弹性盒子flex属性详解
弹性盒子概述
- 弹性属性(display:felx)在父级盒子中申明;
- flex-direction属性设置在父级盒子中,决定了子盒子的排列依据;
- flex-wrap属性设置在父级盒子中,决定了是否换行;
- flex-flow:是2,3的简写,格式flex-flow:row wrap,排列依据 是否换行;
- place-content属性设置在父级盒子中,决定了剩余空间在子盒子之间的分布;
- place-items属性设置在父级盒子中,决定了子盒子的对齐方式;
- flex属性设置在子盒群组或单个子盒子中,决定了是否缩放以及缩放的最大值;
- order属性设置在子盒群组或单个子盒子中,对盒子的顺序进行排列;
- place-self属性设置在子盒群组或单个子盒子中,对盒子的对齐方式单个设置;
flex-direction属性详解,设置子盒子在主轴或者交叉轴方向上排列
- flex-direcion:row,默认值,按照主轴方向排列,横向排列;

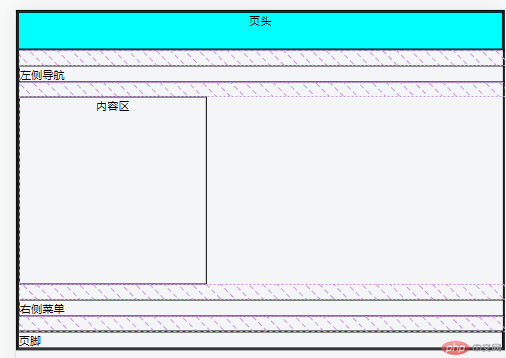
- flex-direction:column,按照交叉轴排列,竖向排列;

place-content属性详解,该属性设置在父级盒子中,生效的父级下面的子盒子中,弹性盒子申明(display:flex)也在父级盒子中设置
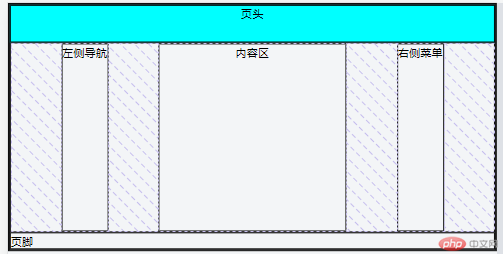
place-content:start,默认值,效果如下:剩余空间在最右侧,内联元素从左侧开始排列,end则相反,不再举例;

place-content:center,所有子盒子整体居中显示;

place-content:space-between,所有剩余空间平均分配在子盒子之间;

palce-content:space-around,所有剩余空间平均分配在子盒子两边;

place-content:space-evenly,所有剩余空间平均分配在子盒子之间,注意与上面的两边存在本质区别;

flex-wrap属性,决定了子盒子由于宽度或者高度问题是否换行
- 默认值nowrap不换行,wrap换行显示

place-items属性详解,自动伸展,上下对齐
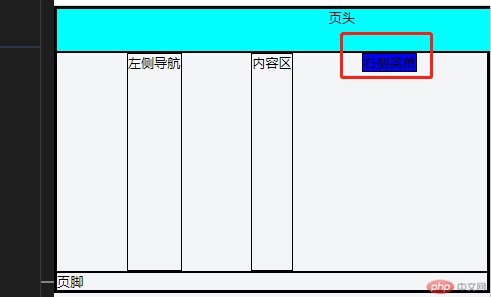
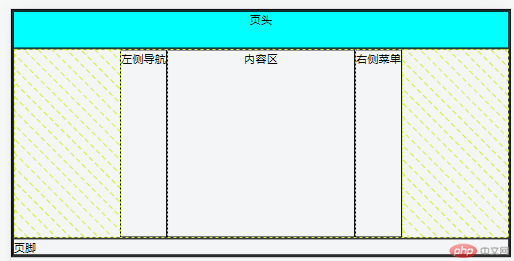
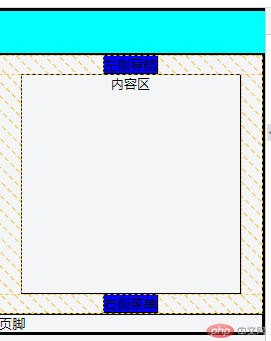
place-items:stretch,默认值,自动伸展,根据排列方式的不同,自动伸展宽高,以下按照交叉轴排列举例,自动伸展宽,高由内容决定,实例看蓝色背景即可,内容区已被限制高宽;

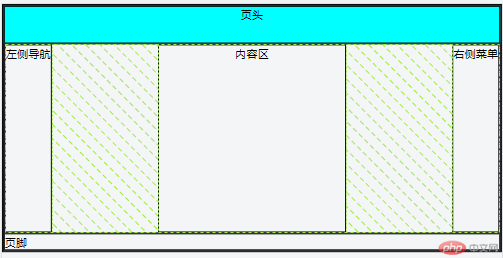
place-items:start,按照排列方式的不同,依据对齐的方式分为上对齐,左对齐,以下按照交叉轴排列举例,为左对齐,宽高由内容决定,实例看蓝色背景即可,内容区已被限制高宽,end:为右对齐,不再举例;

flex属性,决定了子盒子是否可以放大缩小,以及缩放的宽度设置
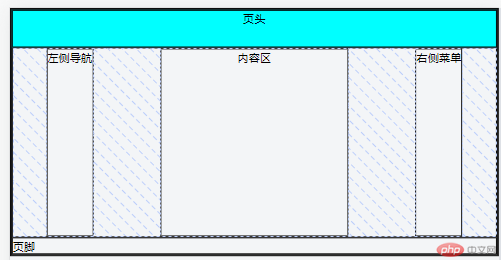
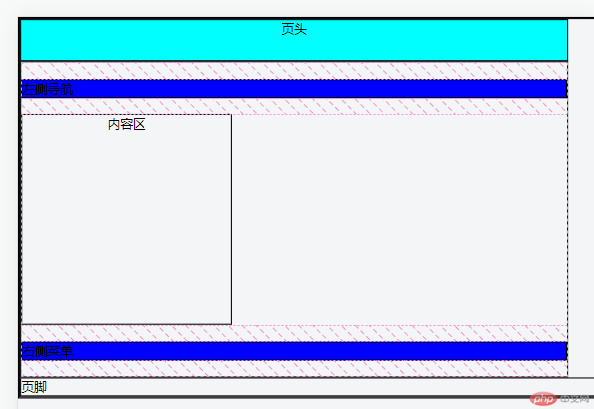
- flex:0 1 auto,关键字:initial,默认值不可放大,可缩小,宽度由项目的宽度属性设置;
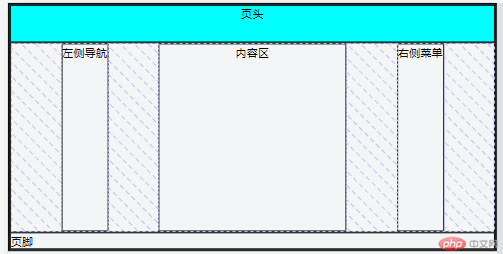
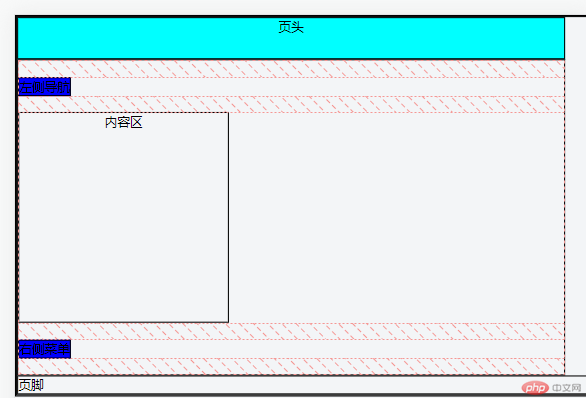
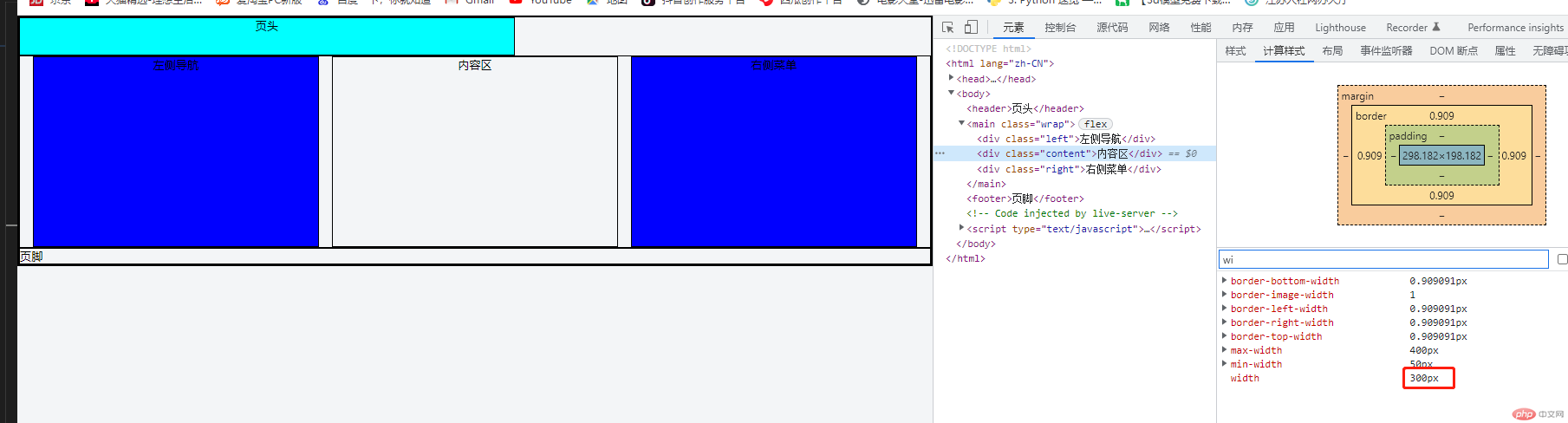
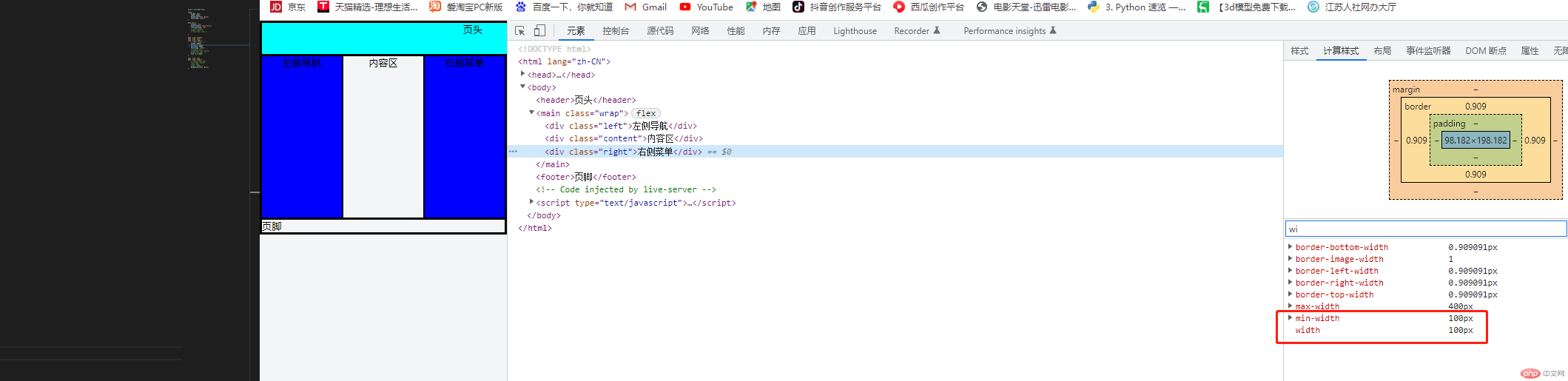
- flex:1 1 300px,可以缩放,配合项目属性min-witdh:100px,表示可以在100-300px之间缩放;
最大放大到300px;

最小缩小到100px;
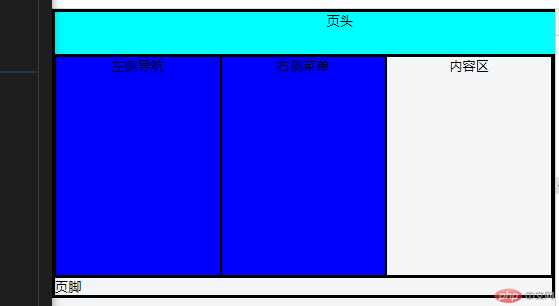
order属性,改变项目的排列顺序
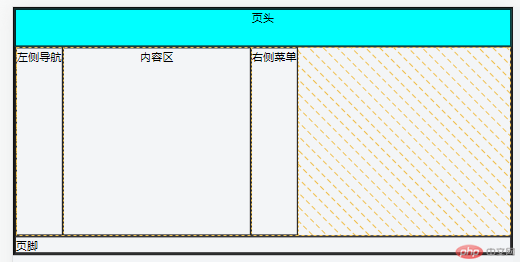
- order:0默认值,值越小,项目越靠前,取值:正负数,0,左侧导航,右侧导航order:-1,内容区:0,值相等的情况下,按照文档流顺序排列;

place-self属性,控制单个项目的排列方式
- place-self:start设置,从排列轴对齐,宽高取决于文本