代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>营销策略分析</title>
<style type="text/css">
table{
width: 70%;
/*表格居中*/
margin:50px auto;
/*折叠表格线*/
border-collapse: collapse;
/*文字居中*/
text-align: left;
/*阴影*/
box-shadow: 2px 2px 2px #666;
}
th{
border-bottom: 2px solid red;
background-color:#E0E0E0;
height: 30px;
text-align: center;
}
td{
border-bottom: 2px double red;
height: 50px;
padding: 5px;
}
img{
border-radius: 50%;
box-shadow: 3px 3px 3px #9F35FF;
}
.cent{
width: 50px;
text-align: center;
}
.bcolor1{
background-color:#D8D8EB;
}.bcolor2{
background-color:#FFFFB9;
}.bcolor3{
background-color:#FFD2D2;
}
</style>
</head>
<body>
<table>
<caption><h2>--营销策略分析--</h2></caption>
<tr>
<th colspan="2">车型</th>
<th>价格</th>
<th>目标客户</th>
<th>营销策略</th>
</tr>
<tr>
<td><img src="images/benchi.jpg" width="40"></td>
<td class="cent">C级</td>
<td class="bcolor1">起价31798美元</td>
<td class="bcolor2">家庭平均年收入11万美元,年龄在30至45岁之间人员。</td>
<td class="bcolor3">集中网络宣传和试驾活动,投入2亿美元进行宣传</td>
</tr>
<tr>
<td><img src="images/bmw.jpg" width="40"></td>
<td class="cent">C30</td>
<td class="bcolor1">起价22177美元</td>
<td class="bcolor2">年收入在10万美元的以下的28至38岁男性消费者。</td>
<td class="bcolor3">通过短视频吸引年轻消费者,投入1亿美元</td>
</tr><tr>
<td><img src="images/volov.jpg" width="40"></td>
<td class="cent">一系</td>
<td class="bcolor1">起价3万美元</td>
<td class="bcolor2">正在成长的年轻人,并非宝马的传统用户。</td>
<td class="bcolor3">通过网络活动进行推广。</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
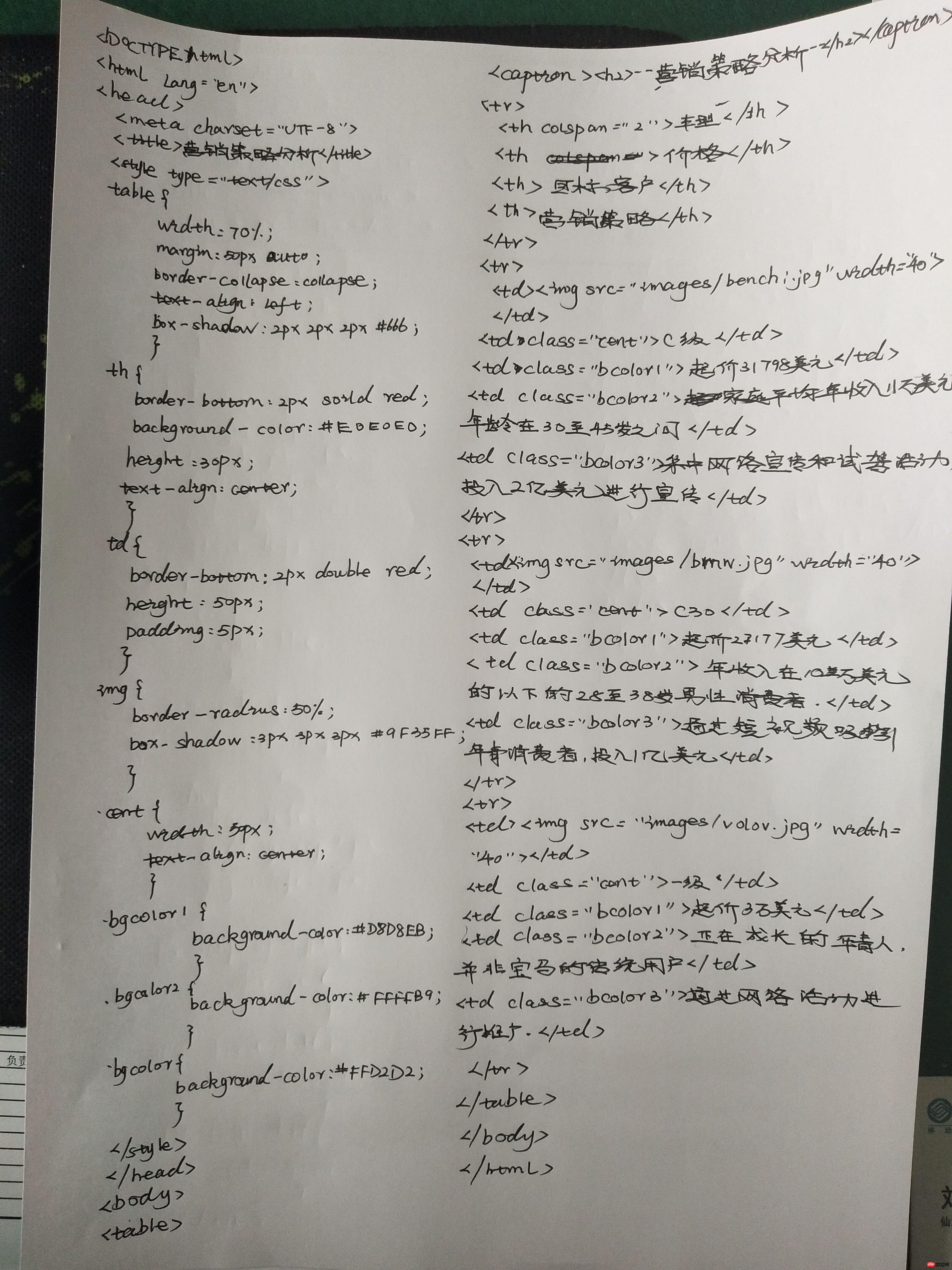
手写图片: