实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>装修公司首页</title>
<style type="text/css">
.top{
background-color:#32373c;
width: 100%;
height:60px;
padding: 0px;
margin: 0px;
border: 0px;
}
.images{
margin-left:300px;
margin-top:4px;
}
.frist{
list-style: none;
font-size: 10pt;
float: left;
width: 100px;
height: 10px;
text-align: center;
margin-right: 5px;
}
.fonth3{
font-family: "YouYuan";
font-size: 42px;
margin-top:-400px;
}
.fontp{
font-family: "YouYuan";
font-size: 28px;
margin-top:50px;
}
.ul{
width: 800px;
height: 60px;
margin-left: 1000px;
margin-top:-40px;
}
.li{
list-style: none;
color: white;
font-size: 10pt;
float: left;
width: 100px;
height: 10px;
text-align: center;
margin-right: 5px;
}
.ul2{
width: 1250px;
margin: 0px auto;
text-align: center;
}
.li2{
list-style: none;
font-size: 10pt;
float: left;
width: 300px;
height: 200px;
text-align: center;
margin-right: 5px;
}
h2{
font-family:"STXihei";
font-size: 30px;
margin-top: 350px;
}
p{
color: #999999;
font-size: 14px;
}
ul:after {
content:'';
display: block;
clear:both;
}
li[class="frist"] {
color: #d8892f;
}
</style>
</head>
<body style="margin:0px;padding:0px;">
<div class="top">
<img src="../HomeWork/0321/images/1.png" class="images">
<ul class="ul">
<li class="frist">网站首页</li>
<li class="li">关于我们</li>
<li class="li">服务项目</li>
<li class="li">客户案例</li>
<li class="li">新闻资讯</li>
<li class="li">在线招聘</li>
</ul>
</div>
<div>
<img src="../HomeWork/0321/images/2.jpg" width="100%">
<h3 class="fonth3" style="color:#ffffff" align="center">我们可以提供</h3>
<P class="fontp" style="color:#ffffff" align="center">更优质的服务</P>
</div>
<div>
<h2 align="center">我们的服务</h2>
<P align="center">service</P>
<P align="center">我们为不同行业提供专业的服务</P>
</div>
<div style="width: 100%">
<ul class="ul2">
<li class="li2">
<img src="../HomeWork/0321/images/3.jpg" width="270" height="180">
</li>
<li class="li2">
<img src="../HomeWork/0321/images/4.jpg" width="270" height="180">
</li>
<li class="li2">
<img src="../HomeWork/0321/images/5.jpg" width="270" height="180">
</li>
<li class="li2">
<img src="../HomeWork/0321/images/6.jpg" width="270" height="180">
</li>
</ul>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
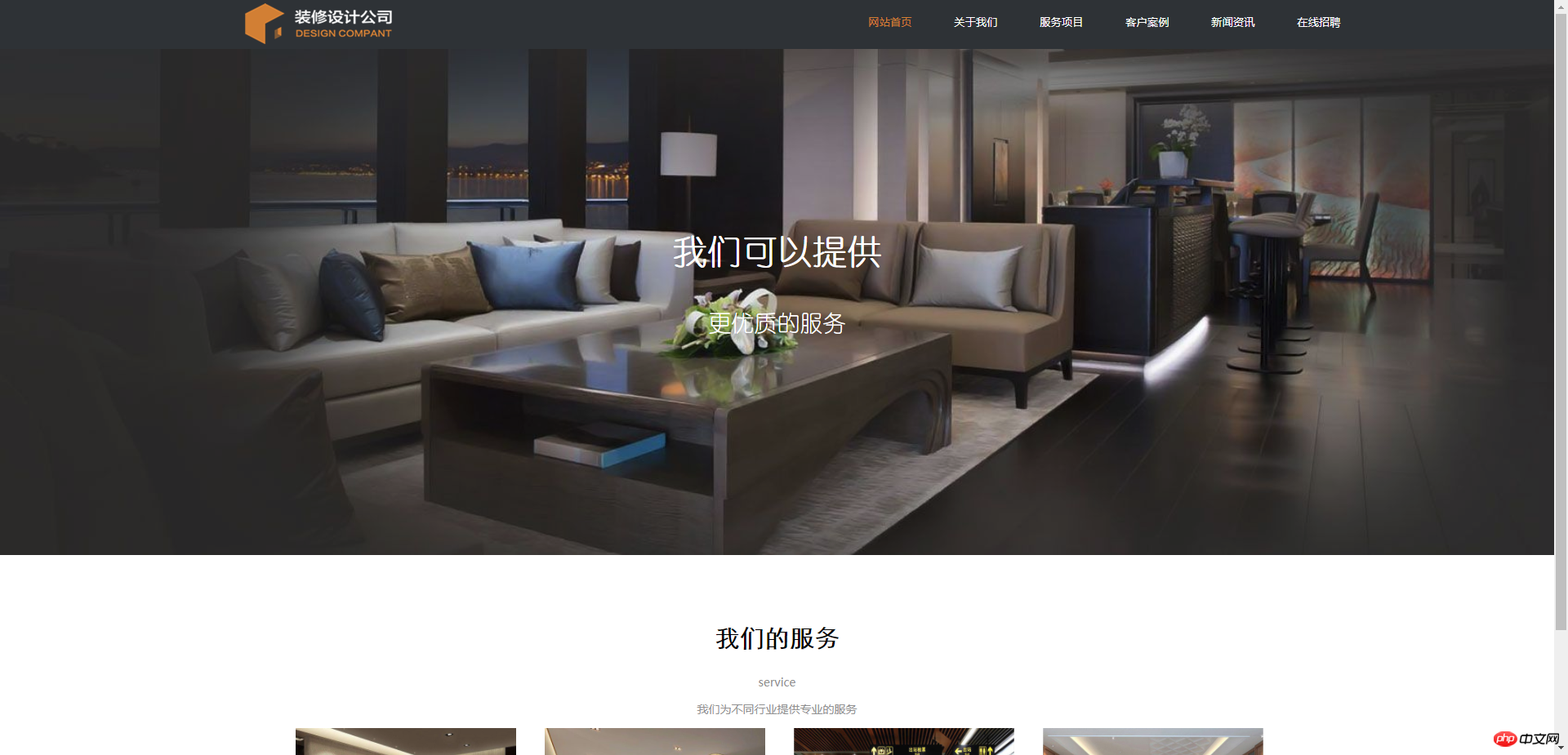
运行效果:

 手抄部分:
手抄部分: