
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>侯绍坤0322作业CSS对表格的控制</title>
<style type="text/css">
table,th,td{
border: 1px solid #333;
}
table{
border-collapse: collapse;
text-align: center;
margin: 50% auto;
width: 60%;
box-shadow: 3px 3px 3px #888;
background-image: url(../images/6.jpg);
background-repeat: no-repeat;
background-size: cover;
border-radius: 20px;
}
table caption{
font-size: 1.6em;
font-weight: bolder;
margin-bottom: 30px;
}
td img{
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
width: 50%;
}
th{
background-color:lightcyan;
height: 60px;
}
.green{
align-content: left;
}
.red{
color: darkgreen;
font-weight: bolder;
font-size: 1.2em; }
table tr:first-child th:first-child{
border-top-left-radius: 20px;
}
table tr:first-child th:last-child{
border-top-right-radius: 20px;
}
table tr:last-child td:first-child{
border-bottom-left-radius: 20px;
}
table tr:last-child td:last-child{
border-bottom-right-radius: 20px;
}
table background-image{
border-radius: 20px;
} </style>
</head>
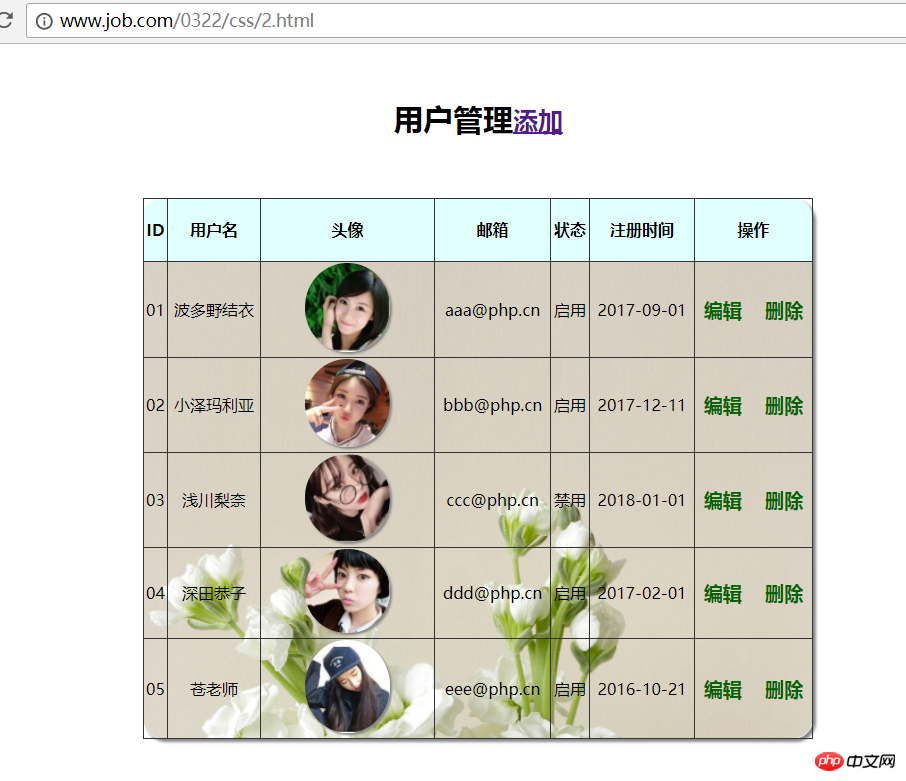
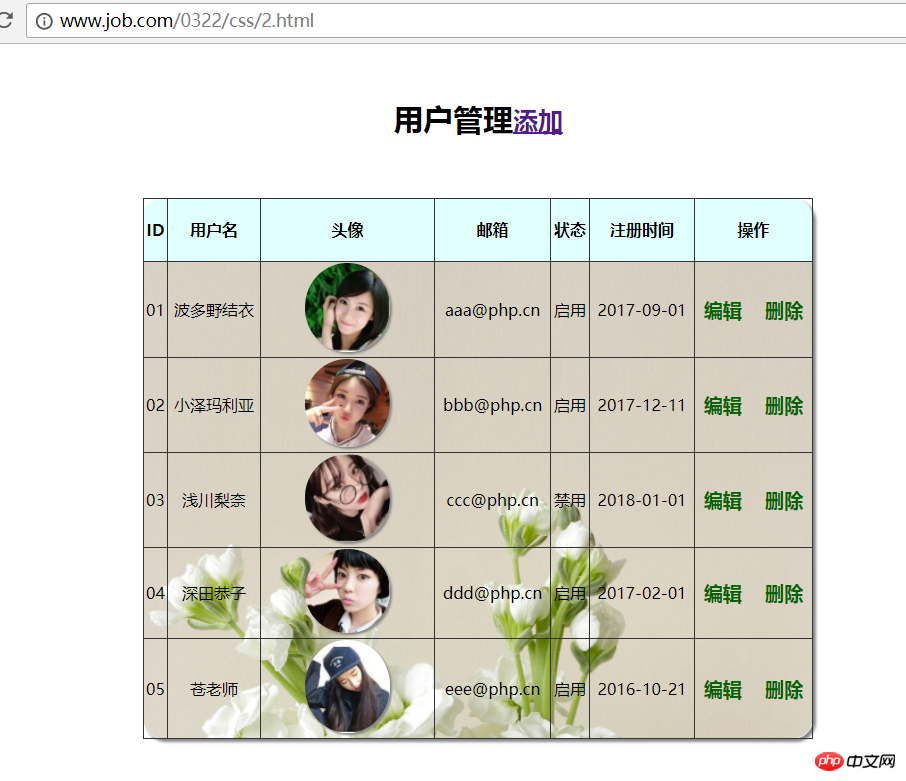
<body> <table>
<caption><h3>用户管理<small><a href="">添加</a></small></h3></caption>
<thead>
<!-- bgcolor可以设置行或单元格的背景颜色 -->
<tr>
<!-- <th>标签内部文本默认会加粗居中显示,非常适合做表头 -->
<th>ID</th>
<th>用户名</th>
<th>头像</th>
<th>邮箱</th>
<th>状态</th>
<th>注册时间</th>
<th>操作</th>
</tr>
<tr>
<td>01</td>
<td>波多野结衣</td>
<td><img src="../images/1.jpg"></td>
<td>aaa@php.cn</td>
<td>启用</td>
<td>2017-09-01</td>
<td>
编辑
删除</td>
</tr>
<tr>
<td>02</td>
<td>小泽玛利亚</td>
<td><img src="../images/2.jpg"></td>
<td>bbb@php.cn</td>
<td>启用</td>
<td>2017-12-11</td>
<td>
编辑
删除</td>
</tr>
<tr>
<td>03</td>
<td>浅川梨奈</td>
<td><img src="../images/3.jpg"></td>
<td>ccc@php.cn</td>
<td>禁用</td>
<td>2018-01-01</td>
<td>
编辑
删除</td>
</tr>
<tr>
<td>04</td>
<td>深田恭子</td>
<td><img src="../images/4.jpg"></td>
<td>ddd@php.cn</td>
<td>启用</td>
<td>2017-02-01</td>
<td>
编辑
删除</td>
</tr>
<tr>
<td>05</td>
<td>苍老师</td>
<td><img src="../images/5.jpg"></td>
<td>eee@php.cn</td>
<td>启用</td>
<td>2016-10-21</td>
<td>
编辑
删除</td>
</tr>
</thead></table></body>
</html>