3.22作业代码:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>000</title>
<style type="text/css" media="screen">
table,th,td{
border: 1px solid #999999;
}
table{
padding: 5px; /*内边距*/
background-image: url(images/1.jpg);
text-align: center; /*文字居中*/
width: 40%;
border-collapse: collapse;
margin: 0px auto; /* 居中*/
/* border-radius: 15px; 圆角 */
box-shadow: 6px 6px 6px #888; /*阴影*/
}
table caption{
font-size: 1.6em;
color:#FF6600;
margin-bottom: 20px;
}
th{
color: skyblue;
background-color:#006699;
font-size: 1.3em;
}
td{
height: 40px;
}
td img{
border-radius: 50%;
box-shadow: 2px 2px 2px #666699;
}
</style>
</head>
<body>
<table >
<caption>明星吉尼斯纪录统计表</caption>
<thead>
<tr>
<th>姓名</th>
<th>头像</th>
<th>创造的纪录</th>
<th>时间</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>鹿晗</td>
<td><img src="images/2.jpg" alt="" height="40" ></td>
<td class="inxx">微博转发13162859次</td>
<td>2012年</td>
<td><a href="">查看详情</a></td>
</tr>
<tr>
<td>陈冠希</td>
<td><img src="images/3.jpg" alt="" height="40" ></td>
<td class="inxx">最高商业蹦极</td>
<td>2006年</td>
<td><a href="">查看详情</a></td>
</tr>
<tr>
<td>张学友</td>
<td><img src="images/4.jpg" alt="" height="40" ></td>
<td class="inxx">办演唱会最多的歌手</td>
<td>2012年</td>
<td><a href="">查看详情</a></td>
</tr>
</tbody>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
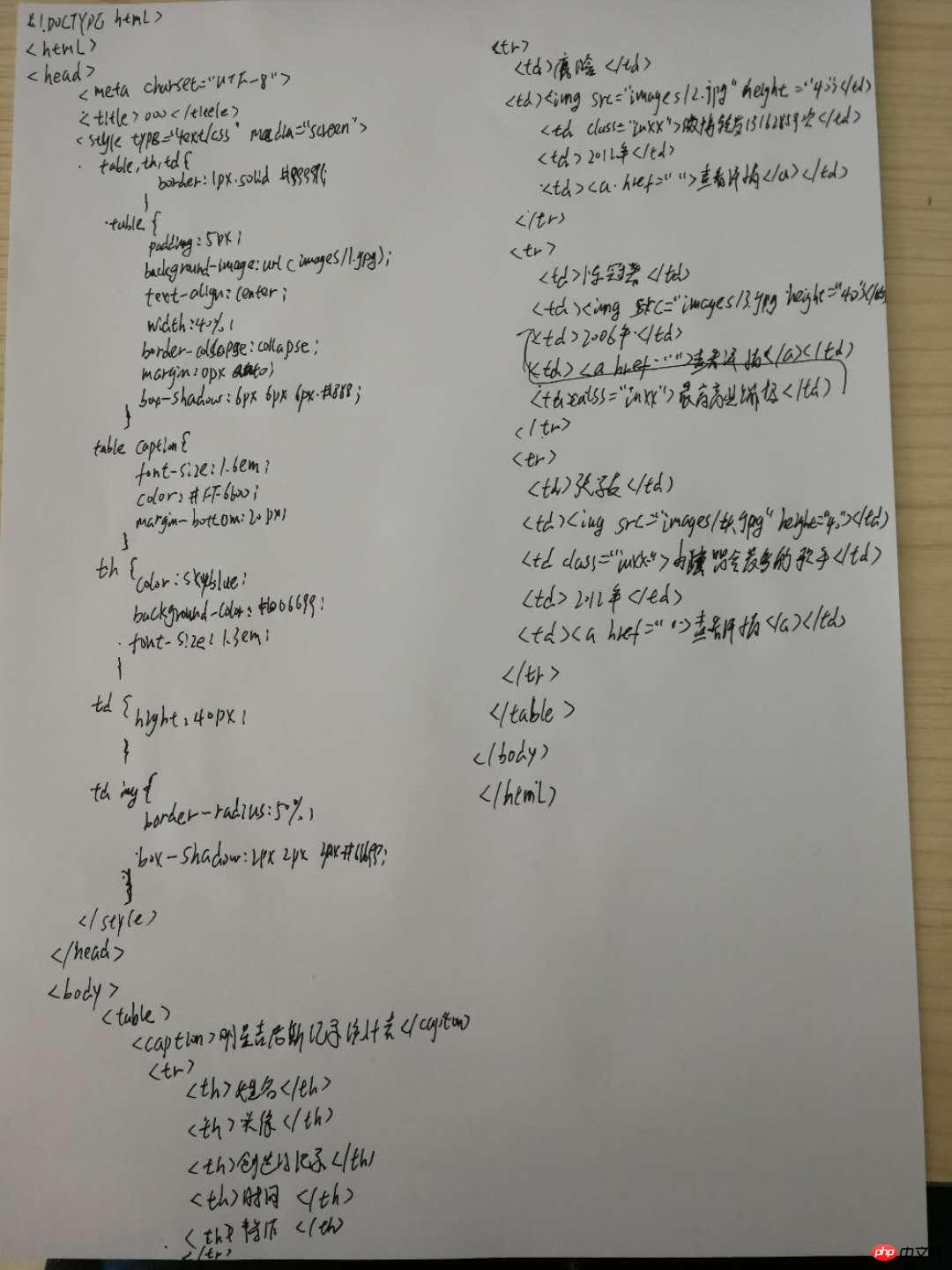
手写代码: