1.数据类型
- JS中的数据类型有
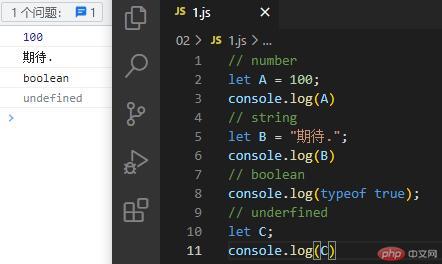
- 原始类型:number、string、boolean、undefined、null
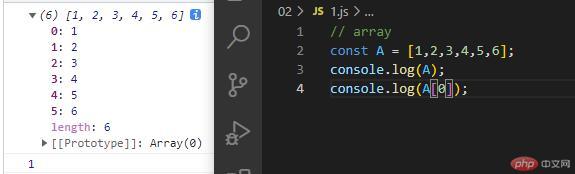
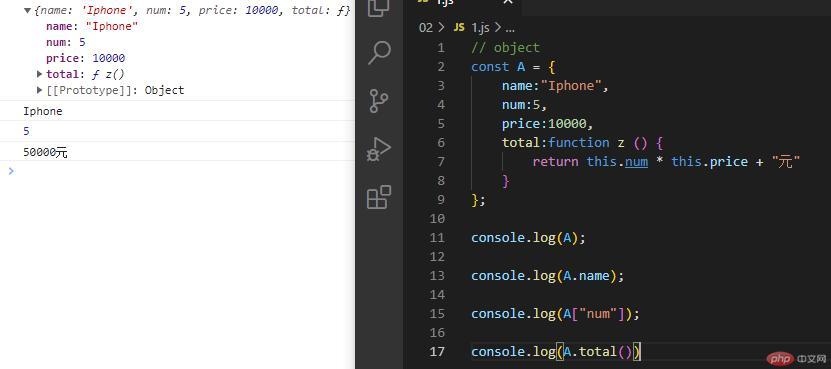
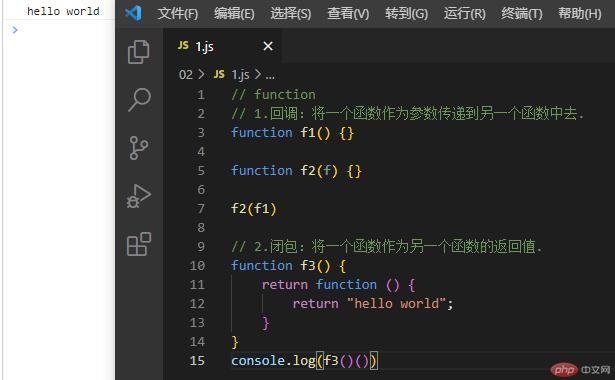
- 引用类型:array、object、function
- 原始类型

- number数据类型可以理解成:整数、负数、浮点数.
- string数据类型可以理解成:只要是在引号之中的内容就是string数据类型.
- boolean数据类型可以理解成:true(真)或false(假)
- undefined数据类型可以理解成:变量初次声明不进行赋值时,返回的就是变量的默认值,即undefined.
- 引用类型
- 2.1 分支
- 单分支
let A = 20;if(A >= 15){console.log("成功进入")}
- 双分支
let B = 30;if(B >= 31) {console.log("成功进入")}else {console.log("进入失败")}
- 双分支-语法糖
? true : false- 多分支
let C = 8;if (C >= 18 && C < 31) {console.log("允许单独观看")}// 默认的第一个分支else if (C >= 31 && C < 60) {console.log("允许多人观看")}// 默认的第二个分支else if (C >= 60 && C < 120) {console.log("允许陪同观看")}// 默认的第三个分支,进行非法数据的过滤else if (C >= 120 || C < 8) {console.log("非法")}// 默认分支else {console.log("不允许观看")}
- 多分支-语法糖
let D = 120;switch (true) {case D >= 18 && D < 31 :console.log("允许单独观看");break;case D >= 31 && D < 60 :console.log("允许多人观看");break;case D >= 60 && D < 120 :console.log("允许陪同观看");break;case D >= 120 || D < 8 :console.log("非法");break;default :console.log("不允许观看");}
- 多分支-switch单值
let lang = "html"switch (lang.toLowerCase()) {case "html" :console.log("超文本标记语言")break;case "css" :console.log("层叠样式表")break;default :console.log("未定义的选项")}
- 2.2 循环
- 循环三要素:数组的起始值(一般为0)、循环条件、更新循环条件
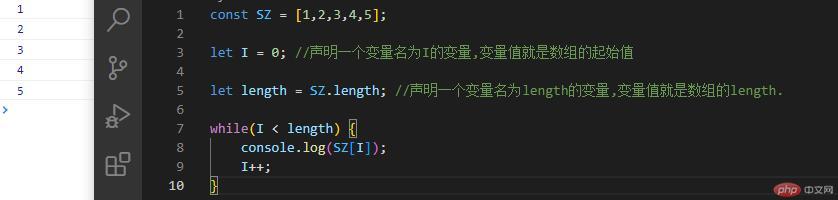
- while循环:
- 入口判断:

- 出口判断:

- 而入口判断与出口判断的区别就在于:如果设置的条件为假,那么入口判断将不会输出任何内容,而出口判断最少执行一次循环体中的代码,最起码输出一个内容.
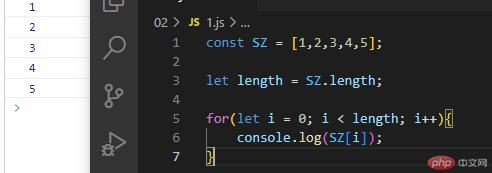
- for循环(可以理解成while循环的简化版本)
- for循环的三大值:1.数组的起始值 2.循环条件 3.更新循环条件
- for循环:
- 遍历数组:

- for-of循环:

如果只看值:for (let item of SZ.values()) 如果只看索引:for (let item of SZ.keys()) 索引和值都看:for (let item of SZ.entries())- 遍历对象:
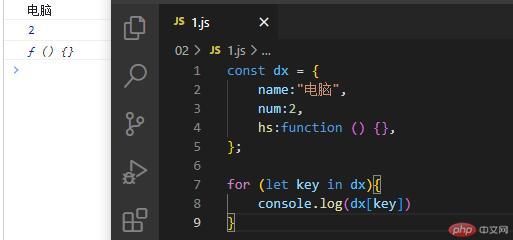
- for-in循环:

数组可以用:while、for、for-of、for-in进行打印 对象只能用for-in进行打印.