1.样式样式的来源
1.继承样式:元素会从父元素或祖先元素上继承样式2.默认样式:浏览器都会为元素设置一些默认的样式3.自定义样式:使用style里设置的样式属性
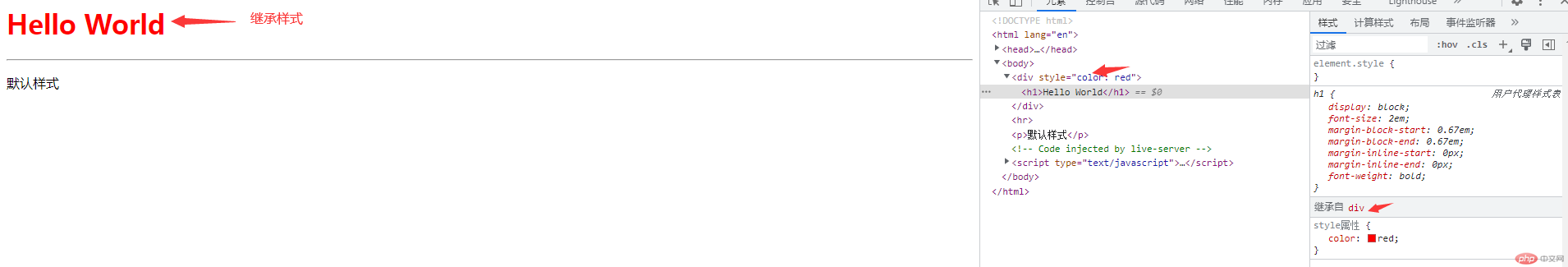
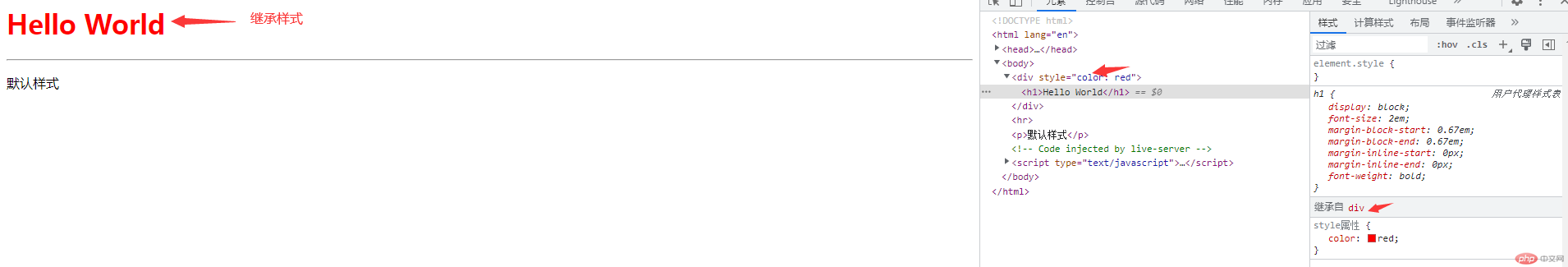
1.1 继承样式实现:

1.1.1 继承样式代码:
<div style="color:red"> <h1>Hello World</h1> <p>默认样式</p></div>
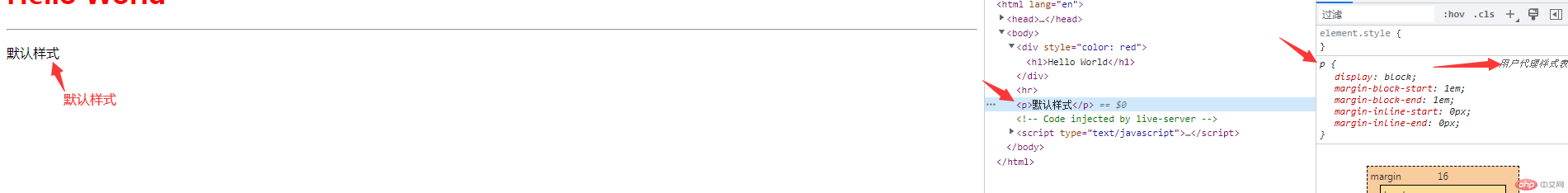
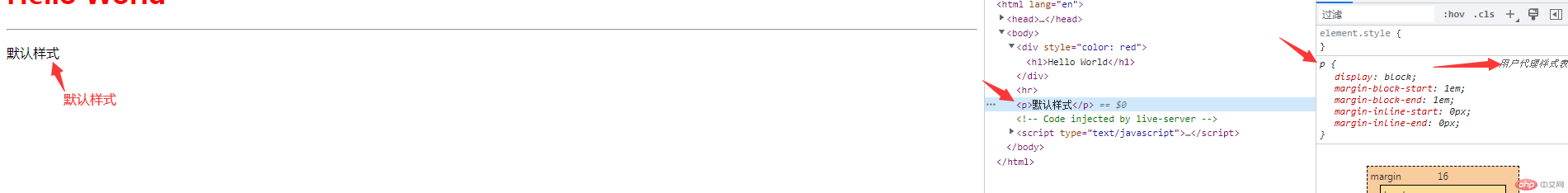
1.2 默认样式实现:

1.2.1 默认样式代码:
<h1>默认样式</h1>
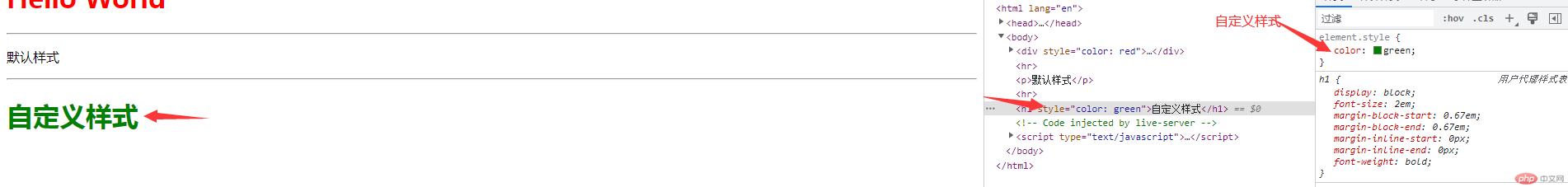
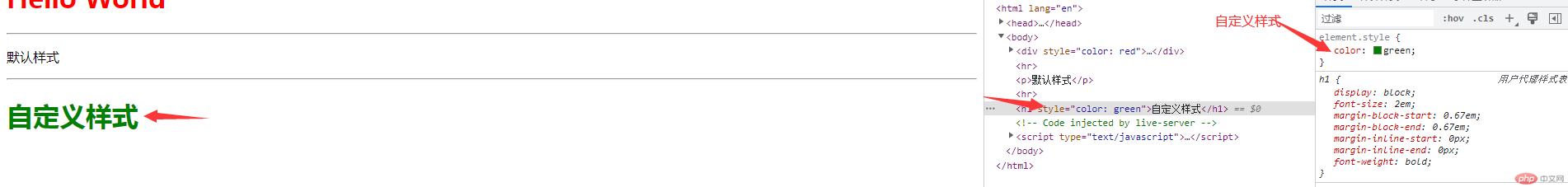
1.3 自定义样式实现:

1.3.1 自定义样式代码:
<h1 style="color: green">自定义样式</h1>
2.元素样式的优先级
优先级:自定义样式>默认样式>继承样式
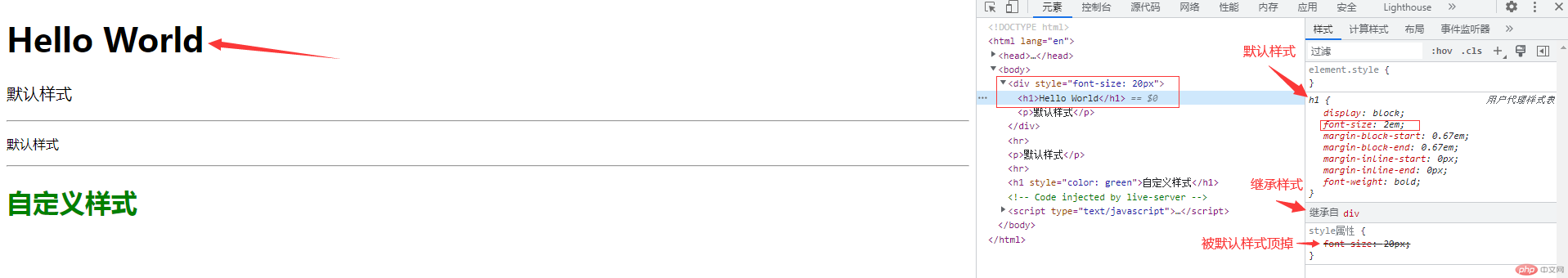
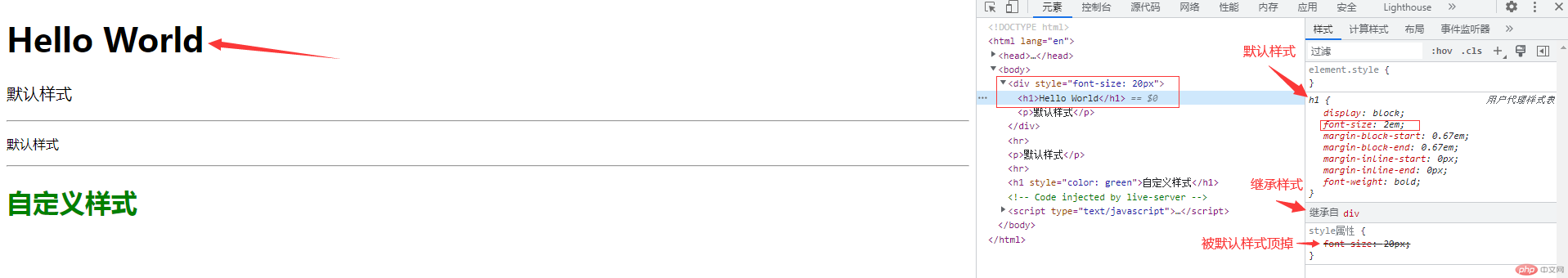
2.1 优先级演示:默认样式>继承样式

2.1.1 优先级:默认样式>继承样式 代码:
<div style="font-size: 20px"> <h1>Hello World</h1> <p>默认样式</p></div>
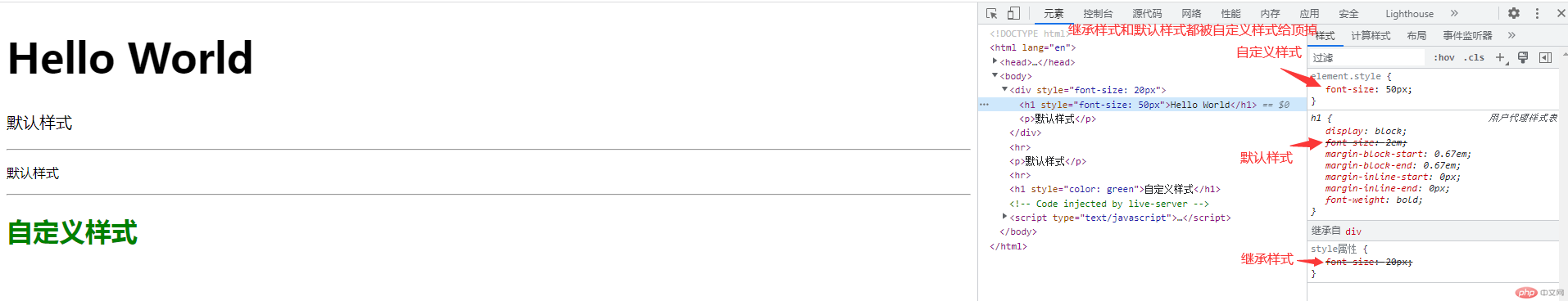
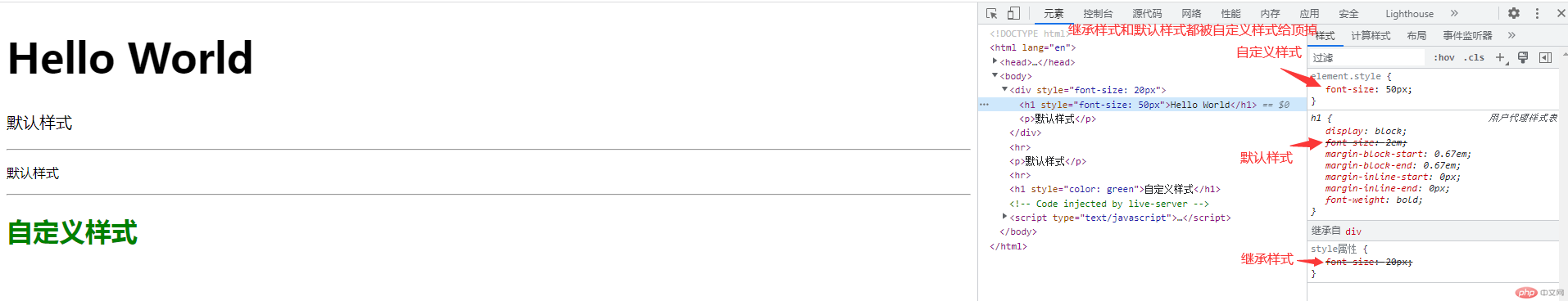
2.2 优先级演示:自定义样式>默认样式>继承样式

2.2.1 优先级:自定义样式>默认样式>继承样式 代码:
<div style="font-size: 20px"> <h1 style="font-size: 50px">Hello World</h1> <p>默认样式</p></div>
2.自定义样式的来源
1.内联样式:给元素添加“style属性”2.文档样式:给当前html文档添加'style标签',仅适用于当前HTML3.外部样式:将多个页面中公用的样式,写到一个外部css文档中
2.1 自定义样式代码:
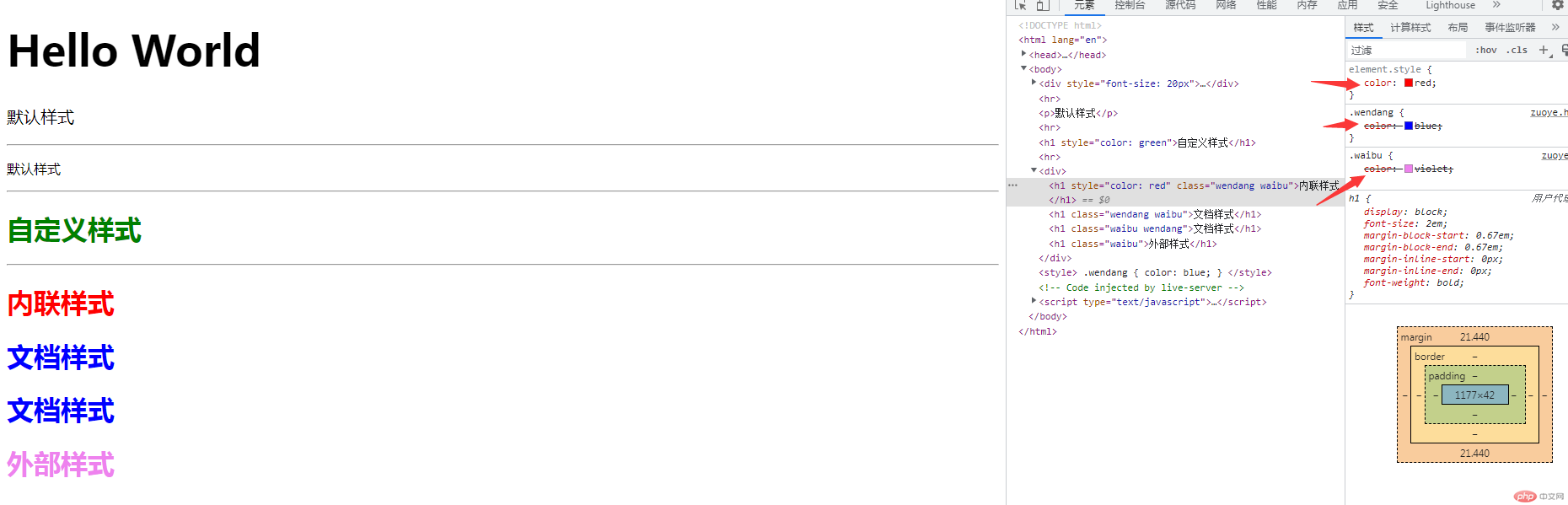
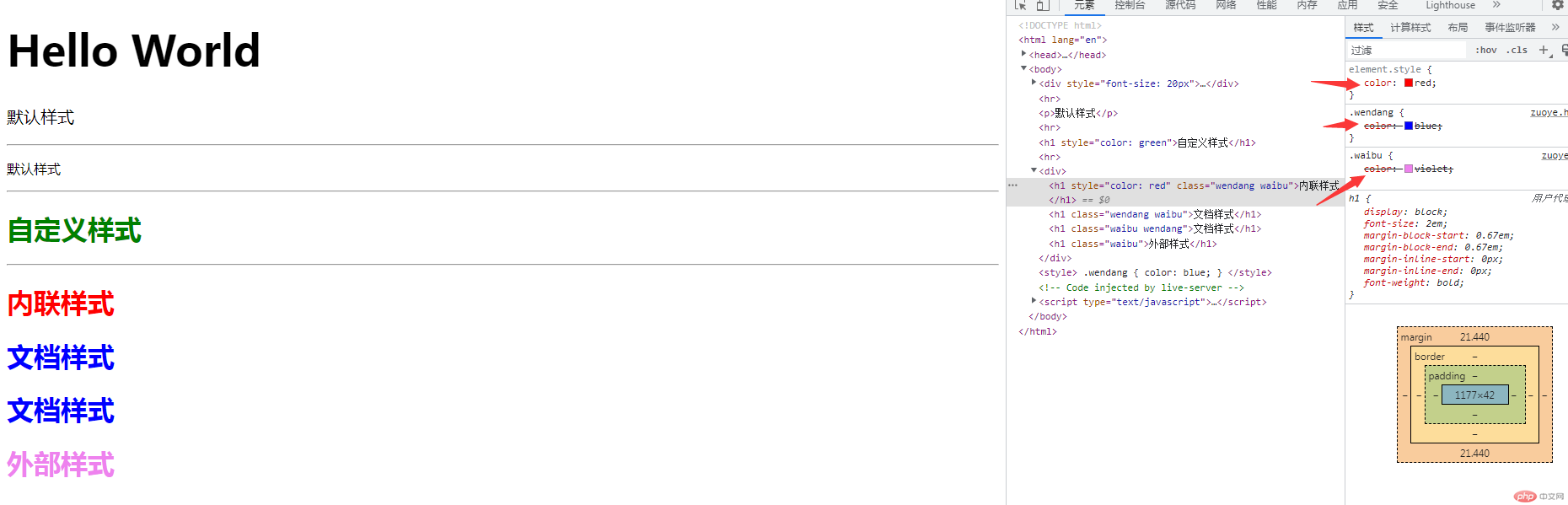
html: <link rel="stylesheet" href="css/zuoye.css" />......<div> <h1 style="color: red">内联样式</h1> <h1 class="wendang">文档样式</h1> <h1 class="waibu">外部样式</h1> </div> <style> .wendang { color: blue; } </style>zuoye.css:.waibu{ color:violet;}
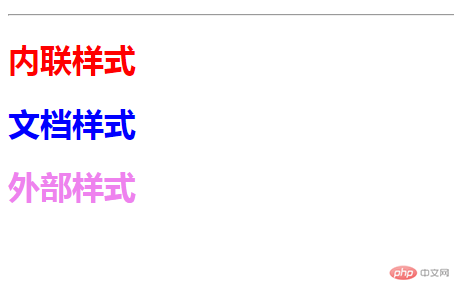
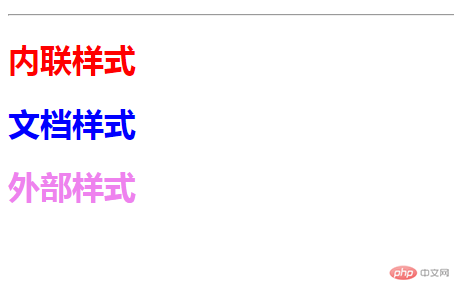
2.2 自定义样式的实现:

2.3 自定义样式的优先级:
内联样式>文档样式>外部样式
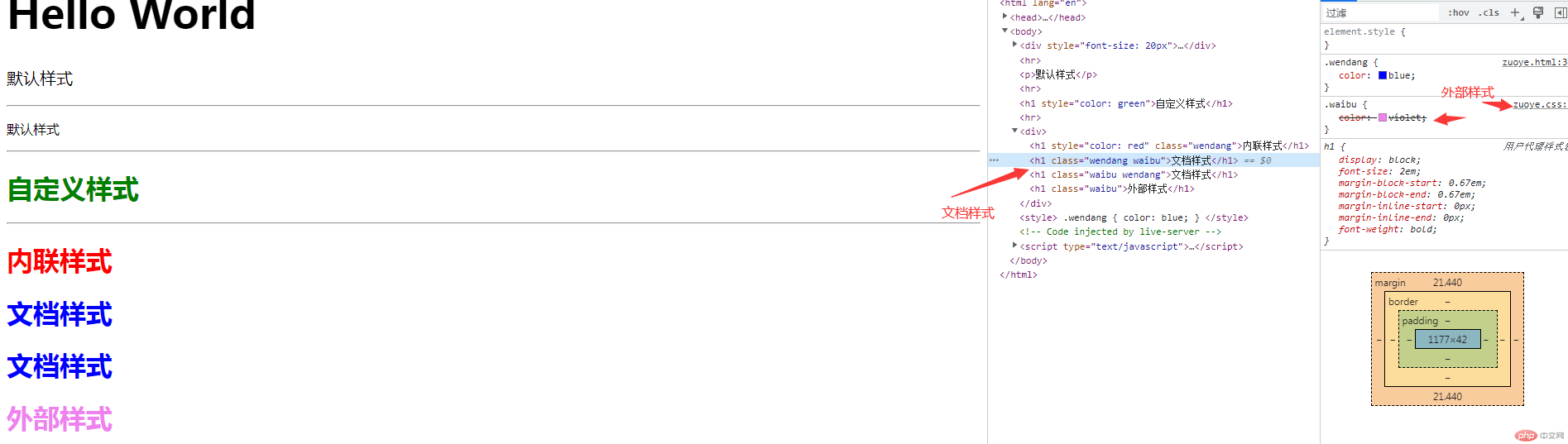
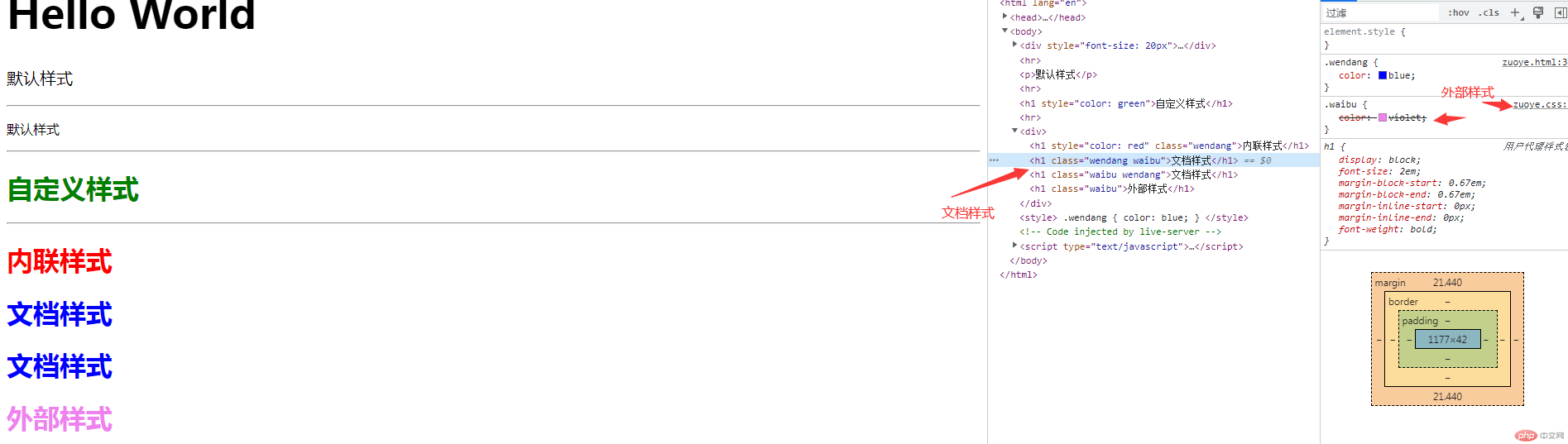
2.3.1 自定义样式的优先级:文档样式>外部样式
html代码:
<div> <h1 style="color: red" class="wendang">内联样式</h1> <h1 class="wendang waibu">文档样式</h1> <h1 class="waibu wendang">文档样式</h1> <h1 class="waibu">外部样式</h1> </div> <style> .wendang { color: blue; } </style>zuoye.css:.waibu{ color:violet;}
实现:

2.3.2 自定义样式的优先级:内联样式>文档样式>外部样式
html代码:
<div> <h1 style="color: red" class="wendang">内联样式</h1> <h1 class="wendang waibu">文档样式</h1> <h1 class="waibu wendang">文档样式</h1> <h1 class="waibu">外部样式</h1> </div> <style> .wendang { color: blue; } </style>zuoye.css:.waibu{ color:violet;}
实现:

3常用选择器
3.1 基本选择器:
元素 = 标签 + 属性基本选择器分为:标签选择器,属性选择器,群组选择器,通配选择器:
3.1.1 标签选择器:
html+css代码:
html: <h2>新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2>css:h2{color:red;}
实现:

3.1.2 属性选择器:
html+css代码:
html: <h2>新手1314</h2> <h2 biaoqian="bq">新手1314</h2> <h2 class="two">新手1314</h2> <h2 id="three">新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2> <h2>新手1314</h2>css:h2 { color: violet;}//属性选择器h2[biaoqian="bq"] { color: blue;}h2.two { color: red;}h2#three { color: aqua;}
实现:

3.1.3 群组选择器
html+css代码:
html: <h2>新手1314</h2> <h2 biaoqian="bq">新手1314</h2> <h2 class="two">新手1314</h2> <h2 id="three">新手1314</h2> <h2>新手1314</h2> <h2 class="four">新手1314</h2> <h2 id="five">新手1314</h2> <h2>新手1314</h2>css:h2 { color: violet;}//属性选择器h2[biaoqian="bq"] { color: blue;}h2.two { color: red;}h2#three { color: aqua;}//群组选择器h2.four,h2#five { color: rgb(65, 65, 66);}
实现:

3.1.4 通配选择器
html+css代码:
html: <h2>新手1314</h2> <h2 biaoqian="bq">新手1314</h2> <h2 class="two">新手1314</h2> <h2 id="three">新手1314</h2> <h2>新手1314</h2> <h2 class="four">新手1314</h2> <h2 id="five">新手1314</h2> <h2>新手1314</h2>css:h2 { color: violet;}//属性选择器h2[biaoqian="bq"] { color: blue;}h2.two { color: red;}h2#three { color: aqua;}//群组选择器h2.four,h2#five { color: rgb(65, 65, 66);}//通配选择器 可用!important提权body * { color:yellow;}
实现:

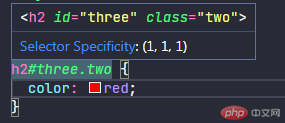
4.权重选择器分析方法
权重选择器:(0,1,2)0:id 1:class 2:tag,也就是标签
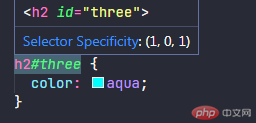
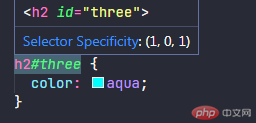
(1,0,1) 实现 (three为id,h2为标签):

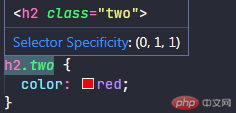
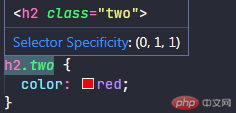
(0,1,1) 实现 (two为class,h2为标签) :

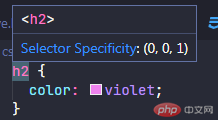
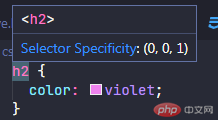
(0,0,1) 实现 (h2为标签):

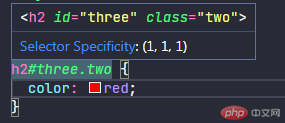
(1,1,1) 实现 (three为id,two为class,h2为标签):