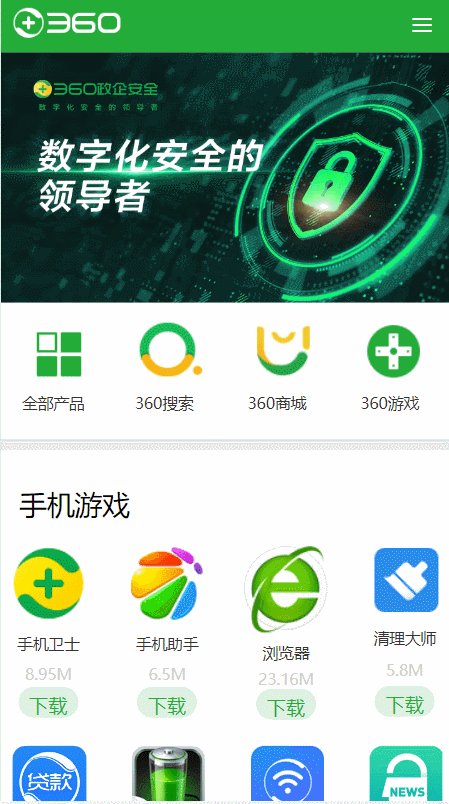
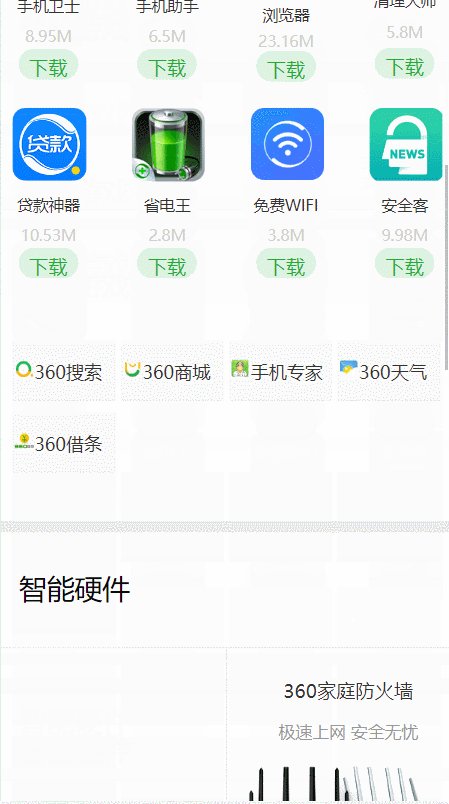
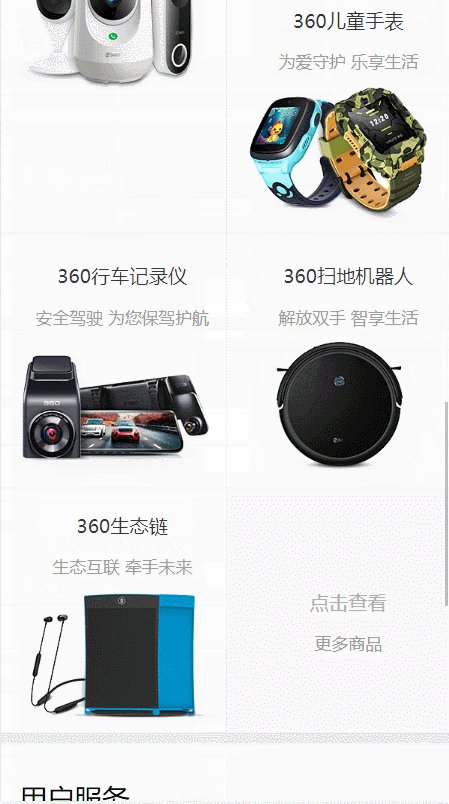
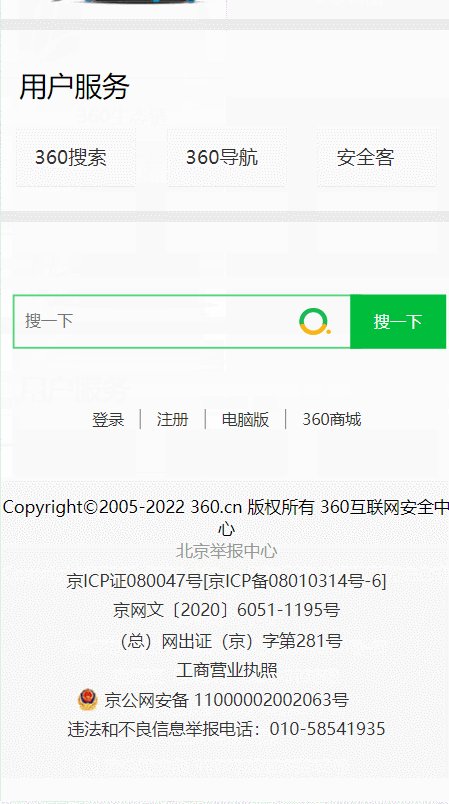
1.效果图
- 原网站:https://m.360.cn/

2.HTML代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./css/reset.css"><link rel="stylesheet" href="./css/style.css"><link rel="stylesheet" href="./font_3553567_zghgpn8ng0h/iconfont.css"></head><body><header><a href="" class="logo"><img src="./img/1.png" alt=""></a><a href="" class="iconfont icon-caidan"></a></header><div class="centerimg"><a href=""><img src="./img/2.jpg" alt=""></a></div><div class="center"><ul class="centerf"><li><a href=""><img src="./img/2.png" alt=""></a><a href="">全部产品</a></li><li><a href=""><img src="./img/3.png" alt=""></a><a href="">360搜索</a></li><li><a href=""><img src="./img/4.png" alt=""></a><a href="">360商城</a></li><li><a href=""><img src="./img/5.png" alt=""></a><a href="">360游戏</a></li></ul><div class="centerk"></div></div><div class="handgame">手机游戏</div><div class="gamexiangxi"><ul class="content-game"><li><a href=""><img src="./img/6.png" alt=""></a><a href="">手机卫士</a><span>8.95M</span><a href="">下载</a></li><li><a href=""><img src="./img/7.png" alt=""></a><a href="">手机助手</a><span>6.5M</span><a href="">下载</a></li><li><a href=""><img src="./img/8.png" alt=""></a><a href="">浏览器</a><span>23.16M</span><a href="">下载</a></li><li><a href=""><img src="./img/9.png" alt=""></a><a href="">清理大师</a><span>5.8M</span><a href="">下载</a></li><li><a href=""><img src="./img/10.png" alt=""></a><a href="">贷款神器</a><span>10.53M</span><a href="">下载</a></li><li><a href=""><img src="./img/11.png" alt=""></a><a href="">省电王</a><span>2.8M</span><a href="">下载</a></li><li><a href=""><img src="./img/12.png" alt=""></a><a href="">免费WIFI</a><span>3.8M</span><a href="">下载</a></li><li><a href=""><img src="./img/3.jpg" alt=""></a><a href="">安全客</a><span>9.98M</span><a href="">下载</a></li></ul><div class="xiangmu"><div class="testtest"><img src="./img/13.png" alt=""><a href="">360搜索</a></div><div class="testtest"><img src="./img/14.png" alt=""><a href="">360商城</a></div><div class="testtest"><img src="./img/15.png" alt=""><a href="">手机专家</a></div><div class="testtest"><img src="./img/16.png" alt=""><a href="">360天气</a></div><div class="testtest"><img src="./img/17.png" alt=""><a href="">360借条</a></div></div><div style="margin-top: 0.4rem;border-bottom: 10px solid #EBEBEB;"></div></div><div class="iot-title">智能硬件</div><div class="iot-xiangqing" style="border-top: 1px solid #ebebeb; margin-top: 0.35rem;"><div class="testsss firsttest" style="border-right: 1px solid #ebebeb; border-bottom: 1px solid #ebebeb;" ><a href="">360智能摄像机</a><a href="">有家有TA 安心陪伴</a><a href=""><img src="./img/18.png" alt=""></a></div><div class="testsss" style="border-bottom: 1px solid #ebebeb;"><a href="">360家庭防火墙</a><a href="">极速上网 安全无忧</a><a href=""><img src="//p3.ssl.qhimg.com/t0128f83364e8c9d4be.png" alt=""></a></div><div class="testsss" style="border-bottom: 1px solid #ebebeb;"><a href="">360儿童手表</a><a href="">为爱守护 乐享生活</a><a href=""><img src="//p0.ssl.qhimg.com/t010035192a7645472c.png" alt=""></a></div><div class="testsss" style="border-bottom: 1px solid #ebebeb; border-right:1px solid #ebebeb ;"><a href="">360行车记录仪</a><a href="">安全驾驶 为您保驾护航</a><a href=""><img src="//p3.ssl.qhimg.com/t01d3e53e82813eec78.png" alt=""></a></div><div class="testsss" style="border-bottom: 1px solid #ebebeb;"><a href="">360扫地机器人</a><a href="">解放双手 智享生活</a><a href=""><img src="//p5.ssl.qhimg.com/t012fa14e716336e657.png" alt=""></a></div><div class="testsss" style="border-bottom: 1px solid #ebebeb; border-right:1px solid #ebebeb ; border-bottom: 10px solid #EBEBEB;"><a href="">360生态链</a><a href="">生态互联 牵手未来</a><a href=""><img src="//p1.ssl.qhimg.com/t01a44368ac0c2055a4.png" alt=""></a></div><div class="testsss imgdaohang" style="border-bottom: 1px solid #ebebeb; border-bottom: 10px solid #EBEBEB;"><a href="" style="color: #ABABAB; text-align: center;">点击查看</a><a href="">更多商品</a></div></div><div style="margin-top: 0.2rem;"></div><div class="user-title" >用户服务</div><div class="user-fuwu"><div class="te1"><a href="">360搜索</a></div><div class="te1"><a href="">360导航</a></div><div class="te1"><a href="">安全客</a></div></div><div style="border-bottom: 10px solid #ebebeb;"></div><input type="text" placeholder="搜一下" class="sousuokuang"><div class="sousuolan"><input type="submit" class="sousuoanniu" value="搜一下"><img src="./img/13.png" alt="" class="sousuotupian"></div><div style="margin-top:0.5rem"></div><div class="user-daohang"><div><a href="">登录</a></div><div style="border-right: 1px solid #767676;"></div><div><a href="">注册</a></div><div style="border-right: 1px solid #767676;"></div><div><a href="">电脑版</a></div><div style="border-right: 1px solid #767676;"></div><div><a href="">360商城</a></div></div><div class="dibutest"></div><div class="dibu-daohang"><p style="padding-top: 0.15rem;">Copyright©2005-2022 360.cn 版权所有 360互联网安全中心</p><p style="text-align: center;"><a href="">北京举报中心</a></p><div class="daohang-beianbei"><p style="text-align: center;"><a href="">京ICP证080047号[京ICP备08010314号-6]</a></p><p style="text-align: center;"><a href="">京网文〔2020〕6051-1195号</a></p><p style="text-align: center;"><a href="">(总)网出证(京)字第281号</a></p><p style="text-align: center;"><a href="">工商营业执照</a></p><p style="text-align: center;"><img src="//p.ssl.qhmsg.com/t01d8eda6e551cf2615.png" alt="" class="jingdongan"><a href="">京公网安备 11000002002063号</a></p><p style="text-align: center;"><a href="">违法和不良信息举报电话:010-58541935</a></p></div></div></body></html>
3.CSS代码
1.reset.css
```css - {
padding: 0px;
margin: 0px;
box-sizing: border-box;
}
html {
font-size: calc(100vw / 3.75);
}
body {
font-size: 0.13rem;
/ margin: auto;
padding: 0 0.10rem; /
overflow-y: auto;
background-color: #FFFFFF;
min-height: 2560px;
}
body img {
width: 100%;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
##2.style.css```cssheader {display: grid;top: 0px;left: 0px;right: 0px;background-color:#23AC38;grid-auto-rows: 0.45rem;grid-template-columns:1rem 0.50rem;place-items: center;place-content: space-between;}header >a img {padding-left: 0.1rem;}header >a:last-of-type {font-size: 0.20rem;color: #FFFFFF;}body .center .centerf {display: grid;grid-template-columns: repeat(4,1fr);place-items: center;}body .center .centerf a {display: grid;padding-top: 0.1rem;color: #333333;}body .centerk {margin-top: 0.2rem;border-bottom: 10px solid #EBEBEB;}.handgame {display: grid;grid-template-columns: repeat(1,1fr);font-size: 0.23rem;margin-top: 0.3rem;margin-left: 0.15rem;}.content-game {display: grid;grid-template-columns: repeat(4,1fr);grid-template-rows: repeat(2,1fr);/* grid-auto-rows: 0.5rem; *//* place-items: center; */gap: 0.2rem 0.2rem;}.content-game li {display: grid;place-items: center;}.content-game li >a:nth-of-type(2){color: #333333;padding-top: 0.05rem;padding-bottom: 0.05rem;}.content-game li >a:last-of-type {background-color:#DEF3E1;color: #23ac38;border-radius: 0.30rem;font-size: 0.16rem;padding-top: 0.05rem;text-align: center;width: 0.5rem;}.content-game li >span {color: #cdcdcd;}.gamexiangxi {margin-top: 0.20rem;}.content-game li:nth-of-type(1n+4) img{width: 90%;padding-left: 0.1rem;/* background-color: red; */}.content-game {margin-bottom: 0.5rem;}.xiangmu {display: grid;grid-template-columns: repeat(4,1fr);gap: 0.1rem 0.05rem;margin-left: 0.1rem;margin-right: 0.1rem;place-items: center;}.testtest >a {color: #333333;font-size: 0.15rem;width: 1rem;}.testtest > img {width: 20%;}.testtest {height: 0.5rem;border: 0.01rem solid #F2F2F2;background-color: #F8F8F8;padding-top: 0.14rem;}.iot-title {display: grid;grid-template-columns: repeat(1,1fr);font-size: 0.23rem;margin-top: 0.3rem;margin-left: 0.15rem;}.iot-xiangqing {display: grid;grid-template-columns: repeat(2,1fr);grid-template-rows: repeat(4,1fr);grid-row: 1 / span 2;/* border: 1px solid red; */}.testsss > a:first-of-type {color: #333333;font-size: 0.16rem;padding-top: 0.2rem;padding-left: 0.15rem;padding-bottom: 0.15rem;}.testsss > a:nth-of-type(2) {color: #999999;font-size: 0.14rem;padding-left: 0.15rem;/* padding-bottom: 0.05rem; */}.testsss {display: grid;/* width: 70%; */place-items: center;place-content:center;padding-left: auto;padding-right: auto;/* border: 1px solid red; */}.firsttest {grid-area: 1 / 1 / span 2 / span 1 ;}.imgdaohang {background-color: #F8F8F8;}.user-title {display: grid;grid-template-columns: repeat(1,1fr);font-size: 0.23rem;margin-top: 0.3rem;margin-left: 0.15rem;margin-bottom: 0.20rem;}.user-fuwu {display:grid;grid-template-columns: repeat(3,1fr);height: 0.5rem;place-items: center;gap: 0 0.1rem;margin-left: 0.04rem;margin-right: 0.04rem;margin-bottom: 0.2rem;}.te1 >a {color: #333;font-size: 0.16rem;padding-left: 0.15rem;padding-right: 0.15rem;}.te1 {background-color:#F8F8F8;height: 0.5rem;width: 1rem;border: 0.01rem solid #F2F2F2;;padding-top: 0.14rem;}.sousuokuang {padding-left: 0.08rem;height: 0.45rem;width: 2.9rem;margin-left: 0.1rem;margin-top: 0.6rem;border: 2px solid #57D47E;position: relative;}.sousuoanniu {height: 0.45rem;width: 0.8rem;background-color:#00be3c;color: #fff;border: none;position: absolute;margin-top: -0.45rem;margin-left: 2.9rem;}.sousuotupian {width: 8%;position: absolute;margin-top: -0.36rem;margin-left: 2.46rem;}.user-daohang {display: flex;place-content:space-evenly;width: 2.5rem;margin: 0 auto;}.user-daohang > div >a {color: #333;}.dibutest {margin-bottom: 0.4rem;}.dibu-daohang {height: 2.5rem;background-color:#F6F6F6;}.dibu-daohang > p:first-of-type {font-size: 0.14rem;text-align: center;}.dibu-daohang > p:nth-of-type(2) > a {color: #999;font-size: 0.14rem;}.daohang-beianbei > p >a {color:#333;font-size: 0.14rem;margin-top: 0.06rem;display: block;}.jingdongan {width: 5%;position: absolute;margin-left: -1.25rem;}

