
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>3.基本选择器</title>
<style type="text/css">
ul{
padding: 0;
margin: 0;
width: 450px;
border: 1px dashed #666;
padding: 10px 5px;
}
ul:after{
content:'';
display:block;
clear: both;
}
li{
list-style: none;
float: left;
width: 40px;
line-height: 40px;
text-align: center;
border-radius: 30%;
background-color: skyblue;
margin-right: 5px;
}
#item1{
background-color: lightgreen;
}
.green{
background-color: red;
}
ul li{
color: white;
}
ul *{
/*border: 1px solid black;*/
}
ul>li{
background-color: blue;
}
#item2+li{
background-color: black;
}
#item2 ~ li{
background-color: black;
} </style>
</head>
<body>
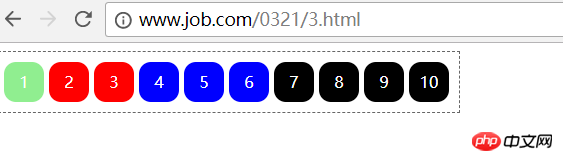
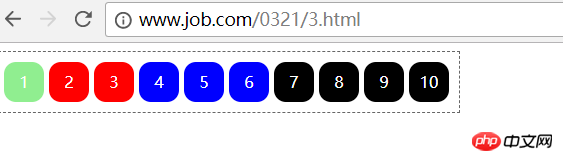
<ul>
<li id="item1">1</li>
<li>2<li>
<li>3</li>
<li>4</li>
<li>5</li>
<li id="item2">6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
</ul>
</body>
</html>