实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css信息表</title>
<style>
image {
margin: 0;
padding: 0;
}
td,th{
border-bottom: 1px solid #ddd;
}
table {
border: 1px solid #ddd;
border-collapse: collapse;
text-align: center;
width: 100%;
margin: 0 auto;
}
table caption {
text-align: left;
font-size: 1.2em;
line-height: 40px;
color: #fff;
padding-left: 10px;
font-weight: bold;
height: 40px;
background-color: #9c0000;
}
th,td {
padding: 10px;
font-size: 14px;
}
.th {
background-color: #eeeeee;
}
.msg {
float: right;
margin-right: 10px;
}
.msg span {
font-size: 12px;
font-weight: normal;
padding: 2px;
background-color: #5d5d5d;
border-radius: 5px;
}
.msg i {
font-size: 12px;
font-weight: normal;
font-style: normal;
}
.msg select {
background-color: #fff;
box-shadow: 0 0 2px 2px #ddd inset;
border: 0;
width: 160px;
height: 20px;
border-radius: 2px;
}
.banner {
width: 100%;
height: 300px;
overflow: hidden;
margin: 0 auto;
position: relative;
margin-bottom: 10px;
}
.banner .box {
line-height: 300px;
text-align: center;
}
.banner .box image {
vertical-align: middle;
}
.banner .label {
background-color: rgba(0,0,0,.6);
color: #fff;
position: absolute;
bottom: 0;
width: 100%;
height: 40px;
}
.banner .label p {
font-size: 14px;
text-align: left;
display: inline;
line-height: 40px;
padding-left: 10px;
}
.banner .label .but {
float: right;
margin-right: 10px;
line-height: 40px;
}
.banner .label a {
font-size: 12px;
color: #fff;
padding: 1px 10px;
text-align: center;
background-color: #9c4d19;
text-decoration: none;
border-radius: 2px;
}
.banner .label a:hover {
background-color: #9c6641;
}
.item {
background: url(http://img.hb.aicdn.com/207202451f05a5893bc0bee3891fdce35ba0fdcab03-OENDrH) no-repeat;
background-position: 0 -100px;
height: 16px;
width: 16px;
overflow: hidden;
display: inline-block;
margin-left: 4px;
}
.item2 {
background: url(http://img.hb.aicdn.com/207202451f05a5893bc0bee3891fdce35ba0fdcab03-OENDrH) no-repeat;
background-position: 0 -65px;
height: 16px;
width: 16px;
overflow: hidden;
display: inline-block;
margin-left: 4px;
}
.play {
display:inline-block;
width: 17px;
height: 16px;
background: url(http://img.hb.aicdn.com/5aec736573f82a9dc3a0f6486fe9a634253065b78e2a-Tvwru7) no-repeat;
background-position: -432px -600px;
}
.dow {
display:inline-block;
width: 17px;
height: 16px;
background: url(http://img.hb.aicdn.com/5aec736573f82a9dc3a0f6486fe9a634253065b78e2a-Tvwru7) no-repeat;
background-position: -456px -588px;
}
</style>
</head>
<body>
<div class="banner">
<div class="box">
<a href="http://huaban.com/hldwl"><img src="http://img.hb.aicdn.com/b6d2eeb91c2952f690254dbfa7d3127f07736f8d118434-PyxQ62" alt="广告"></a>
</div>
<div class="label">
<p>华语名歌榜</p>
<span class="but">
<a href="">1</a>
<a href="">2</a>
</span>
</div>
</div>
<table>
<caption>华语名歌榜
<div class="msg">
<span>华语歌曲第31期总榜</span>
<i>往期查询:</i>
<select name="wangqi">
<option>华语歌曲第31期总榜</option>
<option>华语歌曲第30期总榜</option>
<option>华语歌曲第29期总榜</option>
</select>
</div>
</caption>
<tr class="th">
<th>名次</th>
<th>歌曲名称</th>
<th>歌手</th>
<th>唱片公司</th>
<th>周次</th>
<th>上周</th>
<th>最高</th>
<th>得分</th>
<th>试听</th>
<th>下载</th>
</tr>
<tr>
<td>01<i class="item"></i></td>
<td>有你才有家</td>
<td>李娜</td>
<td>中国煤矿文工团</td>
<td>6</td>
<td>2</td>
<td>1</td>
<td>2121</td>
<td><a href="http://huaban.com/hldwl/" class="play"></a></td>
<td><a href="http://huaban.com/hldwl/" class="dow"></a></td>
</tr>
<tr>
<td>02<i class="item"></i></td>
<td>儿女的好榜样</td>
<td>咏峰</td>
<td>二炮文工部</td>
<td>7</td>
<td>8</td>
<td>2</td>
<td>2043</td>
<td><a href="http://huaban.com/hldwl/" class="play"></a></td>
<td><a href="http://huaban.com/hldwl/" class="dow"></a></td>
</tr>
<tr>
<td>03<i class="item"></i></td>
<td>谢谢你的牵挂</td>
<td>陈思思</td>
<td>二炮文工部</td>
<td>8</td>
<td>3</td>
<td>3</td>
<td>1824</td>
<td><a href="http://huaban.com/hldwl/" class="play"></a></td>
<td><a href="http://huaban.com/hldwl/" class="dow"></a></td>
</tr>
<tr>
<td>04<i class="item2"></i></td>
<td>幸福时代</td>
<td>王雯</td>
<td>中国歌舞剧院</td>
<td>3</td>
<td>1</td>
<td>1</td>
<td>1799</td>
<td><a href="http://huaban.com/hldwl/" class="play"></a></td>
<td><a href="http://huaban.com/hldwl/" class="dow"></a></td>
</tr>
<tr>
<td>05<i class="item2"></i></td>
<td>幸福时代</td>
<td>王雯</td>
<td>中国歌舞剧院</td>
<td>3</td>
<td>1</td>
<td>1</td>
<td>1799</td>
<td><a href="http://huaban.com/hldwl/" class="play"></a></td>
<td><a href="http://huaban.com/hldwl/" class="dow"></a></td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
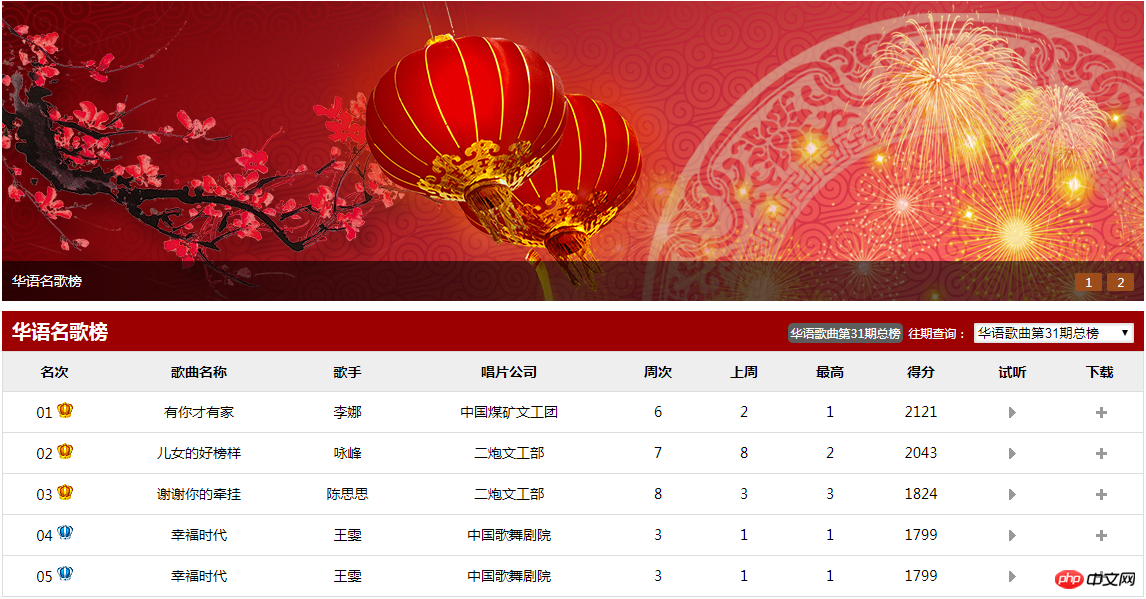
------------------------------------------------------------------效果展示--------------------------------------------------

手抄作业