
html
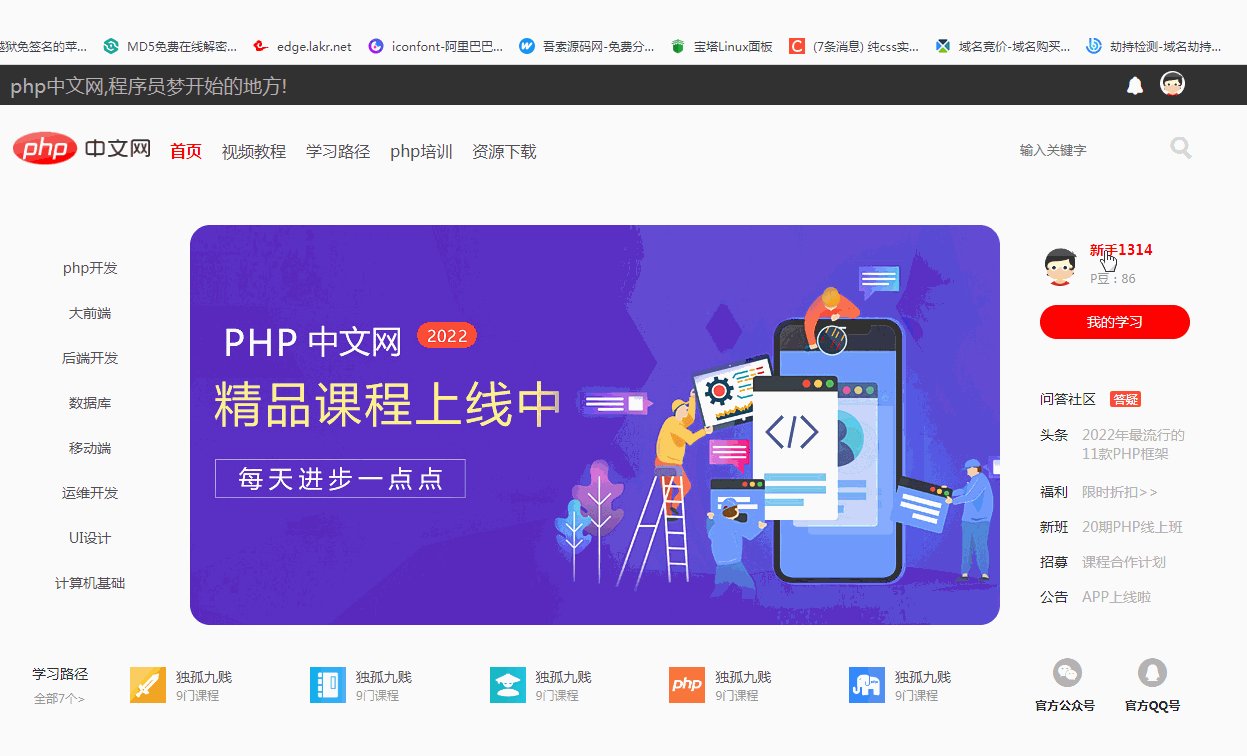
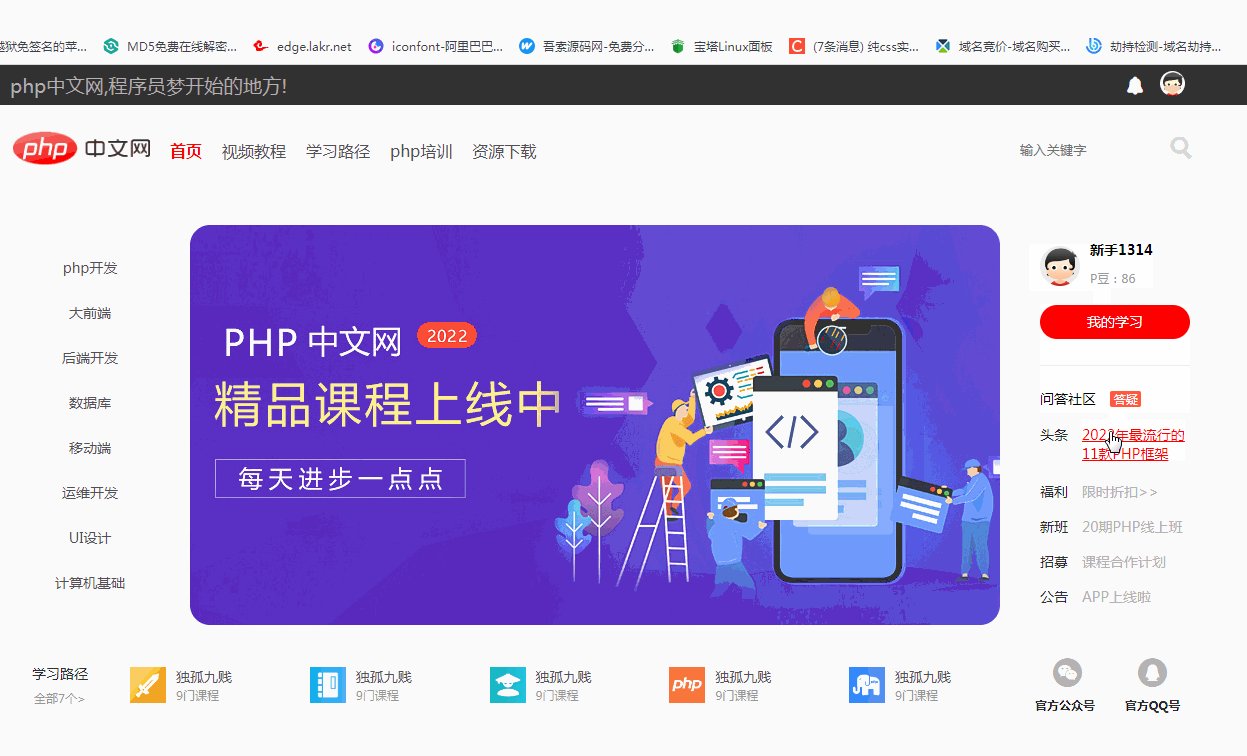
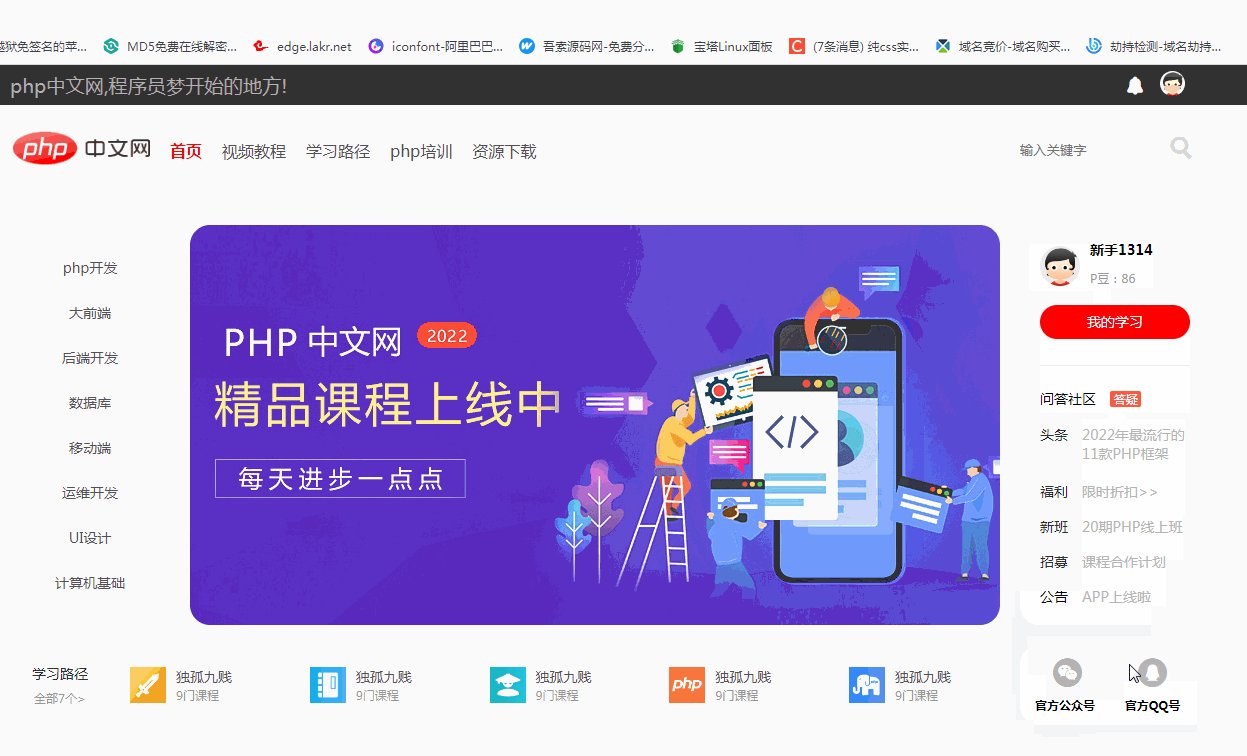
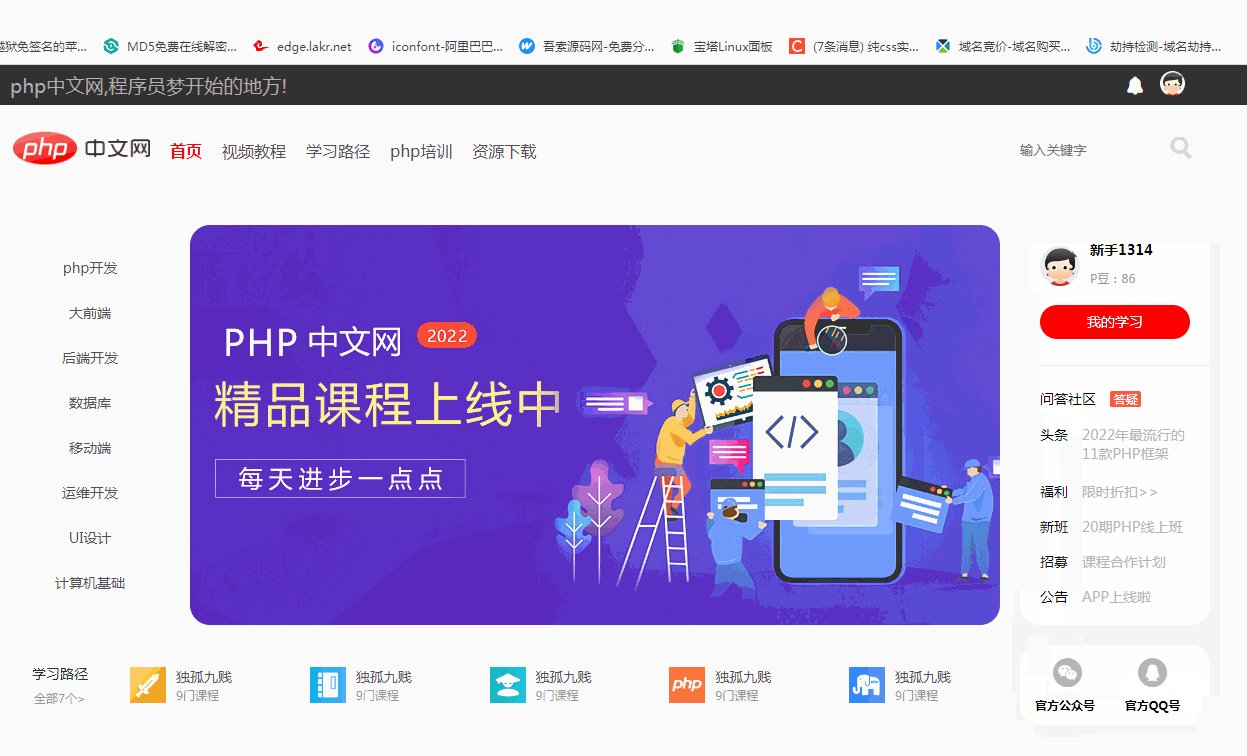
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>grid: 仿PHP.CN首页</title> <!-- <link rel="stylesheet" href="icon-font.css" /> --> <link rel="stylesheet" href="https://at.alicdn.com/t/font_3205780_7eqow85axa.css" /> <link rel="stylesheet" href="static/css/header.css" /> <link rel="stylesheet" href="static/css/main-nav.css" /> <link rel="stylesheet" href="font/iconfont.css" /> </head> <body> <!-- 页眉 --> <header> <!-- 顶部 --> <div class="top"> <div class="content"> <!-- 左边:顶部标题 --> <div class="title">php中文网,程序员梦开始的地方!</div> <!-- 右边: 用户信息 --> <div class="right"> <a href="" class="iconfont icon-tixingtianchong"></a> <a href=""><img src="static/images/user.jpg" alt="" /></a> </div> </div> </div> <!-- 导航 --> <div class="navs"> <div class="content"> <a href="" class="logo"><img src="static/images/logo.png" alt="" /></a> <nav> <a href="" class="active">首页</a> <a href="">视频教程</a> <a href="">学习路径</a> <a href="">php培训</a> <a href="">资源下载</a> </nav> <div class="search"> <input type="search" placeholder="输入关键字" /> <span class="iconfont icon-fangdajing1"></span> </div> </div> </div> </header> <!-- 主体 --> <main> <div class="navs"> <div class="left"> <a href="">php开发</a> <a href="">大前端</a> <a href="">后端开发</a> <a href="">数据库</a> <a href="">移动端</a> <a href="">运维开发</a> <a href="">UI设计</a> <a href="">计算机基础</a> </div> <div class="slider"> <a href=""><img src="static/images/slider.jpeg" alt="" /></a> </div> <div class="right"> <div class="dibu"> <div class="right-header"> <div class="right-header-img"> <a href=""><img src="static/images/user.jpg" alt="" /></a> </div> <div class="right-header-xs">新手1314</div> <div class="right-header-pd">P豆:86</div> </div> <div class="anniu"> <a href="">我的学习</a> </div> </div> <div class="gonggao"> <div class="wenda"> 问答社区 <a href="">答疑</a> </div> <div class="toutiao"> <span>头条</span> <a href="">2022年最流行的11款PHP框架</a> </div> <div class="fuli"> <span>福利</span> <a href="">限时折扣>></a> </div> <div class="xinban"> <span>新班</span> <a href="">20期PHP线上班</a> </div> <div class="zhaomu"> <span>招募</span> <a href="">课程合作计划</a> </div> <div class="gongg"> <span>公告</span> <a href="">APP上线啦</a> </div> </div> </div> <div class="bottom-left"> <div class="desc"> <div class="title">学习路径</div> <span>全部7个></span> </div> <ul class="detail"> <li onclick=""> <img src="static/images/dgjj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/ynxj.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/tlbb.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/phpkjkf.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/phpksrm.png" alt="" /> <a href="">独孤九贱</a> <span>9门课程</span> </li> </ul> </div> <div class="bottom-right"> <div class="tubiao"><span class="iconfont icon-logo-wechat"></span></div> <div class="tubiao"><span class="iconfont icon-QQ-circle-fill"></span></div> <div class="zitiwx">官方公众号</div> <div class="zitiqq">官方QQ号</div> </div> </div> </main> </body></html>
css
main { /* 因为浏览器默认是16px, 16有点大 */ font-size: 14px;}main .navs { /* 2行3列 */ display: grid; grid-template-rows: 400px 80px; grid-template-columns: 160px 810px 190px; gap: 20px; place-content: center; margin: 30px 0;}/* 统一样式,完成后可看到基本框架 */main .navs > * { background-color: #fff; border-radius: 20px;}/* 底部左边占2列 */main .navs .bottom-left { grid-column: span 2;}/* 整体布局完成,剩下就是细节了 *//* 上部左边导航 */main .navs .left { padding: 20px 0; /* grid: 默认每个项目都是"块级", 垂直排列 */ /* flex: 默认每个项目都是"行内块级", 水平排列 */ display: grid; /* 当前项目在每个网络单元中, 垂直,水平均居中 */ /* place-items: 垂直方向 水平方向; */ place-items: center;}main .navs .left a { padding: 10px 20px;}main .navs .left a:hover { border-radius: 20px; color: red; background-color: rgb(250, 223, 227);}/* 轮播图,单图模拟 */main .navs .slider img { width: 100%; border-radius: 20px;}/* 底部左侧 */main .navs .bottom-left { display: grid; grid-template-columns: 100px 1fr;}main .navs .bottom-left .desc { padding: 16px 0; display: grid; place-items: center;}main .navs .bottom-left .desc span { font-size: 12px; color: #999;}main .navs .bottom-left .detail { display: flex; place-items: center; place-content: space-between; padding: 20px;}main .navs .bottom-left .detail li { display: grid; grid-template-columns: 36px 85px; grid-template-columns: repeat(2, 36); gap: 0 10px; place-items: center start;}main .navs .bottom-left .detail img { width: 100%; grid-row: span 2;}main .navs .bottom-left .detail li a { font-size: 14px;}main .navs .bottom-left .detail li a:hover { color: red;}main .navs .bottom-left .detail li span { font-size: 12px; color: #999;}main .navs .right .right-header { padding: 10px; height: 60px; display: grid; grid-template-columns: 50px 140px; grid-template-rows: 30px 30px;}main .navs .right .right-header img { width: 40px; height: 40px; background-color: #fff; /* grid-row: 1/2; */ border-radius: 20px; /* place-items: end end; */}main .navs .right .right-header .right-header-img { grid-area: 1/1 / span 2 / span 1; place-self: center end; margin-top: 5px;}main .navs .right .right-header .right-header-xs { margin-top: 5px; margin-left: 10px; font-weight: bold;}main .navs .right .right-header .right-header-xs:hover { cursor: pointer; color: red;}main .navs .right .right-header .right-header-pd { margin-top: 5px; margin-left: 10px; color: #999999; font-size: 8px;}main .navs .right .anniu a { display: block; color: #fff; background-color: red; border-radius: 100px; width: 150px; height: 34px; text-align: center; line-height: 34px; margin-top: 20px; margin-left: 20px;}main .navs .right .anniu a:hover { background-color: #e11717;}main .navs .right .dibu { height: 190px; height: 141px; border-bottom: 1px solid #eeeeee;}main .navs .right .gonggao { width: 150px; margin: auto; padding-top: 7px;}main .navs .right .gonggao .wenda { height: 18px; line-height: 18px; margin-top: 17px;}main .navs .right .gonggao .wenda a { display: inline-block; width: 31px; height: 16px; background-color: #ff583d; border-radius: 2px; font-size: 12px; color: #fff; line-height: 16px; text-align: center; margin-left: 10px;}main .navs .right .gonggao .toutiao { height: 41px; margin-top: 17px;}main .navs .right .gonggao .fuli,main .navs .right .gonggao .xinban,main .navs .right .gonggao .zhaomu,main .navs .right .gonggao .gongg { height: 18px; line-height: 18px; margin-top: 17px;}main .navs .right .gonggao .toutiao a,main .navs .right .gonggao .fuli a,main .navs .right .gonggao .xinban a,main .navs .right .gonggao .zhaomu a,main .navs .right .gonggao .gongg a { display: block; width: 108px; float: right; color: #b6b6b6;}main .navs .right .gonggao .toutiao a:hover,main .navs .right .gonggao .fuli a:hover,main .navs .right .gonggao .xinban a:hover,main .navs .right .gonggao .zhaomu a:hover,main .navs .right .gonggao .gongg a:hover { color: red; text-decoration: underline;}main .navs .bottom-right { display: grid; grid-template-columns: 95px 95px; grid-template-rows: 50px 30px;}main .navs .bottom-right .tubiao { margin-top: 5px; place-self: center center;}main .navs .bottom-right .iconfont.icon-logo-wechat,main .navs .bottom-right .iconfont.icon-QQ-circle-fill { /* margin-left: -2px; */ font-size: 33px; color: #b6b6b6;}main .navs .bottom-right .iconfont.icon-QQ-circle-fill { margin-left: -20px;}main .navs .bottom-right .zitiwx,main .navs .bottom-right .zitiqq { margin-left: -5px; margin-top: 2px; font-size: 12px; font-weight: bold; text-align: center;}main .navs .bottom-right .zitiqq { margin-left: -20px;}main .navs .bottom-right .zitiwx:hover,main .navs .bottom-right .zitiqq:hover { cursor: pointer; color: red;}main .navs .bottom-right .iconfont.icon-logo-wechat:hover,main .navs .bottom-right .iconfont.icon-QQ-circle-fill:hover { cursor: pointer;}