代码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>管理后台页面</title> </head> <body> <!-- 后台分为上下二部分,其中下部再分为左右二部分,左边显示菜单,右边是对应的内容 --> <table align="center" border="0" cellspacing="0" cellpadding="5" width="960"> <!-- 顶部 --> <tr height=70 bgcolor="limegreen"> <td width="40%" align="center" colspan="2"> <h3>后台管理系统</h3></td> <td width="60%" align="right"><a href="#"><img src="./images/home.png" alt="首页" width="10"><strong>首页</strong></a> <a href="#"><img src="./images/logout.png" alt="退出" width="10"><strong>退出</strong></a></td> </tr> <!-- 中间主体:分左右二栏 --> <tr> <!-- 左边菜单栏 --> <td> <iframe src="left.html" name="left" height="400" width="200" frameborder="0" align="center" scrolling="no"></iframe> </td> <!-- 中间隔离 --> <td width="1" height="400" bgcolor="limegreen"></td> <!-- 右边菜单栏 --> <td> <iframe src="default.html" name="right" height="400" width="759" frameborder="0" align="left" scrolling="no"></iframe> </td> </tr> <!-- 底部 --> <tr> <td colspan="3" width="100%" bgcolor="limegreen"></td> </tr> </table> </body> </html>
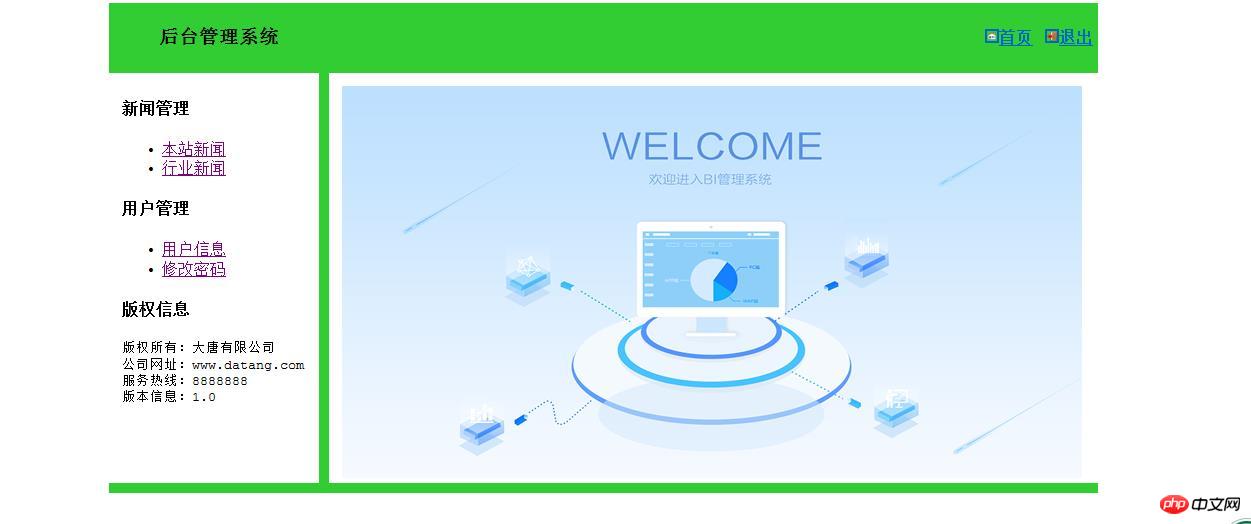
运行实例 »
点击 "运行实例" 按钮查看在线实例