创建grid容器,进行行;列及跨行跨列排列
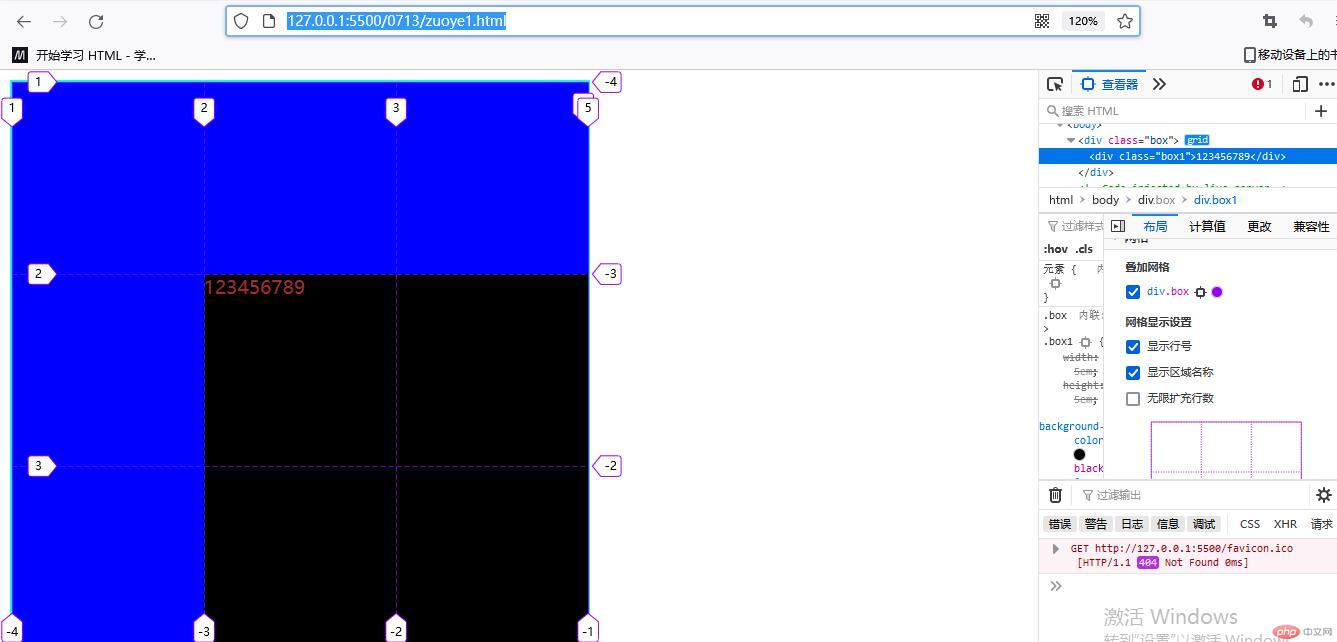
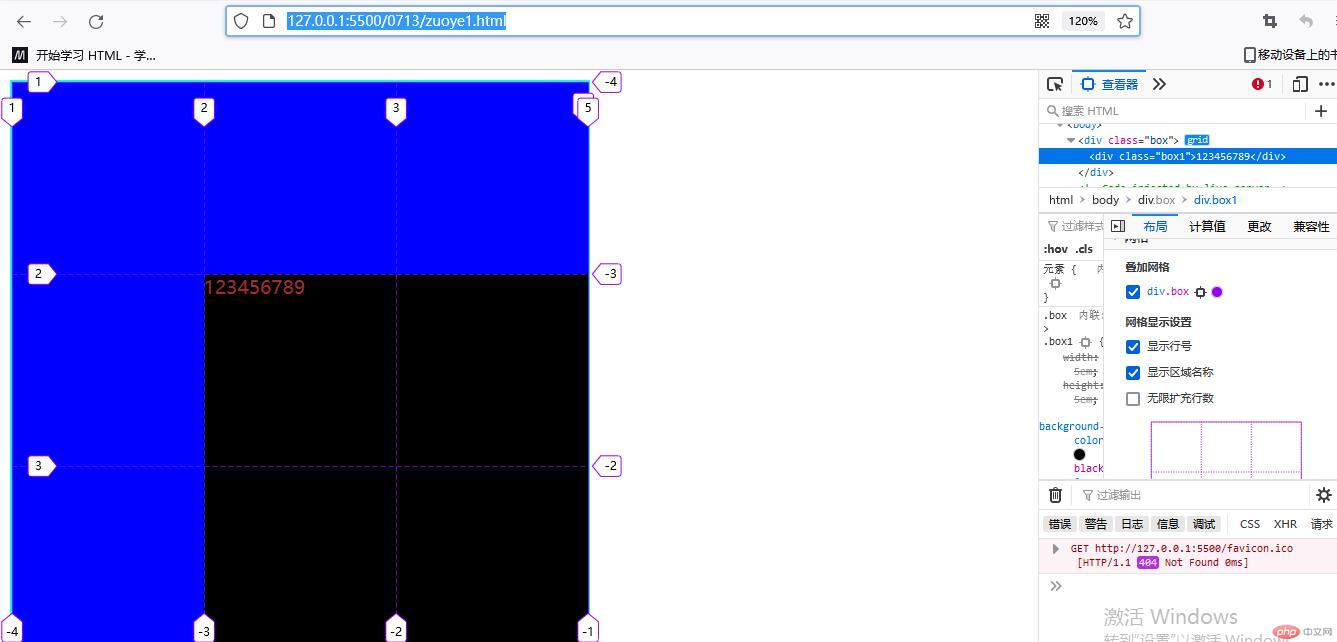
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>grid容器项目属性</title> <style> .box{ display: grid; border: 2px solid rebeccapurple; border-color: aqua; background-color: blue; width: 30em; height: 30em; grid-template-columns: 10em 10em 10em ; grid-template-rows: 10em 10em 10em; /* grid-template-columns: repeat(3, 10em); grid-template-rows: repeat(3, 10em); */ }.box > .box1{ /* 注意跨行列时,将项目宽度高度去掉,不然不生效 */ /* width: 5em; height: 5em; */background-color: black; color: brown;/* grid-row-start: 2 ;grid-row-end: 3;grid-column-start: 3;grid-column-end: 3;grid-row: 2 ;grid-column: 3;grid-row: 1 / 2;grid-column: 2/3; */grid-row: 2 / span2;grid-column: 2 / span 4;grid-row: 2 / span 2; grid-row: 3 / span1;grid-row: 2 / span2;grid-column: 2 / span2;grid-row: 3 / span1;/* 简化 grid-row: 3 span1是默认的 */grid-column: 1 / span3;/*grid-area: ; 直接定义网格区域 行开始、列开始、航结束、列结束*/grid-area: 2 / 2 / span2 / span2 ; } </style></head><body> <div class="box"> <div class="box1">123456789</div> </div></body></html>

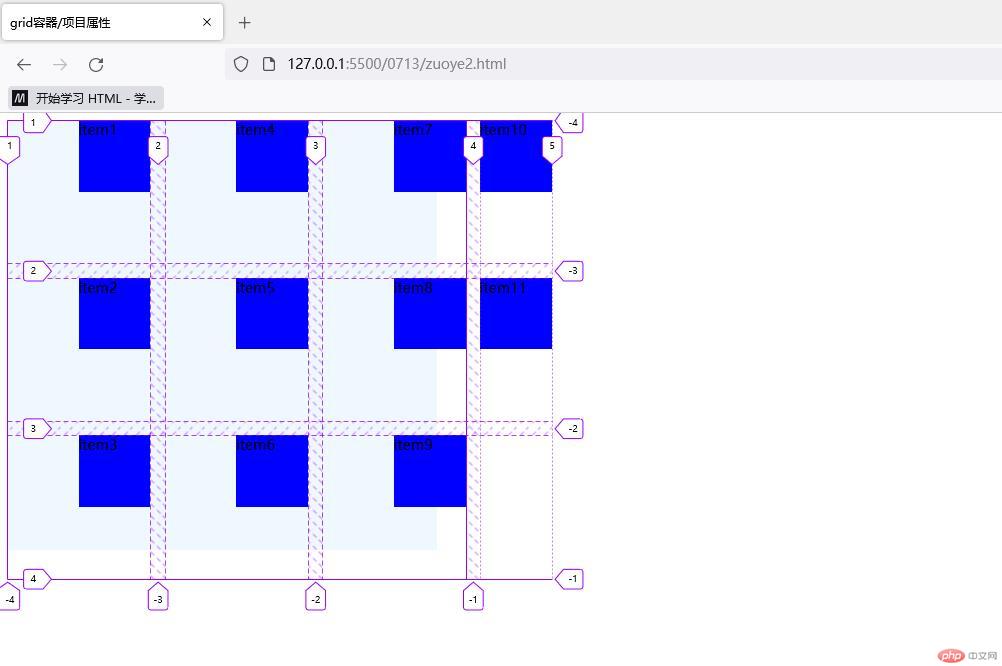
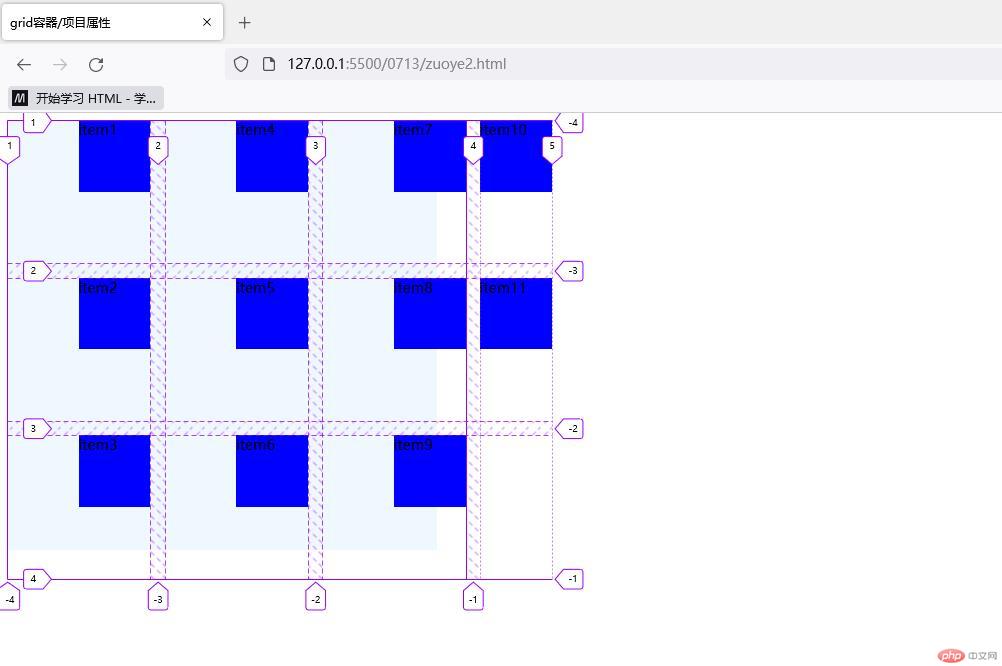
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>grid容器/项目属性</title><style> .box {display: grid;background-color: aliceblue;width: 30em;height: 30em;/* 注意repeat 括弧里面加逗号 */grid-template-columns: repeat(3 10em);/* grid-template-rows: repeat(2 100px); */grid-template-rows: repeat(3, 10em);grid-template-columns: 10em 10em 10em ; /* 行的意思 创建3行 每行 宽度10个em */grid-template-rows: 10em 10em 10em ; grid-template-columns: repeat(3, 10em); grid-template-rows: repeat(3, 10em); /* 默认行排列 */ grid-auto-flow: row; /* 可以列排列 */ grid-auto-flow: column; /* 默认自动排列填充 */ /* grid-auto-rows: auto; */ /* 容器中的列宽 只有两个值上下 左右 */ gap: 1em 1em ; /* place-content剩余空间 容器剩余空间的对齐 两个值第一个垂直第二个水平*/ place-content: center end; place-content: center center; place-content: center; place-content: center start; /* 所有剩余空间还可以在项目之间进行分配 也是两个值 */ place-content: space-between space-around; place-content: space-between space-between; place-content: space-between;/* place-items项目在网格单元中的对齐方式 也是两个值 */place-items: center;place-items: start end; }.box > .box1{ background-color: blue; width: 5em; height: 5em;}</style></head><body> <div class="box"> <div class="box1">item1</div> <div class="box1">item2</div> <div class="box1">item3</div> <div class="box1">item4</div> <div class="box1">item5</div> <div class="box1">item6</div> <div class="box1">item7</div> <div class="box1">item8</div> <div class="box1">item9</div> <div class="box1">item10</div> <div class="box1">item11</div> </div></body></html>