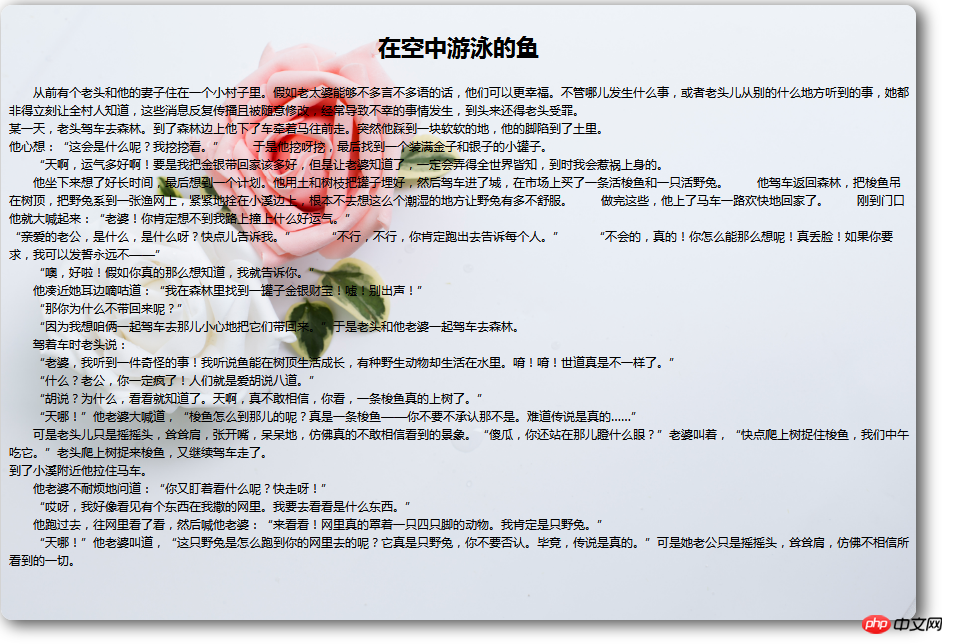
>在空中游泳的鱼</h3>
<p>从前有个老头和他的妻子住在一个小村子里。假如老太婆能够不多言不多语的话,他们可以更幸福。不管哪儿发生什么事,或者老头儿从别的什么地方听到的事,她都非得立刻让全村人知道,这些消息反复传播且被随意修改,经常导致不幸的事情发生,到头来还得老头受罪。<br>
某一天,老头驾车去森林。到了森林边上他下了车牵着马往前走。突然他踩到一块软软的地,他的脚陷到了土里。<br>
他心想:“这会是什么呢?我挖挖看。”
于是他挖呀挖,最后找到一个装满金子和银子的小罐子。<br>
“天啊,运气多好啊!要是我把金银带回家该多好,但是让老婆知道了,一定会弄得全世界皆知,到时我会惹祸上身的。<br>
他坐下来想了好长时间,最后想到一个计划。他用土和树枝把罐子埋好,然后驾车进了城,在市场上买了一条活梭鱼和一只活野兔。
他驾车返回森林,把梭鱼吊在树顶,把野兔系到一张渔网上,紧紧地拴在小溪边上,根本不去想这么个潮湿的地方让野兔有多不舒服。
做完这些,他上了马车一路欢快地回家了。
刚到门口他就大喊起来:“老婆!你肯定想不到我路上撞上什么好运气。”<br>“亲爱的老公,是什么,是什么呀?快点儿告诉我。”
“不行,不行,你肯定跑出去告诉每个人。”
“不会的,真的!你怎么能那么想呢!真丢脸!如果你要求,我可以发誓永远不——”<br>
“噢,好啦!假如你真的那么想知道,我就告诉你。”<br>
他凑近她耳边嘀咕道:“我在森林里找到一罐子金银财宝!嘘!别出声!”<br>
“那你为什么不带回来呢?”<br>
“因为我想咱俩一起驾车去那儿小心地把它们带回来。”于是老头和他老婆一起驾车去森林。<br>
驾着车时老头说:<br>
“老婆,我听到一件奇怪的事!我听说鱼能在树顶生活成长,有种野生动物却生活在水里。唷!唷!世道真是不一样了。”<br>
“什么?老公,你一定疯了!人们就是爱胡说八道。”<br>
“胡说?为什么,看看就知道了。天啊,真不敢相信,你看,一条梭鱼真的上树了。”<br>
“天哪!”他老婆大喊道,“梭鱼怎么到那儿的呢?真是一条梭鱼——你不要不承认那不是。难道传说是真的……”<br>
可是老头儿只是摇摇头,耸耸肩,张开嘴,呆呆地,仿佛真的不敢相信看到的景象。“傻瓜,你还站在那儿瞪什么眼?”老婆叫着,“快点爬上树捉住梭鱼,我们中午吃它。”老头爬上树捉来梭鱼,又继续驾车走了。<br>
到了小溪附近他拉住马车。<br>
他老婆不耐烦地问道:“你又盯着看什么呢?快走呀!”<br>
“哎呀,我好像看见有个东西在我撒的网里。我要去看看是什么东西。”<br>
他跑过去,往网里看了看,然后喊他老婆:“来看看!网里真的罩着一只四只脚的动物。我肯定是只野兔。”<br>
“天哪!”他老婆叫道,“这只野兔是怎么跑到你的网里去的呢?它真是只野兔,你不要否认。毕竟,传说是真的。”可是她老公只是摇摇头,耸耸肩,仿佛不相信所看到的一切。</p>
</div>
<script type="text/javascript">
function change(element){
element.style.fontSize="40px"
element.style.color="blue"
}
function old(element){
element.style.fontSize="30px"
element.style.color="black"
}
</script>
</body>
</html>