容器属性
- display:grid:指定容器采用网格布局
- grid-template-rows:定义行和行高
- grid-template-columns:定义列和列宽
- grid-auto-rows:设置多余项目网格的行高
- grid-auto-columns:设置多余项目网格的列宽
- repeat():重复列或行的参数,例如: grid-template-rows:repeat(3,1fr)
- grid-auto-flow:设置网格布局排列,属性除了设置成 row 和 column,还可以设成 row dense 和 column dense,dense主要用于某些项目指定位置以后,剩下的项目怎么自动放置
- grid-template-areas:用于自定义区域
- gap/grid-gap:设置行和列的间距,grid-column-gap 和 grid-row-gap 的简写形式
- place-content:是 align-content 属性和 justify-content 属性的简写形式,设置项目整体在容器内的位置
- place-items:是 align-items 属性和 justify-items 属性的简写形式,设置项目在单元格内的位置
项目属性
- grid-row:grid-row-start属性和grid-row-end的简写形式
- grid-column:是grid-column-start和grid-column-end的简写形式
- grid-area:指定项目放在哪一个区域
- place-self:是align-self属性和justify-self属性的简写形式
常用属性实例
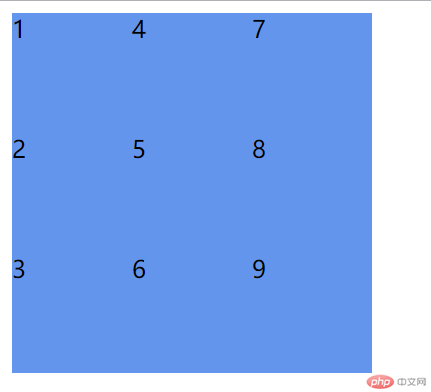
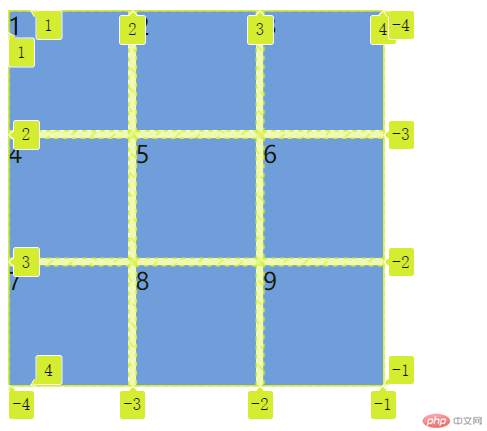
grid-template-rows和grid-template-columns
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);}.item {background-color: cornflowerblue;}

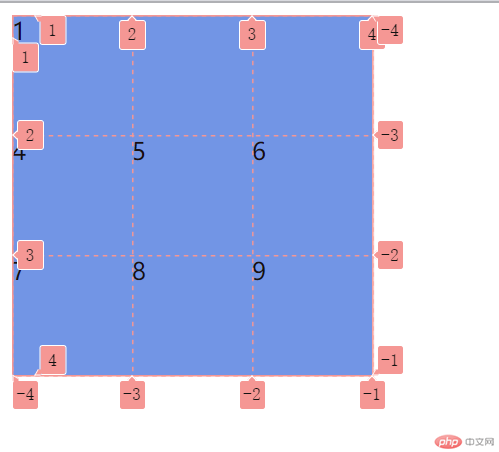
grid-auto-flow
HTML文件同上
/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 改变排列方式 垂直排列 */grid-auto-flow: column;}.item {background-color: cornflowerblue;}

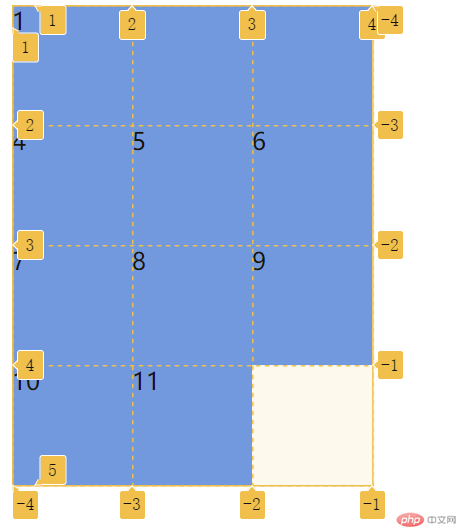
grid-auto-columns和grid-auto-rows
这两个属性设置多出来的项目的单元格大小
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div><div class="item">10</div><div class="item">11</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 设置多出来项目的单元格大小 */grid-auto-rows: 80px;}.item {background-color: cornflowerblue;}
10和11是多出来的项目,通过设置他的单元格大小和1-9的一样
gap
设置单元格之间的边距
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 设置单元格之间的边距 */gap: 5px 5px;}.item {background-color: cornflowerblue;}

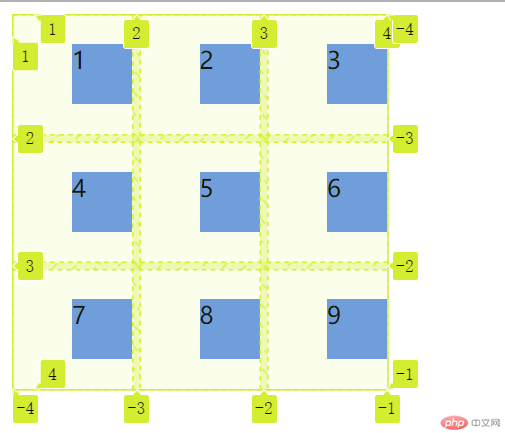
place-items和place-content
其实就是分配剩余空间,没有空间就没有办法分配
place-item是设置项目在单元格内的位置
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 设置单元格之间的边距 */gap: 5px 5px;/* 项目在单元格内的定位 */place-items: center end;}.item {background-color: cornflowerblue;width: 40px;height: 40px;}

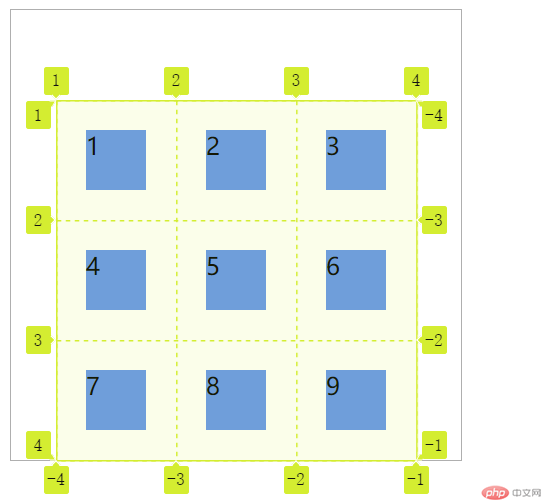
place-content设置是把容器内所有项目单元格看成一个整体,进行分配
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div><div class="item">4</div><div class="item">5</div><div class="item">6</div><div class="item">7</div><div class="item">8</div><div class="item">9</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;outline: 1px solid #afafaf;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);/* 项目在单元格内的定位 */place-items: center;/* 项目整体在容器中的定位 */place-content: end center;}.item {background-color: cornflowerblue;width: 40px;height: 40px;}

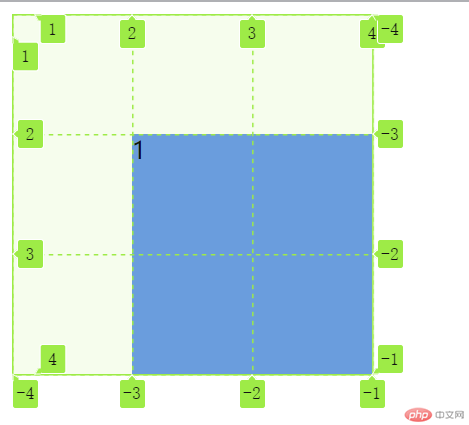
grid-area
设置项目在网格中的大小和位置
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><link rel="stylesheet" href="grid.css" /><title>flex布局</title></head><body><div class="container"><div class="item">1</div></div></body></html>/* CSS文件 */.container {width: 300px;height: 300px;display: grid;/* 设置3列,宽度80像素 */grid-template-columns: repeat(3, 80px);/* 设置3行,高度80px */grid-template-rows: repeat(3, 80px);}.item {background-color: cornflowerblue;/* 设置项目在网格中的大小和位置 *//* grid-area:行起点 / 列起点 / 行终点 / 列终点*/grid-area: 2 / 2 / 4 / 4;}