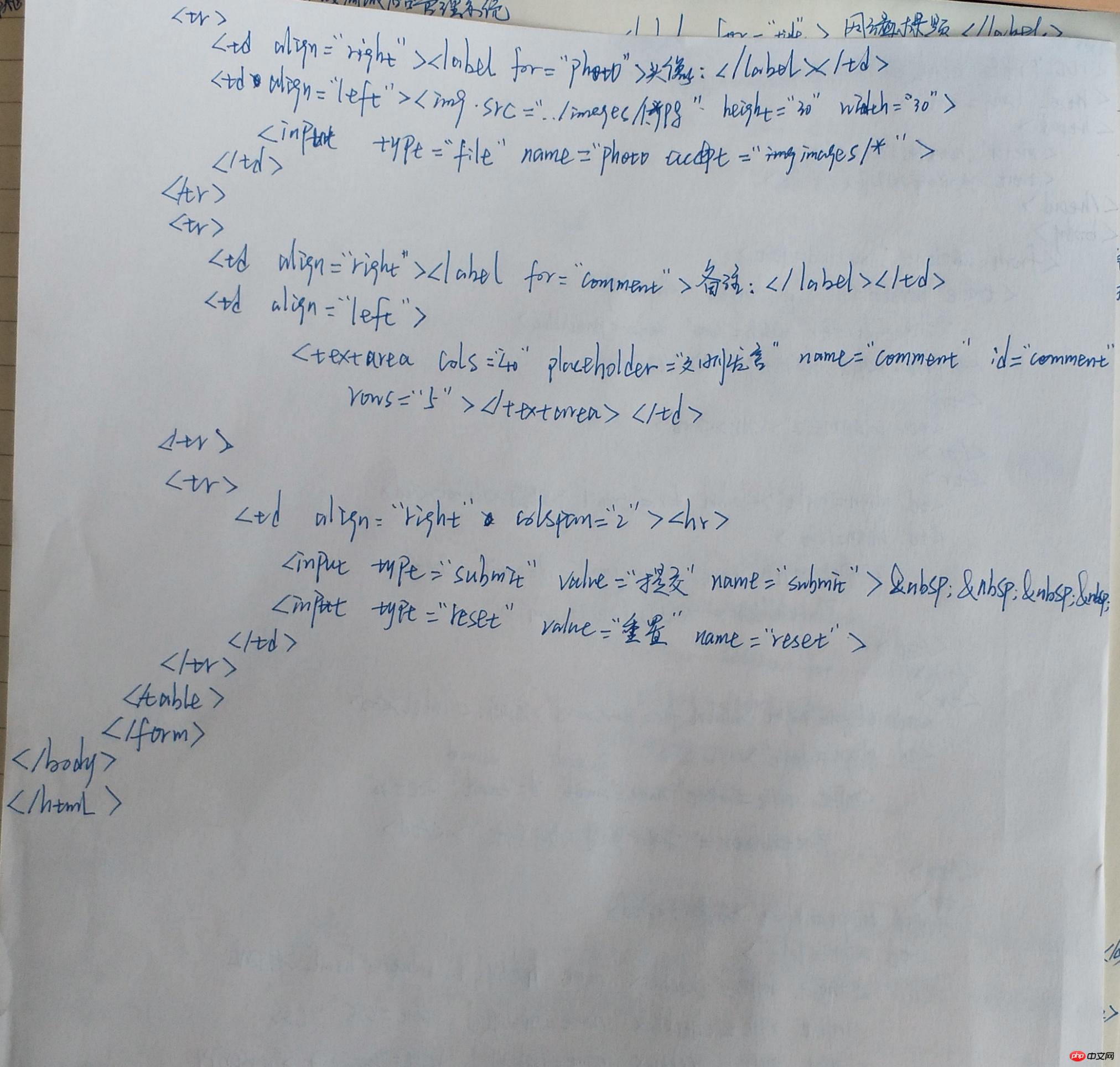
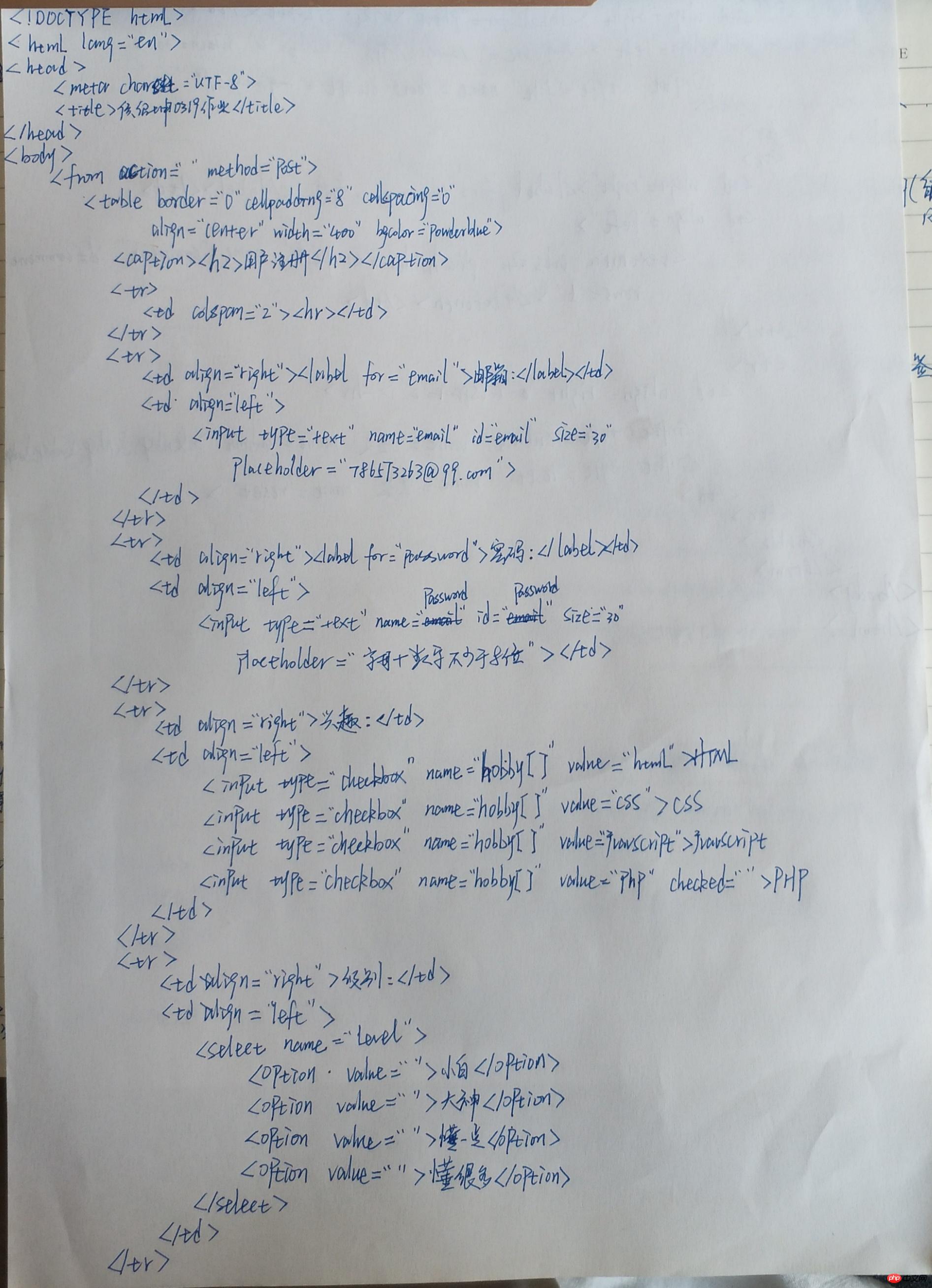
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>侯绍坤0319作业</title> </head> <body> <form action="" method="post"> <table border="0" cellpadding="8" cellspacing="0" width="400" bgcolor="powderblue"> <caption><h2>用户注册</h2></caption> <tr> <td colspan="2"><hr></td> </tr> <tr> <td><label for="email">邮箱:</label></td> <td> <input type="text" name="email" id="email" placeholder="786573263@qq.com" size="30"> </td> </tr> <tr> <td><label for="password">密码:</label></td> <td> <input type="text" name="password" id="password" placeholder="字母加数字不少于8位" size="30"> </td> </tr> <tr> <td>性别:</td> <td> <input type="radio" name="sex" value="male">男 <input type="radio" name="sex" value="famale">女 <input type="radio" name="sex" value="secret" checked="">保密 </td> </tr> <tr> <td>兴趣:</td> <td> <input type="checkbox" name="hobby[]" value="html">HTML <input type="checkbox" name="hobby[]" value="css">CSS <input type="checkbox" name="hobby[]" value="JvavScript" >jvavscript <input type="checkbox" name="hobby[]" value="php" checked="">PHP </td> </tr> <tr> <td>级别:</td> <td> <select name="level"> <option value="">小白</option> <option value="" selected="">大神</option> <option value="">懂一点</option> <option value="">懂很多</option> </select> </td> </tr> <tr> <td><label for="photo">头像:</label></td> <td> <img src="../images/1.jpg" height="30" width="30"> <input accept="images/*" type="file" name="photo"> </td> </tr> <tr> <td><label for="comment">备注:</label></td> <td> <textarea cols="40" placeholder="文明发言" name="comment" rows="5" id="comment"></textarea> </td> </tr> <tr> <td colspan="2"><hr> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重置"> </td> </tr> </table> </form> </body> </html>