一、html属性
- 1.通用属性
- 2.预置属性: 是通用属性的一个子集
- 3.事件属性
- 4.自定义属性
通用属性
<button class="botView" style=""></button>
预置属性
id, class, style都是预置的属性<button class="botView" style=""></button>
事件属性
<button onclick="alert('提交成功')">提交</button>
二、常用标签
a标签图片嵌套
<a href="https:www.baidu.com"><img src="imags/lds1.png" alt="故障码" width="100" > </a>
三、通常一个页面组成
- head
- footer
可用<div>自定义 也可使用系统提供的
<header>header</header><main>main</main><footer>footer</footer>
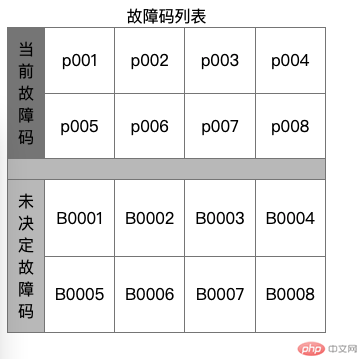
四、tabview表格
<table width="300" cellpadding="10" border="1" align="left" style="border-collapse: collapse;text-align: center;"><caption> 故障码列表 </caption><tbody><tr><td rowspan="2" bgcolor="#808080">当前故障码</td><td>p001</td><td>p002</td><td>p003</td><td>p004</td></tr><tr><td>p005</td><td>p006</td><td>p007</td><td>p008</td></tr><tr><td colspan="5" bgcolor="#C0C0C0"></td></tr><tr><td rowspan="2" bgcolor="#C0C0C0">未决定故障码</td><td>B0001</td><td>B0002</td><td>B0003</td><td>B0004</td></tr><tr><td>B0005</td><td>B0006</td><td>B0007</td><td>B0008</td></tr></tbody></table>
表格如下图

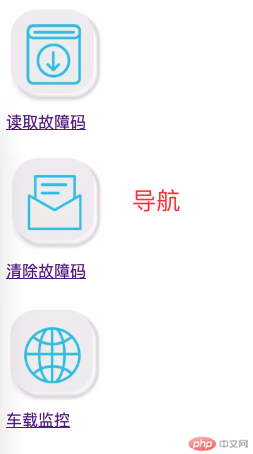
五、导航列表
<a href="https:www.baidu.com"><img src="imags/lds1.png" alt="故障码" width="100" > </a><br><a href="https:www.baidu.com" alin>读取故障码</a><br><br><a href="https:www.baidu.com"><img src="imags/lds2.png" alt="故障码" width="100" > </a><br><a href="https:www.baidu.com" alin>清除故障码</a><br><br><a href="https:www.baidu.com"><img src="imags/lds3.png" alt="故障码" width="100" > </a><br><a href="https:www.baidu.com" alin>车载监控</a>
![导航列表]