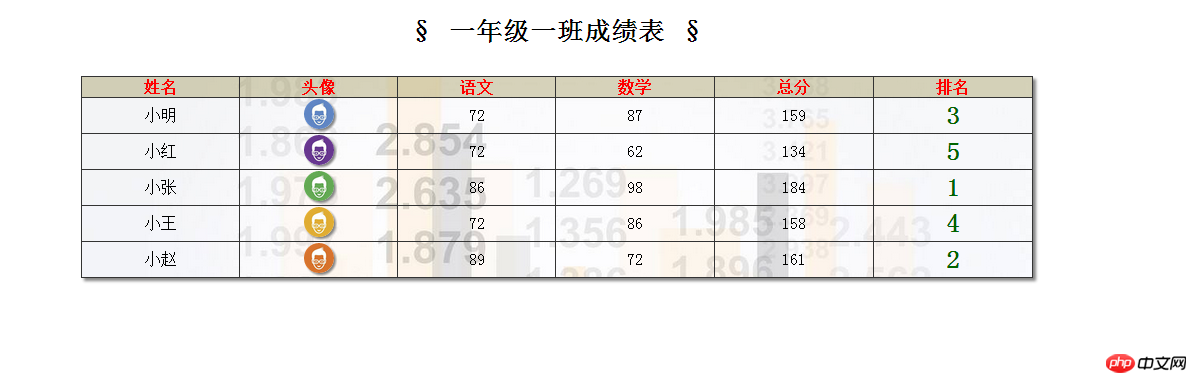
界面图片:

代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
table,th,td{
border: 1px solid #333;
}
table {
border-collapse: collapse;
text-align: center;
width: 50%;
margin:30px auto;
box-shadow: 3px 3px 3px #888;
background-image: url(../images/bj.jpg);
background-repeat: no-repeat;
background-size: cover;
}
table caption {
font-size:1.6em;
font-weight: bolder;
margin-bottom: 30px;
}
th,td{
pading:10px;
}
td img{
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
}
th {
background-color: rgba(133,123,34,0.3);
color:red;
}
.b{
color: darkgreen;
font-weight: bolder;
font-size: 1.6em;
}
</style>
</head>
<body>
<table>
<caption>§ 一年级一班成绩表 §</caption>
<tr>
<th>姓名</th>
<th>头像</th>
<th>语文</th>
<th>数学</th>
<th>总分</th>
<th>排名</th>
</tr>
<tr>
<td>小明</td>
<td><img src="../images/1.gif" width="30"></td>
<td>72</td>
<td>87</td>
<td>159</td>
<td class="b">3</td>
</tr>
<tr>
<td>小红</td>
<td><img src="../images/2.gif" width="30"></td>
<td>72</td>
<td>62</td>
<td>134</td>
<td class="b">5</td>
</tr>
<tr>
<td>小张</td>
<td><img src="../images/3.gif" width="30"></td>
<td>86</td>
<td>98</td>
<td>184</td>
<td class="b">1</td>
</tr>
<tr>
<td>小王</td>
<td><img src="../images/4.gif" width="30"></td>
<td>72</td>
<td>86</td>
<td>158</td>
<td class="b">4</td>
</tr>
<tr>
<td>小赵</td>
<td><img src="../images/5.gif" width="30"></td>
<td>89</td>
<td>72</td>
<td>161</td>
<td class="b">2</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄代码: