1.图文列表
1.1 HTML代码
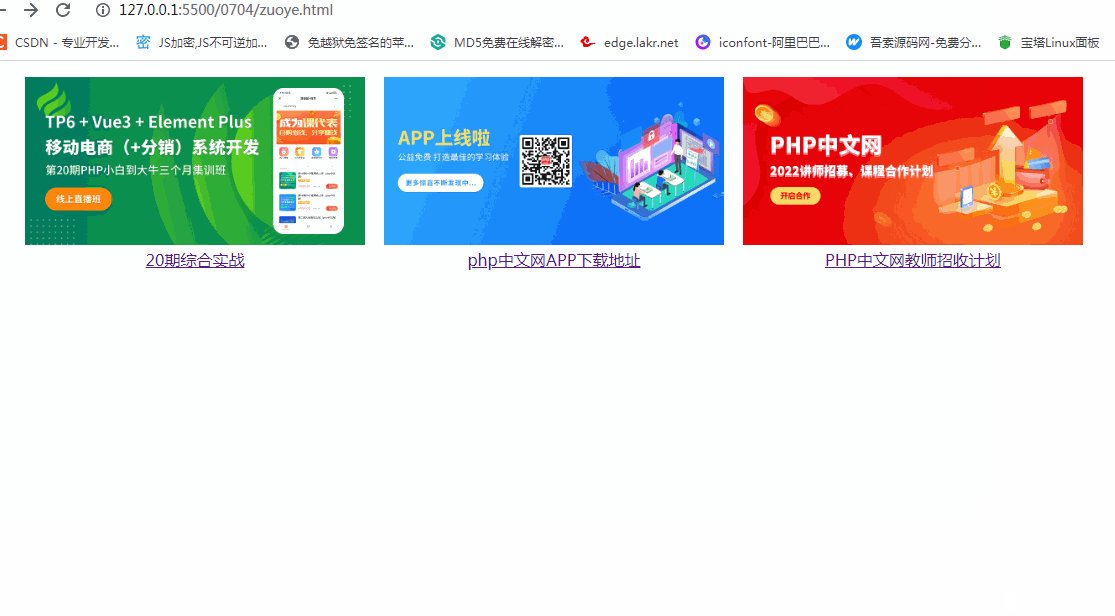
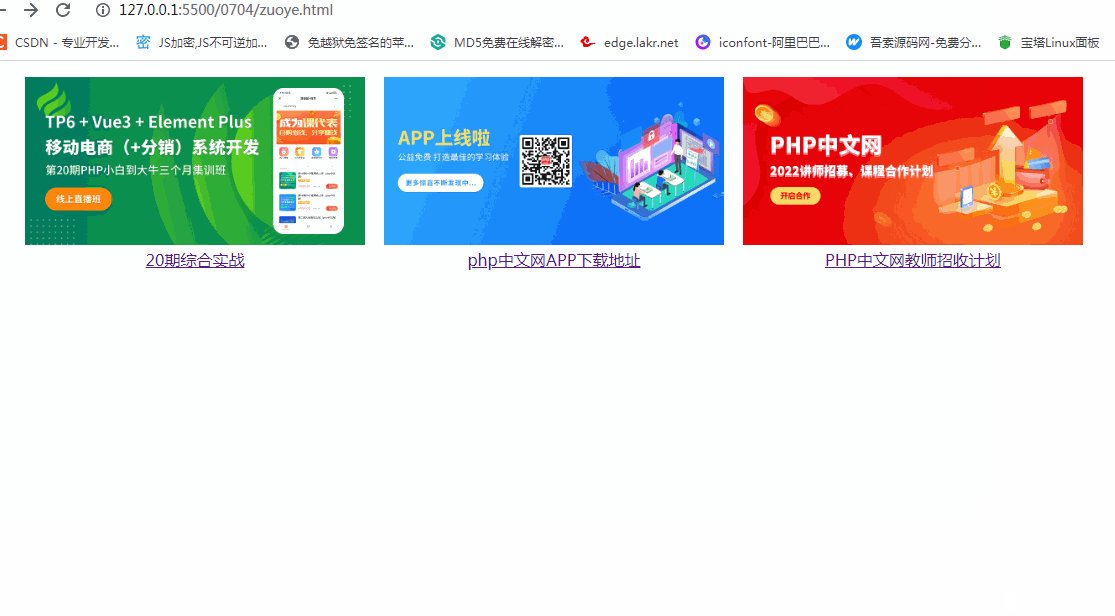
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>图文列表</title> </head> <body> <style> ul { list-style: none; display: flex; text-align: center; } </style> <ul> <li> <a href="https://www.php.cn/k.html?1"> <img src="images/1.png" alt="" width="340px" /> <br /> 20期综合实战 </a> <!-- <p>20期开课啦</p> --> </li> <li> <a href="https://www.php.cn/app/"> <img src="images/2.jpg" alt="" width="340px" /> <br /> php中文网APP下载地址 </a> </li> <li> <a href="https://www.php.cn/blog/detail/33314.html"> <img src="images/3.jpg" alt="" width="340px" /> <br /> PHP中文网教师招收计划 </a> </li> </ul> </body></html>
1.2 实现效果

2.表格
2.1 HTML代码:
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>表格</title> </head> <body> <style> table { border-collapse: collapse; width: 600px; height: 600px; } th, td { border: 1px solid #000; } </style> <table> <caption>课程表</caption> <thead> <tr> <th>星期</th> <th rowspan="2">星期一</th> <th rowspan="2">星期二</th> <th rowspan="2">星期三</th> <th rowspan="2">星期四</th> <th rowspan="2">星期五</th> </tr> <tr> <th>时间</th> </tr> </thead> <tbody> <tr> <td style="background-color: violet">8:30-10:00</td> <td>Java程序设计(14-18周)</td> <td>信息技术(6-17周)</td> <td>形势与政策(6-9周)</td> <td>Java程序设计(14-18周)</td> <td>英语(6-18周)</td> </tr> <tr> <td style="background-color: violet">10:30-12:00</td> <td>Java程序设计(14-18周)</td> <td>应用数学(10-17周)</td> <td>体育(6-17周)</td> <td>数据库原理与应用(11-18周)</td> <td>信息技术(6-17周)</td> </tr> <tr> <td colspan="6" style="text-align: center; background-color: turquoise">午休时间 12:00-14:30</td> </tr> <tr> <td style="background-color: violet">14:30-16:00</td> <td>数据库原理与应用(11-18周)</td> <td>应用数学(14-17周)</td> <td>Java程序设计(14-18周)</td> <td style="background-color: tomato"></td> <td>思修(6-10,16-18周)</td> </tr> <tr> <td style="background-color: violet">16.20-17:50</td> <td>数据库原理与应用(11-18周)</td> <td>应用数学(14-17周)</td> <td>Java程序设计(14-18周)</td> <td style="background-color: tomato"></td> <td>英语(12-14周)</td> </tr> </tbody> <tfoot> <tr> <td colspan="6" style="text-align: center; background-color: yellowgreen;height:50px">晚上自由活动时间</td> </tr> </tfoot> </table> </body></html>
2.2 实现