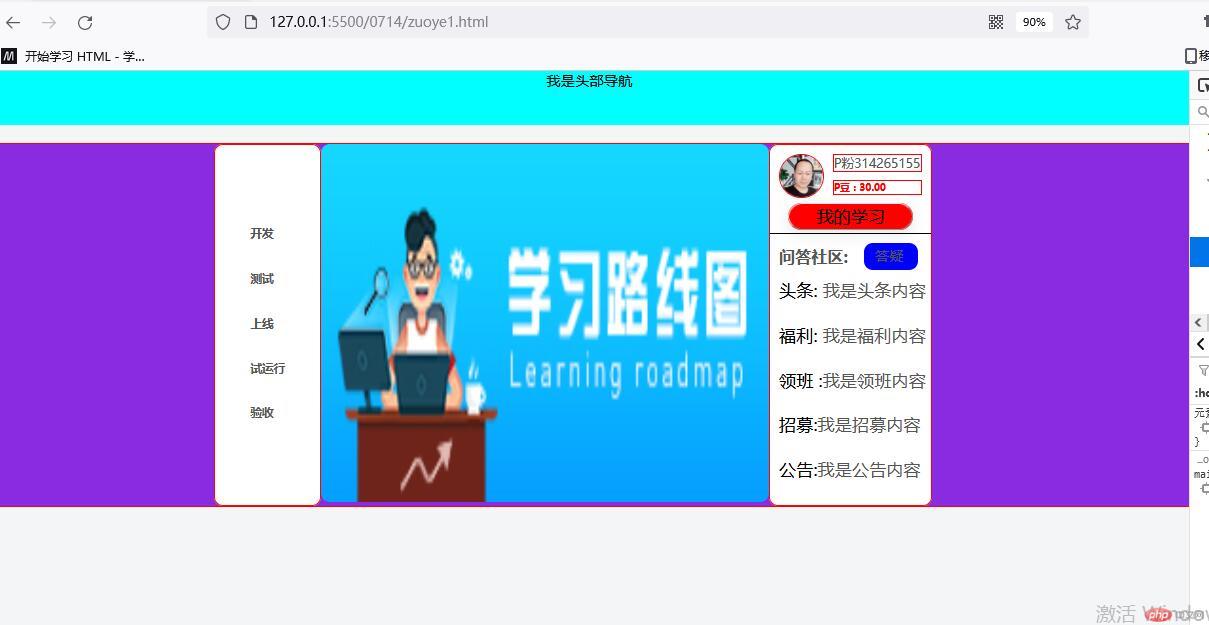
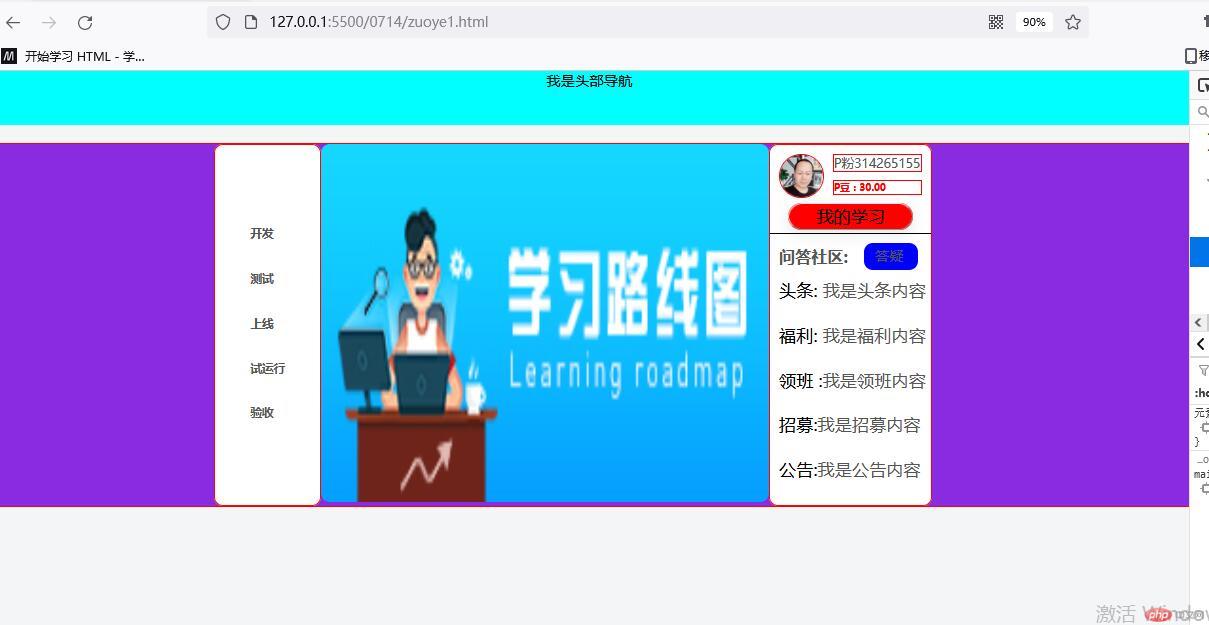
效果演示

html 代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="../0714/static/css/zuoyi1.css"></head><body> <header> <div class="header"><p>我是头部导航</p></div> </header> <main class="main"> <!-- 中间导航 --> <div class="navs"> <div class="left"> <a href=""><h6>开发</h6></a> <a href=""><h6>测试</h6></a> <a href=""><h6>上线</h6></a> <a href=""><h6>试运行</h6></a> <a href=""><h6>验收</h6></a> </div><!-- 中间 --> <div class="content"> <a href=""><img src="../0714/0714/static/images/course4.jpg" alt=""></a> <a href=""></a> <a href=""></a> <a href=""></a> </div> <!-- 右侧 --> <div class="right"> <div class="top-right"><a href=""><img src="../0714/0714/static/images/user-pic.jpeg" alt=""></a><a href=""><P>P粉314265155</P></a><a href=""><h6 style="color:red ;">P豆:30.00</h6></a> <button>我的学习</button> </div> <div class="footer-right"> <a href=""><span>问答社区:</span></a> <a href=""><span>答疑</span></a> <ul> <li><span>头条: <a href="">我是头条内容</a></span> </li> <li><span>福利: <a href="">我是福利内容</a></span> </li> <li><span>领班 :<a href="">我是领班内容</a></span> </li> <li><span>招募:<a href="">我是招募内容</a></span> </li> <li><span>公告:<a href="">我是公告内容</a></span> </li> </ul> </div></div></div> </main></body></html>
css 代码
@import url(reset.css);header{ width: 100vw; height: 60px; background-color: aqua; text-align: center; position: fixed; top: 0; right: 0; left: 0; z-index: 100;}main .navs{ display: flex; grid-template-columns: 180px 300px 120px; grid-template-rows: 200px 80px; background-color: blueviolet; border: 2px solid red; position: relative; top: 80px; z-index: 1; width: auto;}main .navs .left { display: grid; grid-auto-flow: row; /* grid-template-rows: 20px 20px 20px 20px 20px; */ grid-template-rows: repeat(5,40px); gap: 10px; place-content:center; background-color: white; font-size: larger; font-weight: 100; place-content: center; margin-left: 250px; padding-top: 20px; border-radius: 10px; border: 2px solid red; min-width: 120px;}main .navs .left a.hover { font-weight: bold; color: red; color: red; /* 小手 */ cursor: pointer;}main .navs .content img { min-height: 200px; height: 400px; width: 500px; height: 400px; border-radius: 10px; } main .navs .right { display: grid; grid-template-columns: 180px; grid-template-rows: 100px 300px; border: 2px solid red; min-width:140px; ; background-color: white; border-radius: 10px; } main .navs .right .top-right { display: grid; grid-template-columns: 60px 110px; grid-template-rows: 40px 20px 30px; border-bottom: 2px solid black; } main .navs .right a img { width: 50px; border-radius: 30px; border: 2px solid red; margin-top: 10px; margin-left: 10px; } main .navs .right a p { width: 100px; border: 2px solid red; margin-top: 10px; margin-top: 10px; margin-left: 10px; font-size: 14px; width: auto; } main .navs .right .box-right {grid-area:2 / 1 / span 3 / span 3; } main .navs .right a h6 { width: 100px; border: 2px solid red; margin-top: 0; margin-left: 70px; } main .navs .right button { margin-top: 25px; width: 140px; height: 30px; margin-left: -40px; border-radius: 30px; background-color: red; font-size: larger; box-shadow: 0 5px 15px rgba(0, 0, 0, 0.1); } main .navs .right button:hover{ font-weight: bold; }main .navs .right .footer-right { display: grid; grid-template-columns: 80px 100px; grid-template-rows: 80px 200px; /* background-color: aquamarine; */ /* place-content:center; */ /* grid-template-rows: 141px 1fr; */ margin-left: 10px; margin-top: 10px; /* place-content: center ; */}main .navs .right .footer-right > a:nth-of-type(1){ font-size: 18px;font-weight: 520;padding-top: 3px;}main .navs .right .footer-right > a:nth-of-type(2){ width: 60px; height: 30px; background-color: blue; /* place-self: center; */ border-radius: 10px; padding-left: 12px; padding-top: 3px; margin-left: 15px;}main .navs .right .footer-right ul { display: grid; grid-template-columns: 200px ; grid-template-rows: repeat(5 , 30px); /* background-color: aquamarine; */ font-size: larger; margin-top: -40px; /* gap: 40px; */ /* place-content: space-around; place-items: center start; */ /* place-items:end; */ grid-auto-flow:column; gap: 20px;}