1.引入字体图标
1.下载字体图标库2.放入文件夹内3.<link rel="stylesheet" href="******" />导入字体图标样式4.<button class="iconfont icon-***"></button> 来引用字体图标
1.1HTML代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表单元素</title> <link rel="stylesheet" href="font/iconfont.css" /> </head> <body> <!--! 1.发送方式/请求方式 --> <!--! 2.发送的数据: --> <!--! 2.1 自定义(最灵活):用户自己输入,例如:文本框,文本域--> <!--! 2.2 预定义(最安全):由程序员/开发者已经写好了,用户只要做一个选择,例如:复选框,单选框,下拉列表.... --> <!-- 用户注册 --> <h2>用户注册</h2> <!-- get:查询,默认的 --> <!-- get:数据以“查询字符串,键值对方式发送到后端” --> <!-- 姓名/key=张三/value --> <!-- get:用于查询,将用户的查询参数,通过URL发送到服务器 --> <!-- post:用于向服务器提交数据,常用于写操作,也可以用于读/查询 --> <!-- onsubmit="return false" 阻止表单提交操作(将表单默认的提交行为禁用) --> <form action="reg.php" method="post" onsubmit="return false"> <div> <label for="username">用户名:</label> <!--* name:提交到后端的变量名,value:默认值 --> <!--! autofocus:自动获取焦点,布尔属性,无值(默认值)就是TRUE,如果是FALSE,才有必要给值 --> <input type="text" name="username" id="username" placeholder="用户名不能为空" autofocus /> </div> <div class="ceshi"> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="密码不能为空" /> <!-- <span class="icon-yincang"></span> --> <button class="iconfont icon-yincang" onclick="showPassword(this,this.form.password)"></button> <!-- <p style="margin-top: -25px; margin-left: 230px; font-size: 30px" class="iconfont icon-xianshikejian" onclick="showPassword(this,this.form.password)"></p> --> <!-- <button onclick="showPassword(this,this.form.password)">查看密码</button> --> </div> <!-- 单选按钮 --> <!-- 预定义选项,必须给默认值,value --> <div> <label for="">性别:</label> <!-- 单选按钮提交的数据只有一个变量一个值,所以name变量名后面要加上[] --> <!-- 默认选择:checked,布尔属性,默认值为TRUE(默认值可不写),要赋予值只能是FALSE --> <input type="radio" id="nan" name="sex" value="0" checked /> <label for="nan">男</label> <input type="radio" id="nv" name="sex" value="1" /> <label for="nv">女</label> <input type="radio" id="weizhi" name="sex" value="2" /> <label for="weizhi">未知</label> </div> <div> <label for="">爱好:</label> <!-- 复选框提交的数据是一组数组,哪怕只是一个值也是数组,所以name必须一致 --> <input type="checkbox" id="dianying" name="hobbies[]" value="0" /> <label for="dianying">电影</label> <input type="checkbox" id="dongman" name="hobbies[]" value="1" /> <label for="dongman">动漫</label> <input type="checkbox" id="game" name="hobbies[]" value="2" /> <label for="game">游戏</label> </div> <div> <label for="">城市:</label> <!-- name,value是在同一个input控件标签中 --> <!-- select中,name,value不在同一个标签中 --> <select name="city" id=""> <!-- 下拉列表没有办法给用户提示,可以借助第一个选项来提示用户 --> <!-- 因为第一个选项没有意义,所以通常是禁用的,指向一个视觉提示效果 --> <option value="0" selected disabled>--请选择--</option> <option value="1">福建</option> <option value="2">上海</option> <option value="3">北京</option> <option value="4">武汉</option> </select> </div> <div> <button>提交</button> </div> </form> <script> function showPassword(bth, ele) { if (ele.type === "password") { ele.type = "text"; // bth.classContent = "隐藏"; bth.className = "iconfont icon-xianshikejian"; console.log(bth); } else { ele.type = "password"; bth.className = "iconfont icon-yincang"; } } </script> <style> .ceshi button { border: none; background-color: #fff; font-size: 20px; } </style> </body></html>
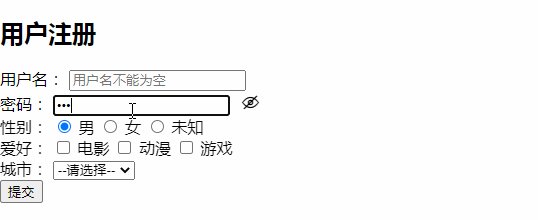
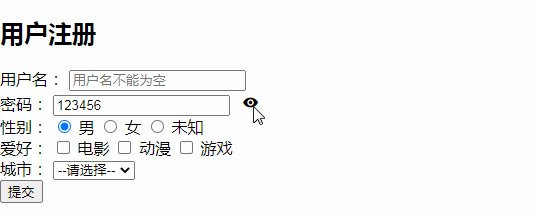
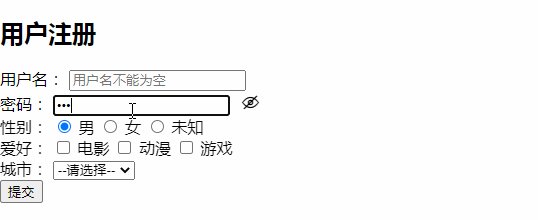
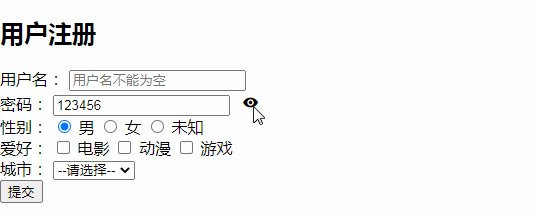
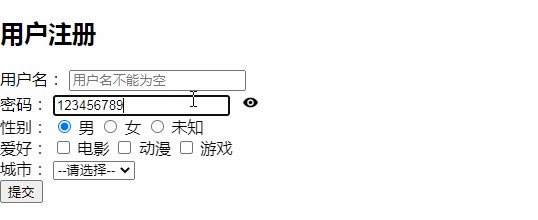
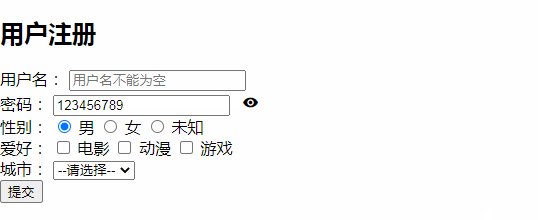
1.2 效果:

1.3 自定义样式:
1.创建一个自定义样式文件2.将字体图标样式导入自定义样式文件3.引用样式文件
css与HTML:
yangshi.css:@import "font/iconfont.css";.ceshi button { border: none; background-color: #fff; font-size: 20px;}html:html与上面相同,只修改了导入文件和删除了<style></style>里的代码<link rel="stylesheet" href="yangshi.css" />
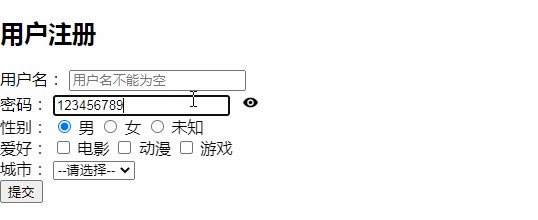
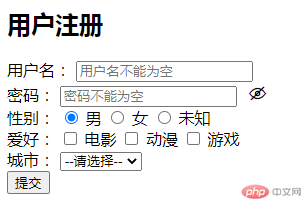
效果:

2.媒体查询(pc适配模式)
媒体查询所控制的按钮不能设置为绝对值(PC适配模式由大适配到小)
2.1 html:
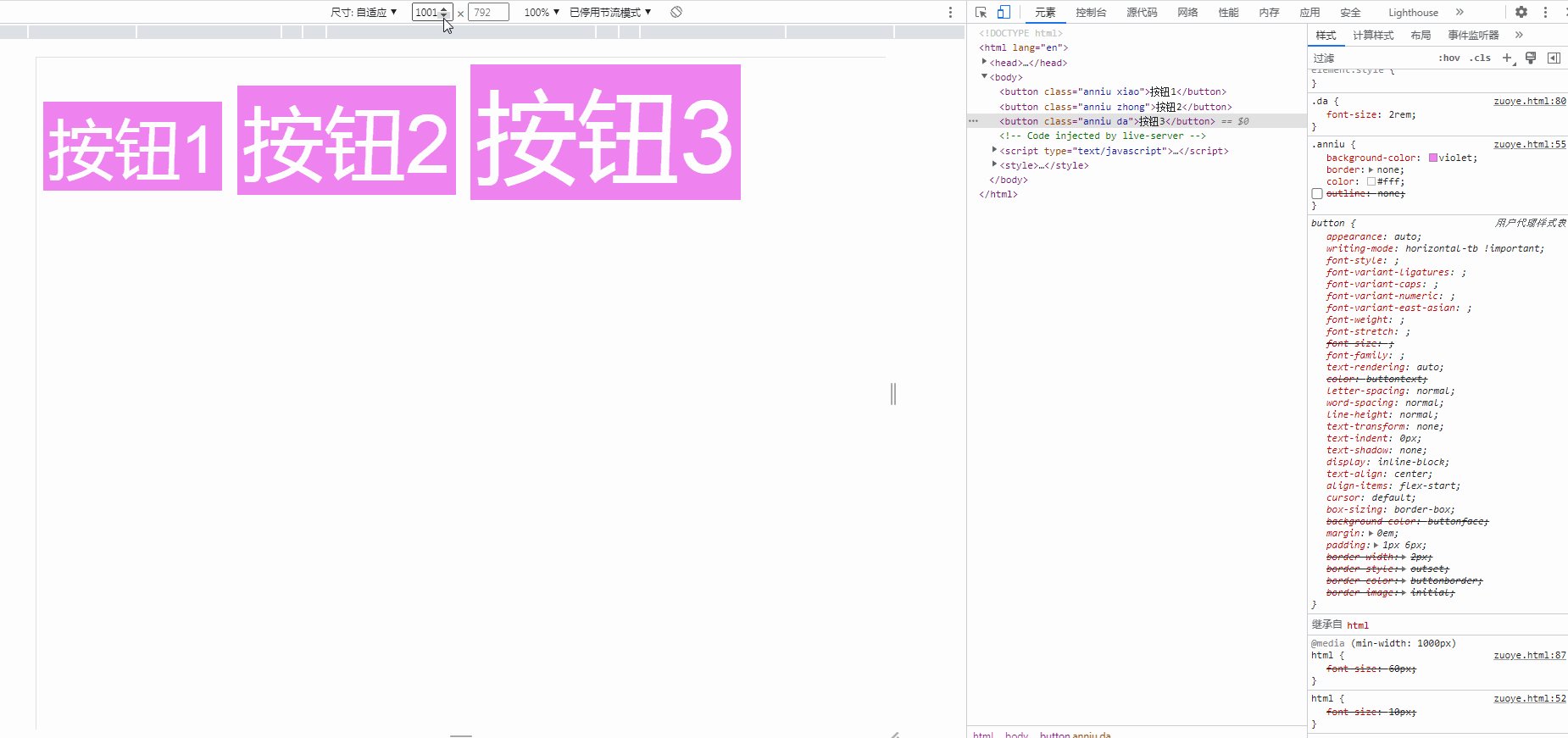
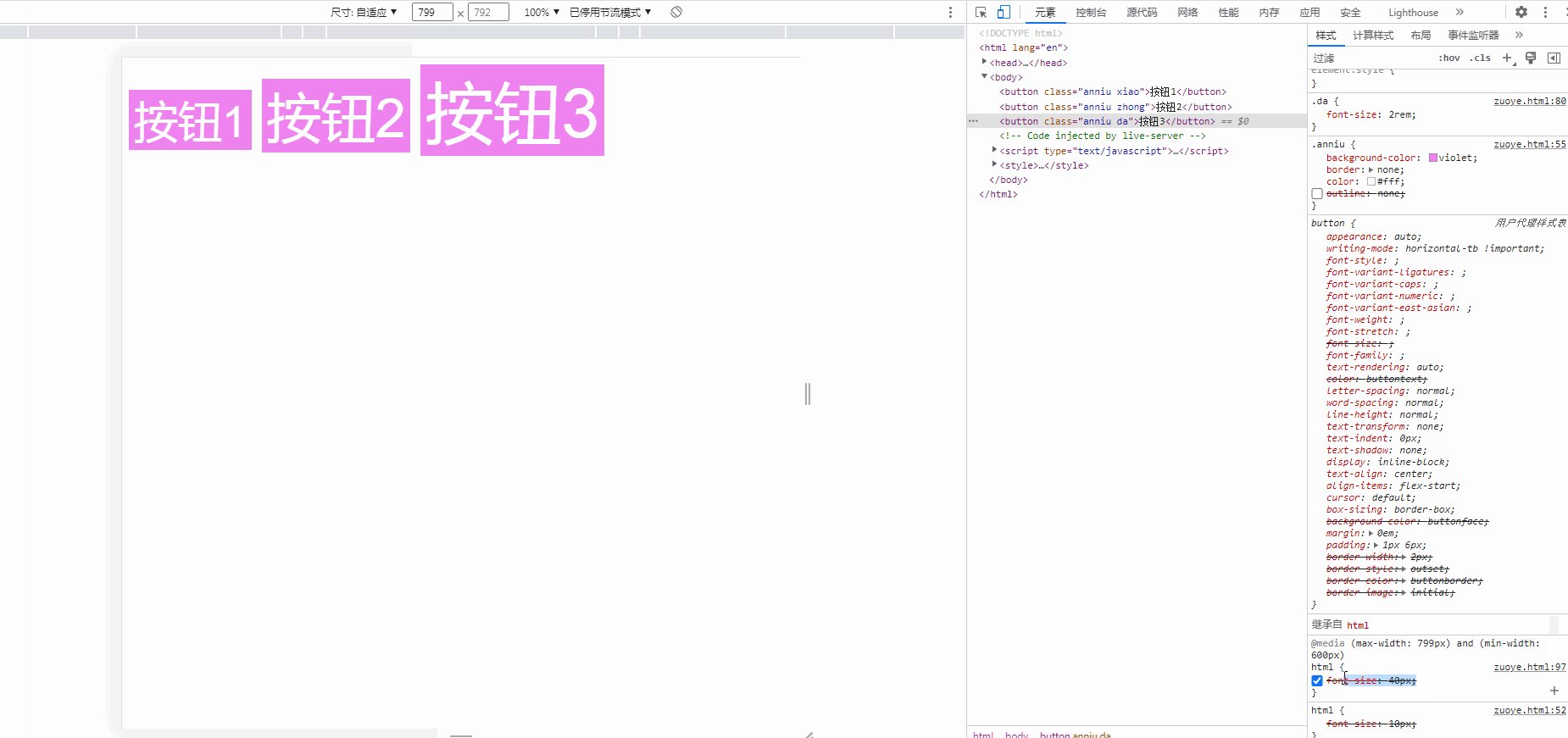
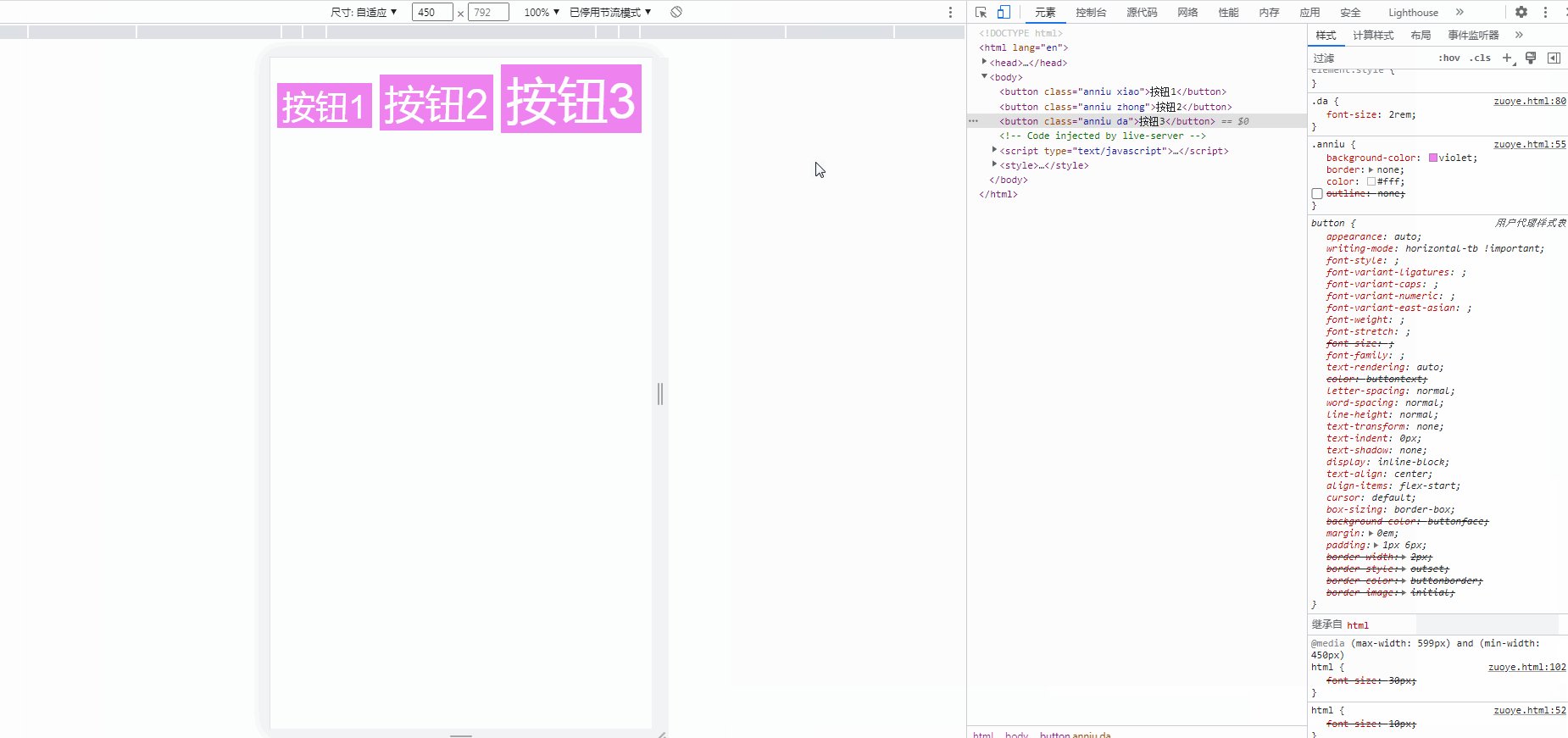
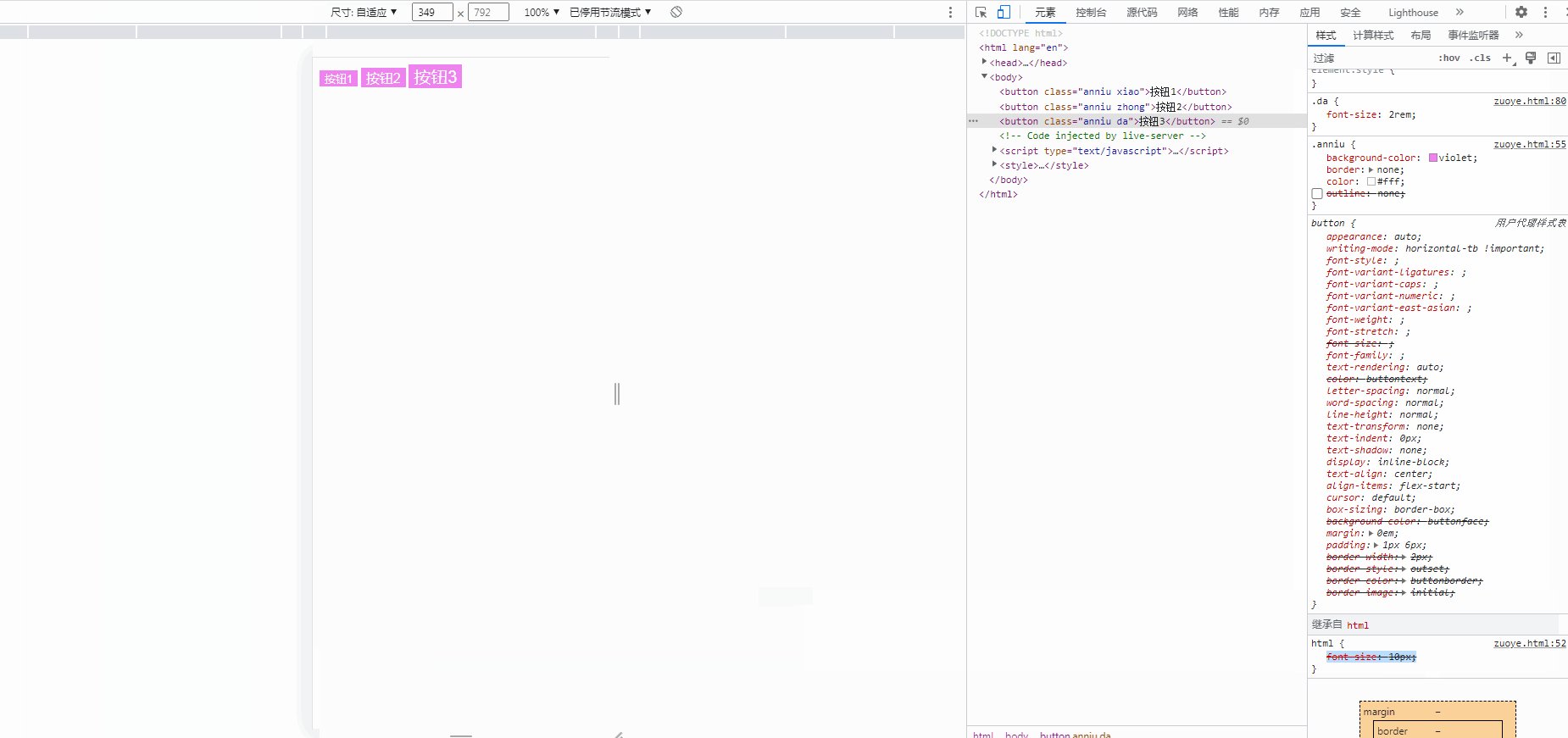
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>媒体查询</title> </head> <body> <button class="anniu xiao">按钮1</button> <button class="anniu zhong">按钮2</button> <button class="anniu da">按钮3</button> </body> <style> html { font-size: 10px; /* 10px = 1rem */ } .anniu { background-color: violet; border: none; color: #fff; /* 将 outline 设置为 0 或 none 会移除浏览器的默认聚焦样式 */ /* outline: none; */ } .anniu:hover { cursor: pointer; /* 动画时长,也可以是过度效果 */ /* transform: 20s; */ /* opacity 属性指定了一个元素的不透明度 */ opacity: 0.5; } .xiao { /* 媒体查询不能用绝对值 */ /* px:绝对值 */ /* font-size: 13px; */ font-size: 1.3rem; } .zhong { font-size: 1.6rem; } .da { font-size: 2rem; } /* Pc适配模式 */ /* 断点 1000 800 600 450 350 */ @media (min-width: 1000px) { html { font-size: 60px; } } @media (max-width: 999px) and (min-width: 800px) { html { font-size: 50px; } } @media (max-width: 799px) and (min-width: 600px) { html { font-size: 40px; } } @media (max-width: 599px) and (min-width: 450px) { html { font-size: 30px; } } @media (max-width: 449px) and (min-width: 350px) { html { font-size: 20px; } } </style></html>
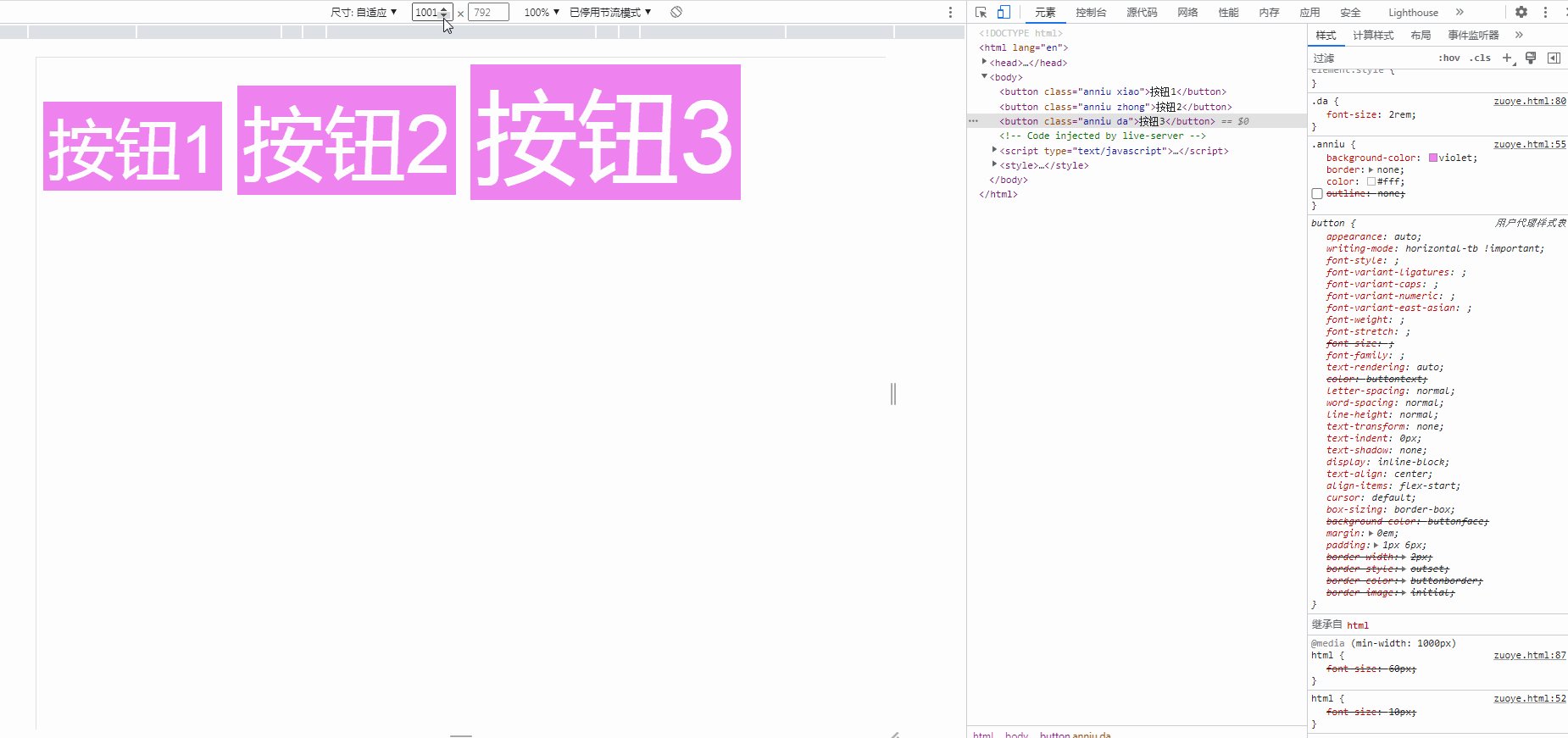
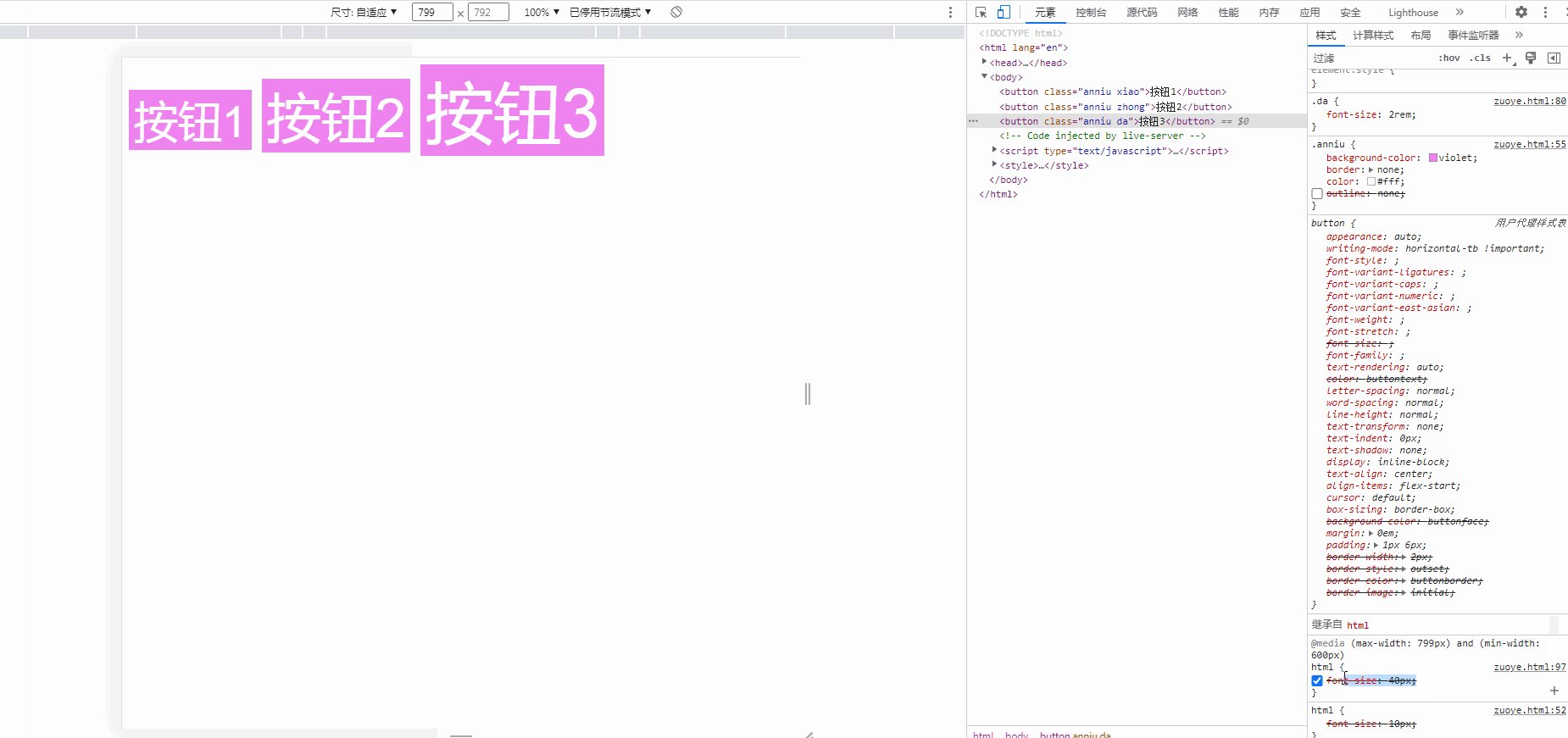
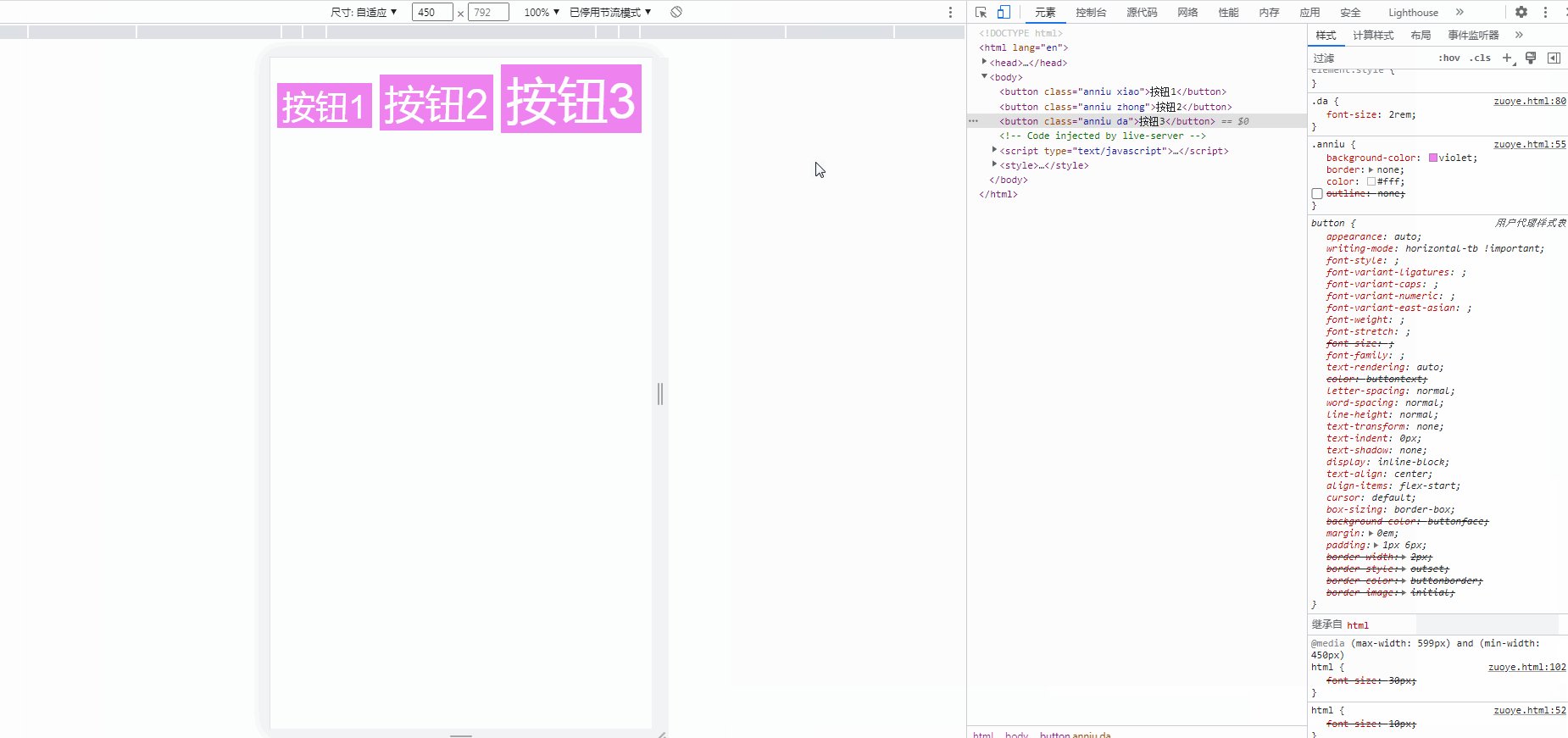
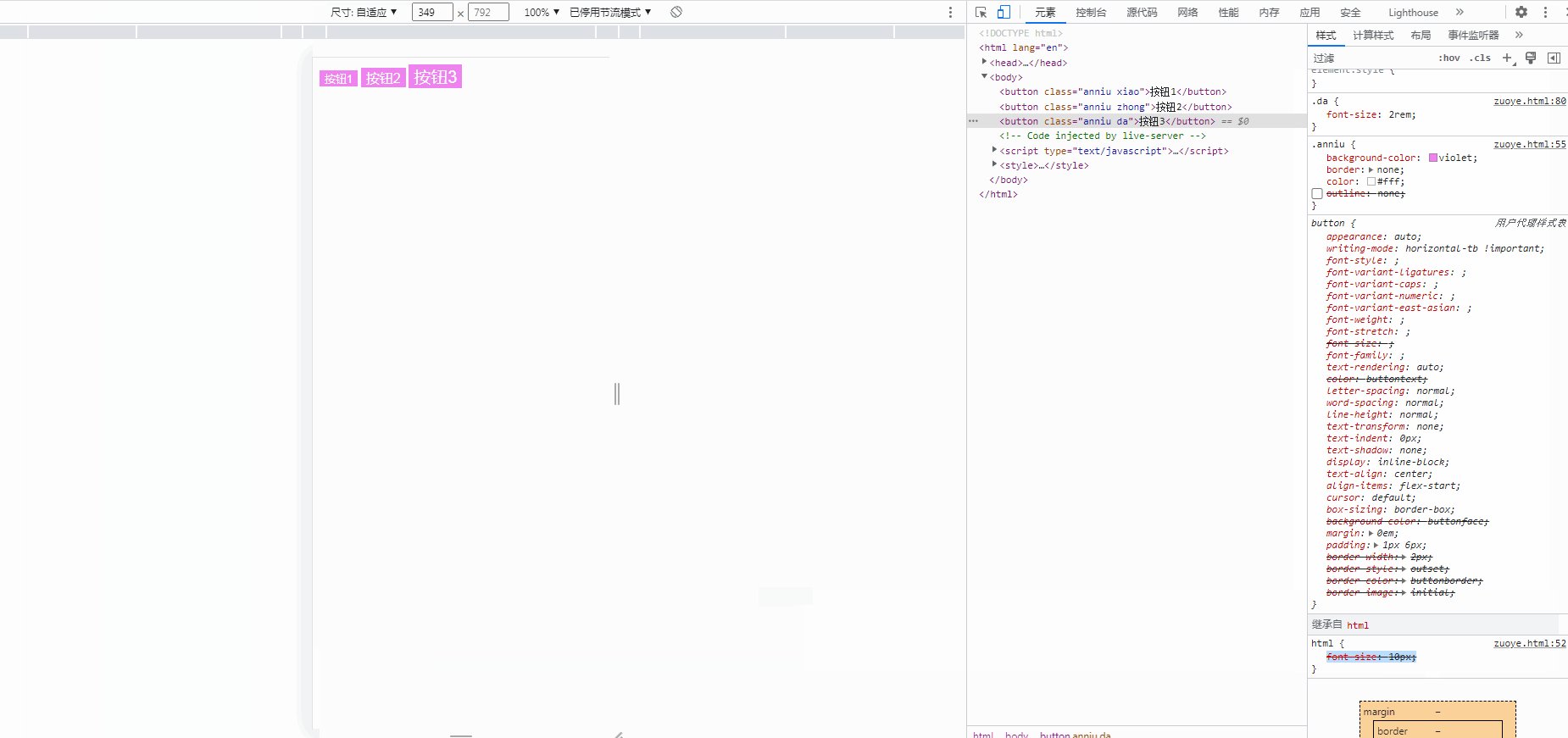
2.2 效果: