一、代码:
admin.html
运行实例 »<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>admin</title> </head> <body> <table border="0" cellspacing="0" cellpadding="0" align="center" width="100%"> <tr height="60" bgcolor="black"> <td colspan="2"> <iframe src="inc/top.html" name="top" height="80" width="100%" frameborder="0" align="centet" scrolling="no"></iframe> </td> </tr> <tr> <td width="200" bgcolor="393d49"> <iframe src="inc/left.html" name="left" height="600" width="200" frameborder="0" align="center" scrolling="no"></iframe> </td> <td> <iframe src="inc/setup.html" name="right" height="600" width="100%" frameborder="0" align="left" scrolling="no"></iframe> </td> </tr> </table> </body> </html>
点击 "运行实例" 按钮查看在线实
top.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <table border="0"> <tr> <td width="640" valign="middel"><h2 align="left"><font color="white">后台管理系统</font></h2></td> <td align="right" valign="bottom" width="1440"><p><a href=""><img src="../images/1.png" width="100" height="40"></a> <a href=""><img src="../images/logout.png"></a></p></td> </tr> </table> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
left.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>left</title> </head> <body> <a href="setup.html"><img src="../images/2.png"></a> <img src="../images/3.png"> <ul type="none"> <li><a href="url.html" target="right"><img src="../images/4.png"></a></li> <li><a href=""><img src="../images/5.png"></a></li> </ul> <img src="../images/6.png"> <ul type="none"> <li><a href="vip.html" target="right"><img src="../images/7.png"></a></li> <li><a href=""><img src="../images/8.png"></a></li> </ul> <img src="../images/9.png"> <ul type="none"> <li><a href="setup.html" target="right"><img src="../images/10.png"></a></li> <li><a href=""><img src="../images/11.png"></a></li> </ul> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
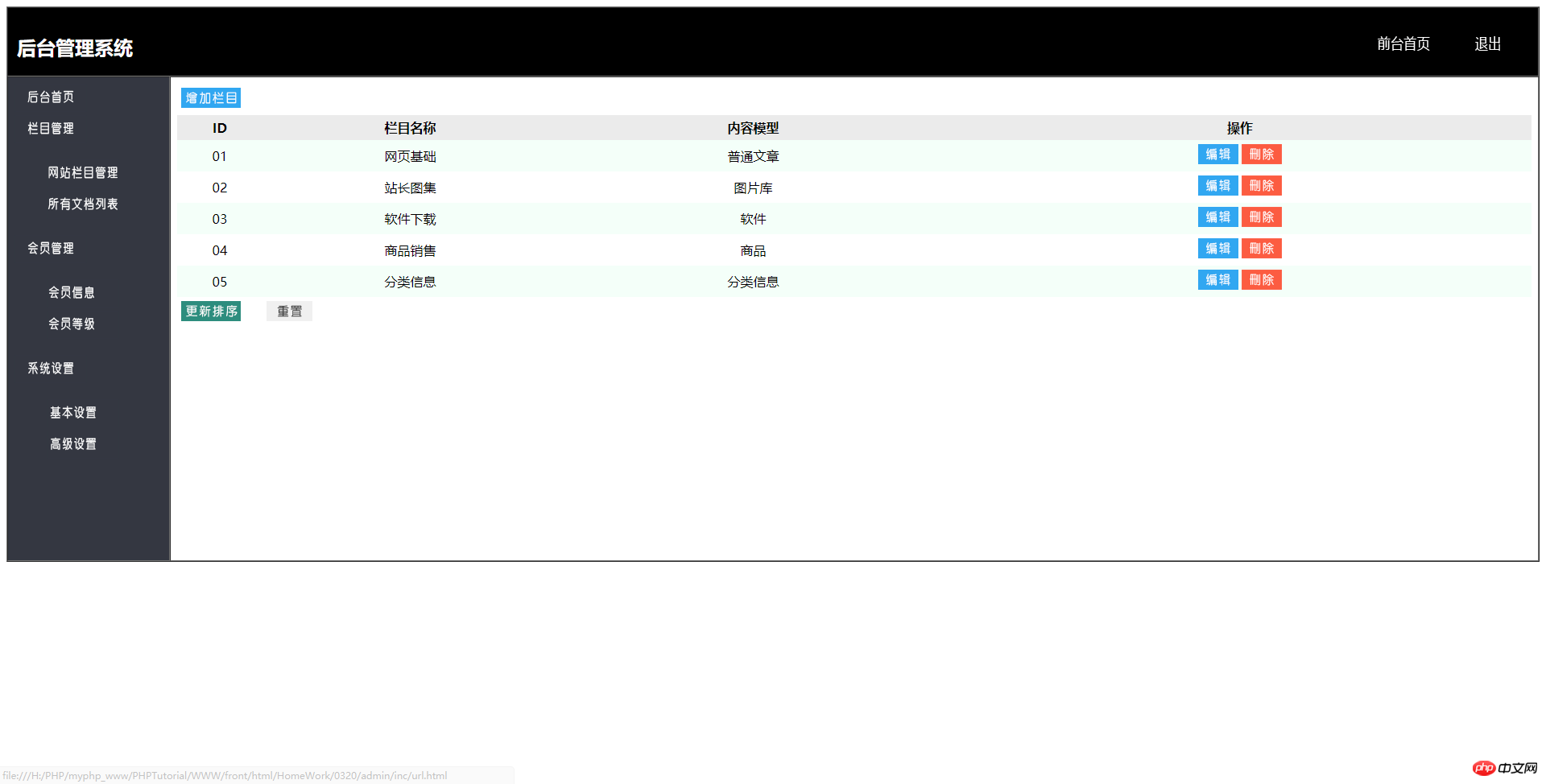
url.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>url</title> </head> <body> <table border="0" cellspacing="0" cellpadding="5" align="left" width="100%"> <tr> <td><a href=""><img src="../images/15.png" alt="增加栏目" title="增加栏目"></a></td> </tr> <tr bgcolor="EDEDED" align="center"> <th width="80">ID</th> <th width="300">栏目名称</th> <th width="400">内容模型</th> <th width="600">操作</th> </tr> <tr align="center" bgcolor="#F5FFFA"> <td>01</td> <td>网页基础</td> <td>普通文章</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </tr> <tr align="center"> <td>02</td> <td>站长图集</td> <td>图片库</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </td> </tr> <tr align="center" bgcolor="#F5FFFA"> <td>03</td> <td>软件下载</td> <td>软件</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </td> </tr> <tr align="center"> <td>04</td> <td>商品销售</td> <td>商品</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </td> </tr> <tr align="center" bgcolor="#F5FFFA"> <td>05</td> <td>分类信息</td> <td>分类信息</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </td> </tr> <tr> <td><a href=""><img src="../images/16.png" alt="更新排序" title="增加栏目"></a></td> <td><a href=""><img src="../images/17.png" alt="重置" title="重置"></a></td> </tr> </table> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
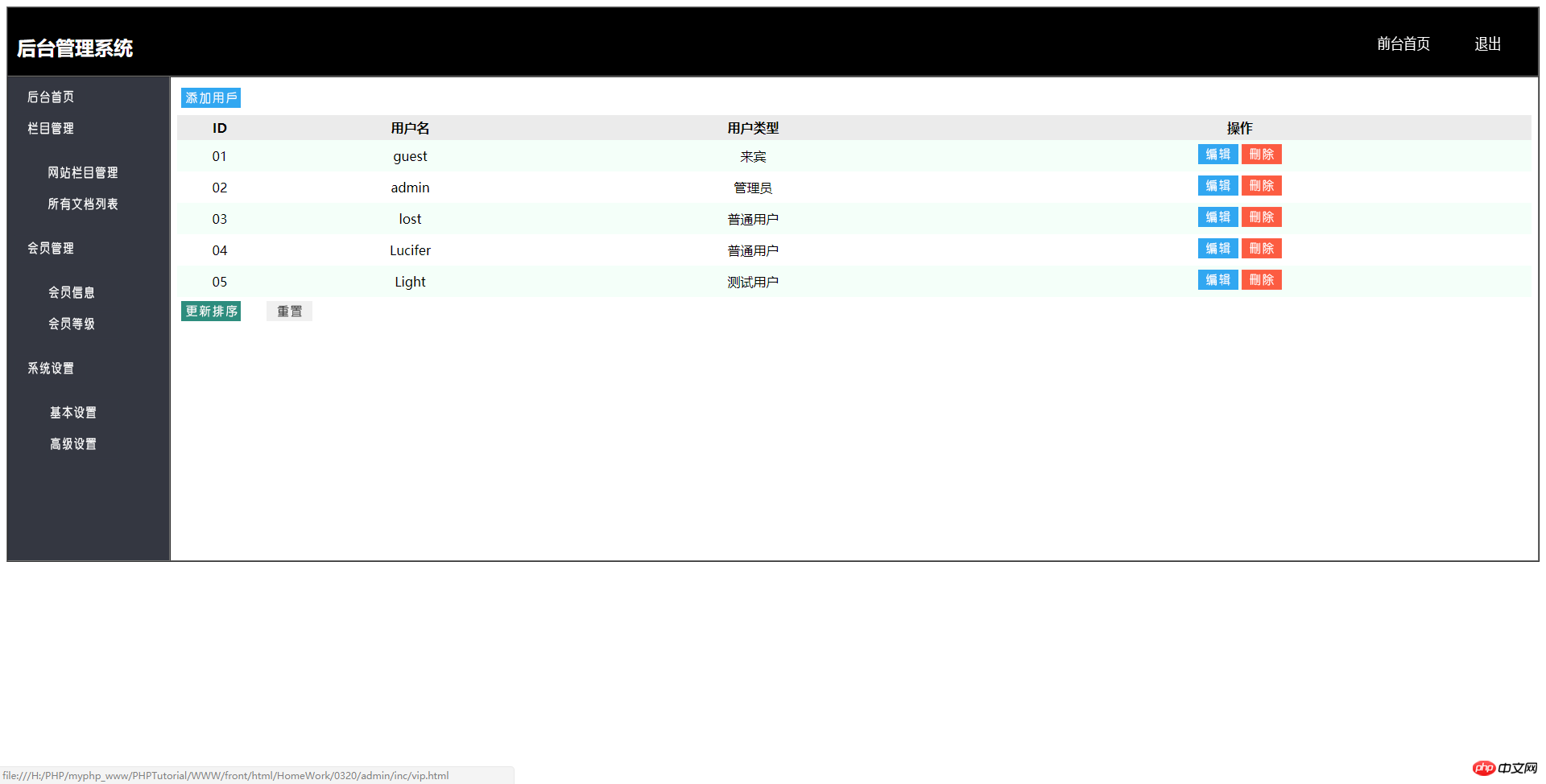
vip.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vip</title> </head> <body> <table border="0" cellspacing="0" cellpadding="5" align="left" width="100%"> <tr> <td><a href=""><img src="../images/18.png" alt="添加用户" title="添加用户"></a></td> </tr> <tr bgcolor="EDEDED" align="center"> <th width="80">ID</th> <th width="300">用户名</th> <th width="400">用户类型</th> <th width="600">操作</th> </tr> <tr align="center" bgcolor="#F5FFFA"> <td>01</td> <td>guest</td> <td>来宾</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </tr> <tr align="center"> <td>02</td> <td>admin</td> <td>管理员</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </td> </tr> <tr align="center" bgcolor="#F5FFFA"> <td>03</td> <td>lost</td> <td>普通用户</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </td> </tr> <tr align="center"> <td>04</td> <td>Lucifer</td> <td>普通用户</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </td> </tr> <tr align="center" bgcolor="#F5FFFA"> <td>05</td> <td>Light</td> <td>测试用户</td> <td> <a href=""><img src="../images/12.png" alt="编辑" title="编辑"></a> <a href=""><img src="../images/14.png" alt="删除" title="删除"></a> </td> </tr> <tr> <td><a href=""><img src="../images/16.png" alt="更新排序" title="增加栏目"></a></td> <td><a href=""><img src="../images/17.png" alt="重置" title="重置"></a></td> </tr> </table> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
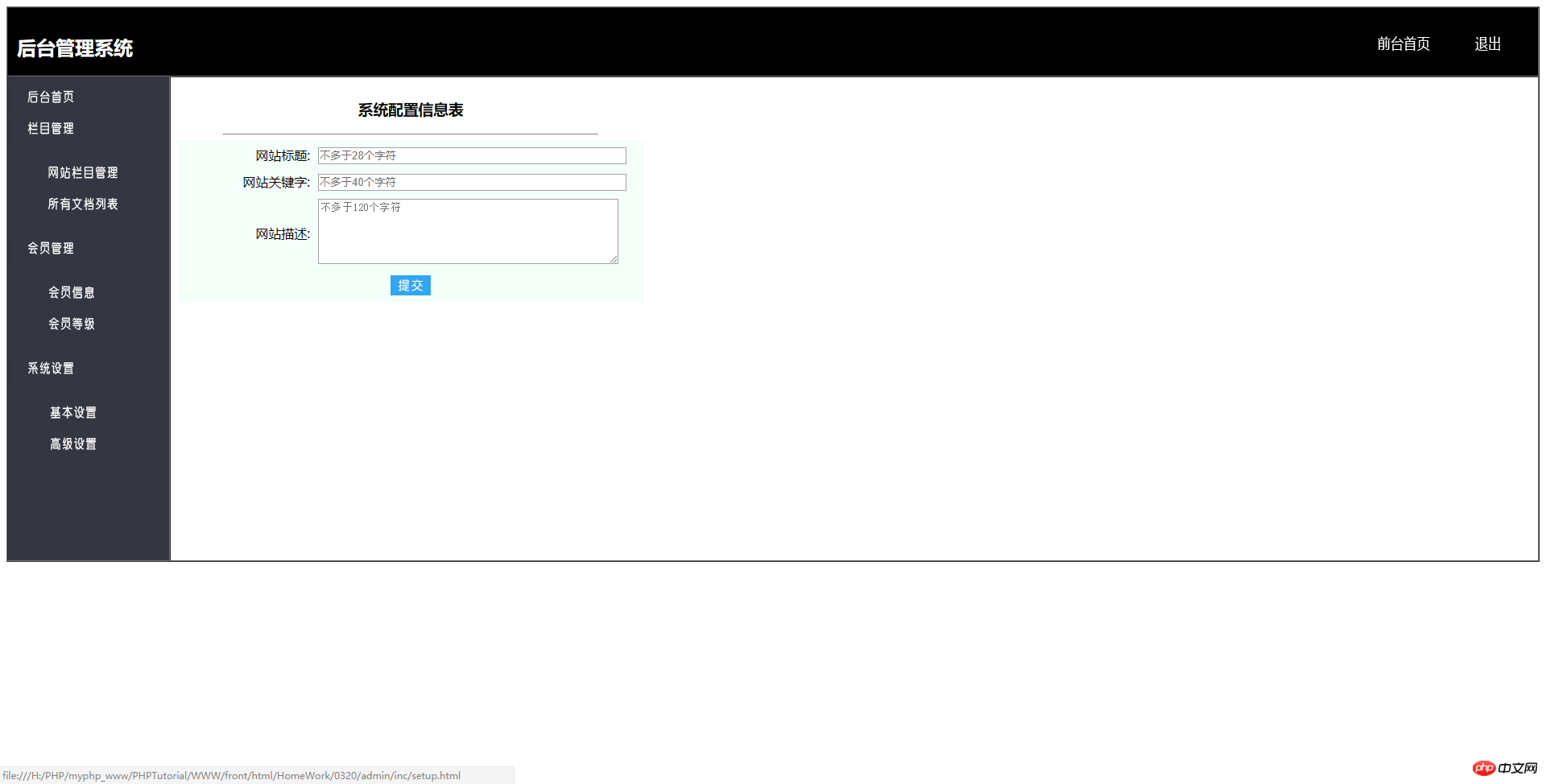
setup.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>setup</title> </head> <body> <table border="0" cellspacing="0" cellpadding="5" align="left" bgcolor="#F5FFFA"> <caption> <h3>系统配置信息表</h3> <hr width="80%"> </caption> <tr> <td width="160" align="right"><label for="title">网站标题:</label></td> <td width="400" align="left"><input type="text" id="title" name="title" value="" placeholder="不多于28个字符" size="50"></td> </tr> <tr> <td align="right"><label for="keywords">网站关键字:</label></td> <td align="left"><input type="text" id="keywords" name="keywords" value="" placeholder="不多于40个字符" size="50"></td> </tr> <tr> <td valign="middle" align="right"><label for="desc">网站描述:</label></td> <td align="left"><textarea id="desc" name="desc" rows="5" cols="50" placeholder="不多于120个字符"></textarea></td> </tr> <tr> <td align="center" colspan="2"> <input type="image" name="submit" src="../images/19.png"> </td> </tr> </table> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
二、 运行效果



三、手抄