HTML:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>居中的技巧</title>
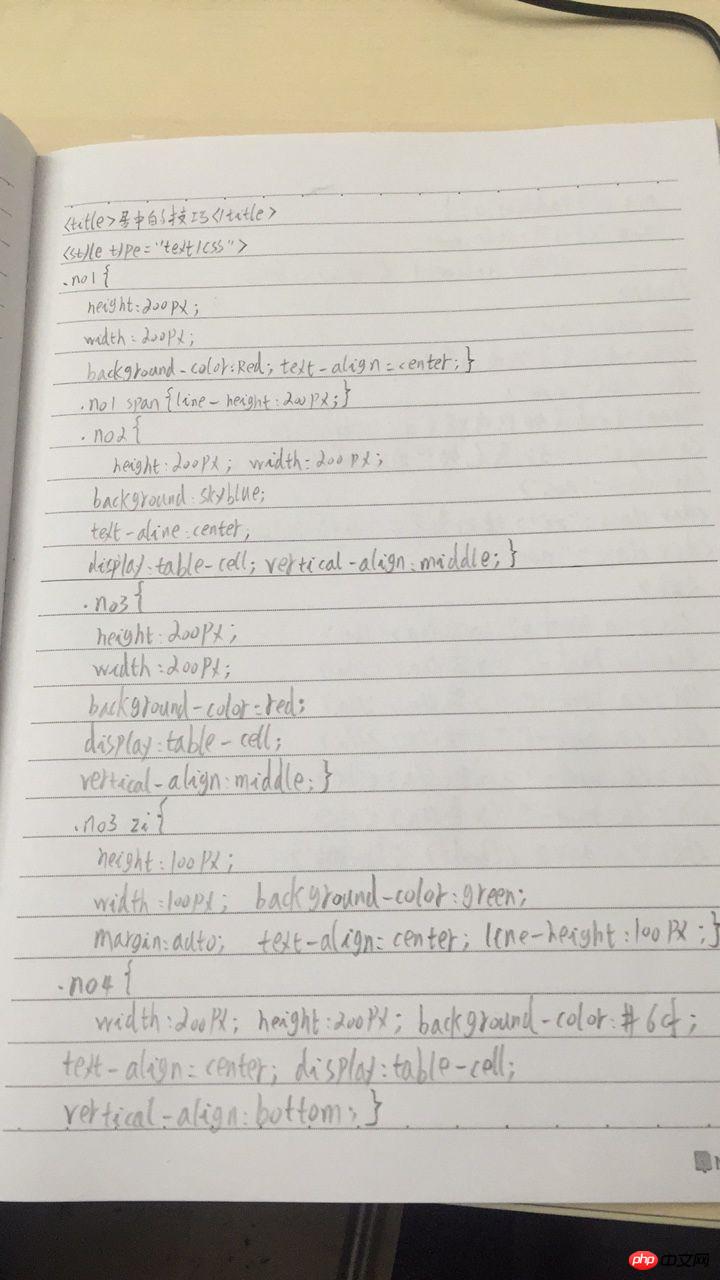
<style type="text/css">
.no1{
height: 200px;
width:200px;
background-color: red;
text-align: center;
}
.no1 span{
line-height: 200px;
}
.no2{
height: 200px;
width:200px;
background-color: skyblue;
text-align: center;
display: table-cell;
vertical-align: middle;
}
.no3{
height: 200px;
width:200px;
background-color: red;
display: table-cell;
vertical-align: middle;
}
.no3 .zi{
height: 100px;
width:100px;
background-color: green;
margin: auto;
text-align: center;
line-height: 100px;
}
.no4{
width:200px;
height:200px;
background-color: #6cf;
text-align: center;
display:table-cell;
vertical-align:bottom;
}
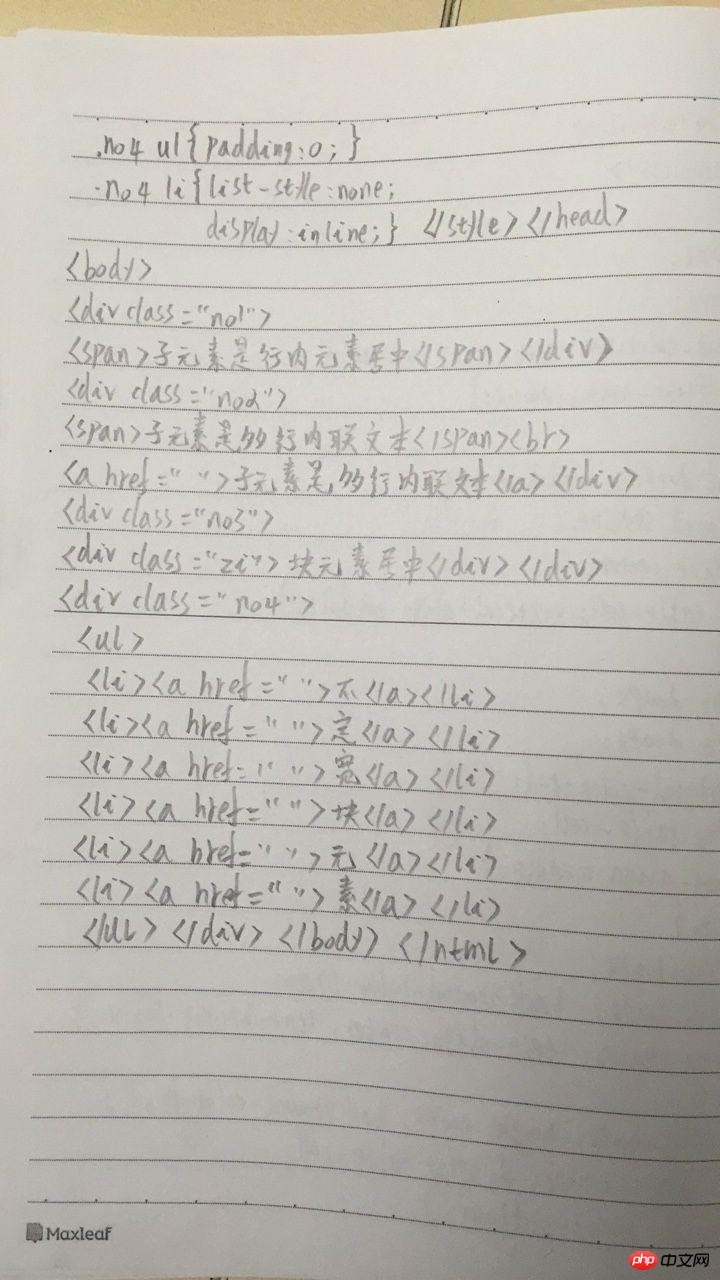
.no4 ul{
padding: 0;
}
.no4 li{
list-style: none;
display: inline;
}
</style>
</head>
<body>
<div class="no1">
<span>子元素是行内元素居中</span>
</div>
<div class="no2">
<span>子元素是多行内联文本</span><br>
<a href="">子元素是多行内联文本</a>
</div>
<div class="no3">
<div class="zi">块元素居中</div>
</div>
<div class="no4">
<ul>
<li><a href="">不</a></li>
<li><a href="">定</a></li>
<li><a href="">宽</a></li>
<li><a href="">块</a></li>
<li><a href="">元</a></li>
<li><a href="">素</a></li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄: