双色球

HTML
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>双色球抽奖</title> <style> .box { display: grid; grid-template-columns: repeat(auto-fill, 30px); grid-auto-rows: 30px; gap: 5px; } .box > div { border-radius: 50%; display: grid; place-items: center; background-color: red; color: white; box-shadow: 2px 2px 2px #666; } .box > div:last-of-type { background-color: blue; } </style> </head> <body> <div class="box"></div> <script> // 红球: 1-33=>6,不重复,排序 // 蓝球: 1-16=>1, 可以和红球重复 // 思路: // 1. 先取红球, 放在一个中奖号数组中, 排序 // 2. 然后把蓝球追加到中奖数组中 // 3. 最后还要马中奖数组渲染到页面: dom // 红球 let red = []; // 中奖数组 let list = []; // 1.生成1-33个红球 for (let i = 1; i <= 33; i++) { red.push(i); } console.log(red); // 2.从33个红球中取出6个 for (let i = 0; i < 6; i++) { let index = Math.floor(Math.random() * red.length); list.push(red[index]); red.splice(index, 1); } list.sort((a, b) => a - b); console.log(list); // 3、生成一个篮球,并追加到中奖数组中。 let blue = Math.ceil(Math.random() * 16); list.push(blue); console.log(list); // 4.将中奖号码显示到页面中 let box = document.querySelector(".box"); list.forEach(news => { let ball = document.createElement("div"); ball.textContent = news; box.append(ball); }); </script> </body></html>
选项卡

HTML
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选项卡</title> <style> .box { width: 28em; display: grid; grid-template-columns: 3em 1fr; } .box ul { margin: 0; padding: 0; } .box li { list-style: none; /* height: 2em; */ } .box li a { text-decoration: none; } .box li:hover { cursor: pointer; } .box .content { background-color: lightgreen; display: none; place-self: center start; } .box .content.active { display: block; } .box .menu li.active { background-color: lightgreen; } </style> </head> <body> <div class="box"> <!-- 1. 标签 --> <!-- 子元素上的点击事件会冒泡到父元素,利用这个特点,只需要给父元素添加点击事件就可以了 --> <ul class="menu" onclick="show()"> <!-- 先给默认显示的标签和对应的内容添加 class="active"处于激活状态/可见 --> <!-- 使用自定义属性data-index使标签和与之对应的内容进行绑定 --> <li data-index="1" class="active">本省</li> <li data-index="2">全国</li> <li data-index="3">防疫</li> </ul> <!-- 2. 内容 --> <ul class="content active" data-index="1"> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> </ul> <ul class="content" data-index="2"> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> </ul> <ul class="content" data-index="3"> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> </ul> </div> <script> function show() { // console.log(event.currentTarget); let ul = event.currentTarget; let li = event.target; // ul.children:返回所有子元素也就是返回所有Li元素 console.log(ul.children); //点击li元素去掉高亮 [...ul.children].forEach(li => li.classList.remove("active")); //将点击的li元素赋予class值,显示高亮 li.classList.add("active"); let content = document.querySelectorAll(".content"); console.log(content); //点击li元素,遍历所有ul里的content,去掉样式active content.forEach(li => li.classList.remove("active")); //找到数组里第一个ul里的index值与li里index相同的ul元素,并赋予它active样式 [...content].find(ul => ul.dataset.index === li.dataset.index).classList.add("active"); // console.log([...content].filter(ul => ul.dataset.index === li.dataset.index)); // console.log(ul.dataset.index); } </script> </body></html>
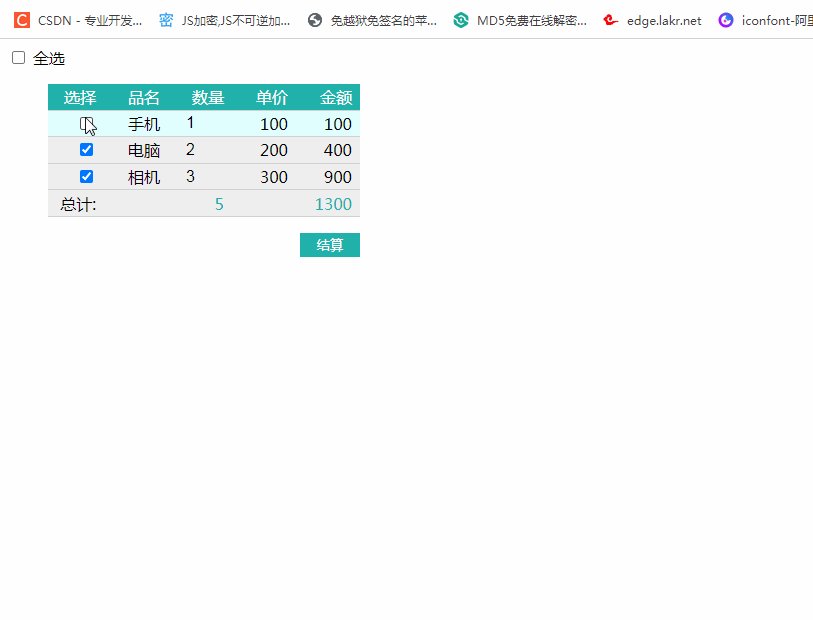
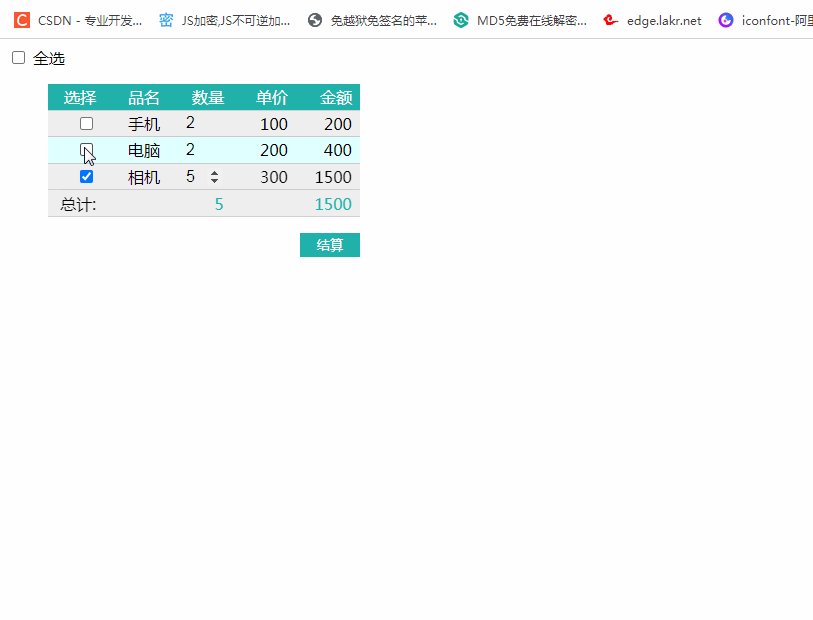
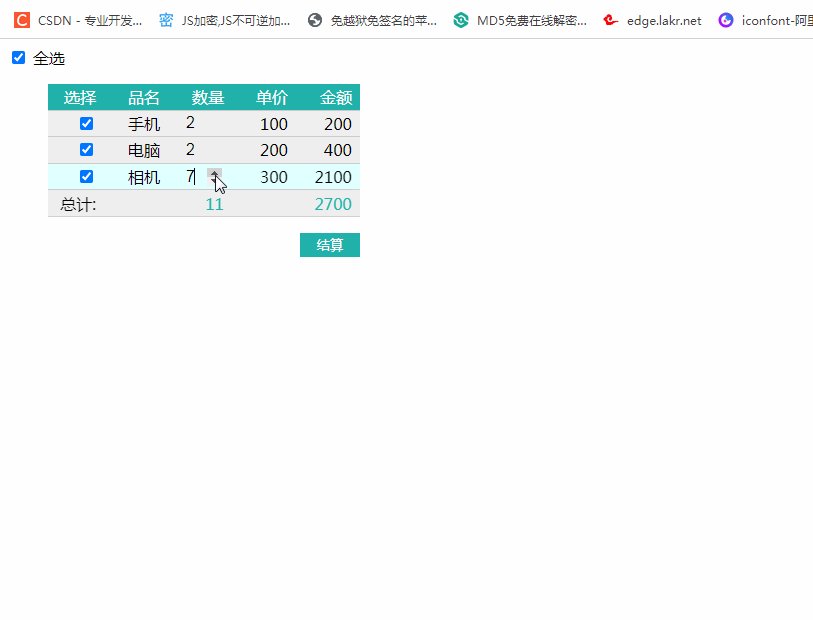
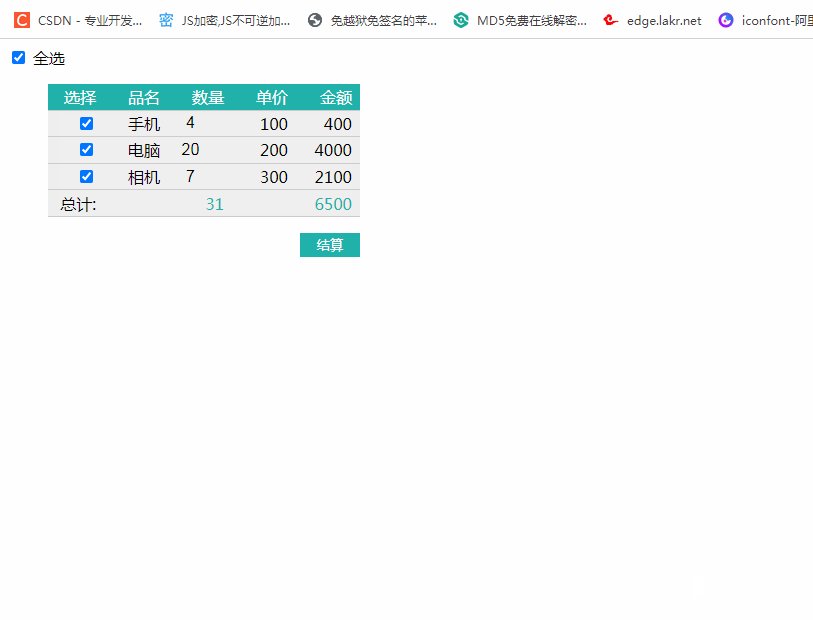
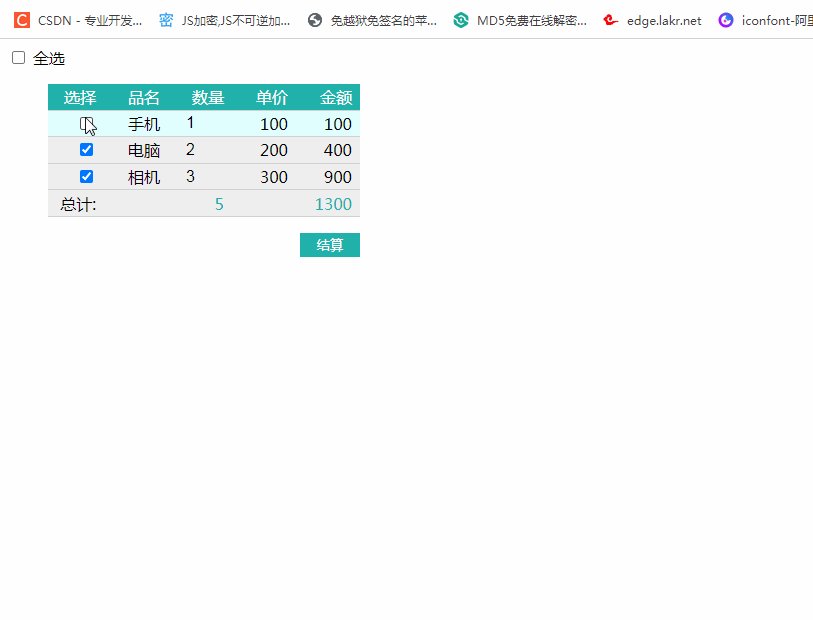
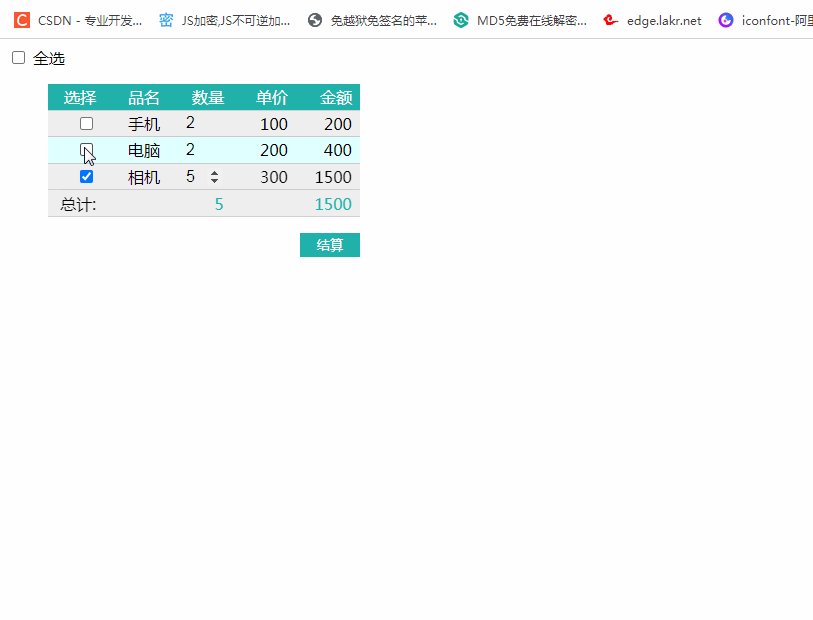
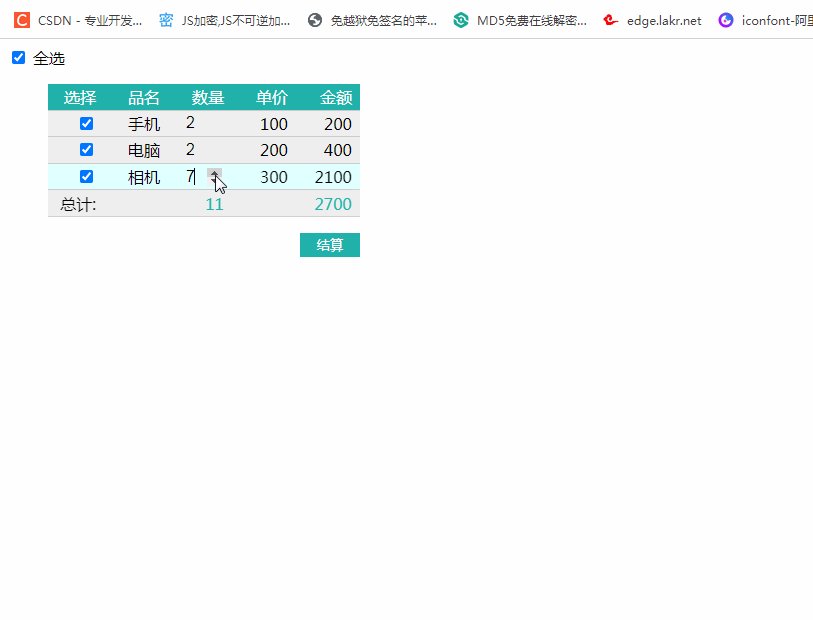
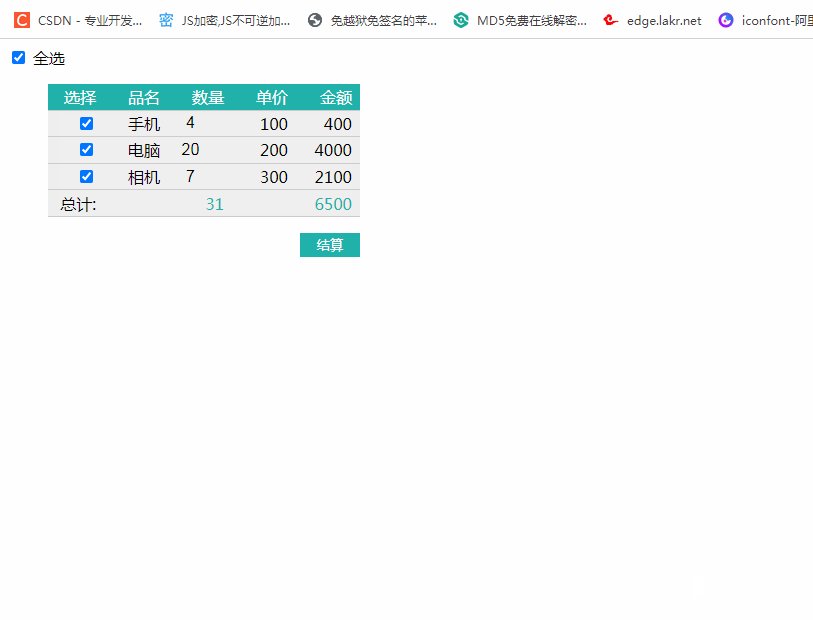
购物车

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>购物车</title> <style> .box { width: 22em; height: 2em; } .list > li { height: 1.6em; background-color: #efefef; display: grid; grid-template-columns: repeat(5, 3em); gap: 1em; place-items: center right; border-bottom: 1px solid #ccc; } .list > li:first-of-type { background-color: lightseagreen; color: white; } .list > li:hover:not(:first-of-type) { cursor: pointer; background-color: lightcyan; } .list > li input[type="number"] { width: 3em; border: none; outline: none; text-align: center; font-size: 1em; background-color: transparent; } .list > li:last-of-type span.total-num, .list > li:last-of-type span.total-amount { grid-column: span 2; place-self: center right; color: lightseagreen; } .account { float: right; background-color: lightseagreen; color: white; border: none; outline: none; width: 4.5em; height: 1.8em; } .account:hover { background-color: coral; cursor: pointer; } </style> </head> <body> <div class="box"> <div class="selectAll"> <!-- checkAll(): 当全选按钮的状态发生变化化,触发该事件 change --> <input type="checkbox" class="check-all" name="check-all" onchange="checkAll()" checked /> <label for="check-all">全选</label> </div> <ul class="list"> <li> <span>选择</span> <span>品名</span> <span>数量</span> <span>单价</span> <span>金额</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">手机</span> <input type="number" value="1" min="1" class="num" /> <span class="price">100</span> <span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">电脑</span> <input type="number" value="2" min="1" class="num" /> <span class="price">200</span> <span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">相机</span> <input type="number" value="3" min="1" class="num" /> <span class="price">300</span> <span class="amount">0</span> </li> <li> <span>总计:</span> <span class="total-num">0</span> <span class="total-amount">0</span> </li> </ul> <button class="account">结算</button> </div> <script> // 全选状态动态改变商品状态 function checkAll() { //确定点击全选的返回值 console.log(event.target); // 把全选的状态赋值于变量 let status = event.target.checked; //确认全选按钮状态 console.log(status); // 读取商品选择的状态 let item = document.querySelectorAll(".list li input[type='checkbox']"); // 遍历所有商品选择状态,并把全选的状态动态赋予商品的状态 item.forEach(item => (item.checked = status)); autoCalculate(); } // 商品状态动态改变全选状态 function checkItems() { // 获取所有商品的选择状态 let item = document.querySelectorAll(".list li input[type='checkbox']"); // 判断所有商品状态是否为true let status = [...item].every(item => item.checked === true); //将所有商品的状态赋予全选按钮,全部商品全选中则为true,有一个没选中则为false document.querySelector(".check-all").checked = status; autoCalculate(); } // 获取所有商品元素 let num = document.querySelectorAll(".num"); function goodStatus(numArr) { let items = document.querySelectorAll(".list li input[type='checkbox']"); return numArr.map((num, index) => { if (items[index].checked === false) { return (num = 0); } else { return num; } }); } console.log(num); // 总数量 function getTotalNum(numArr) { numArr = goodStatus(numArr); return numArr.reduce((acc, list) => acc + list); } // console.log(getTotalNum([1, 2, 3])); // 每个商品的金额 function getAmount(numArr, priceArr) { return numArr.map((num, index) => num * priceArr[index]); } // console.log(getAmount([1, 2, 3], [100, 200, 300])); // 总金额 function getTotalAmount(amountArr) { amountArr = goodStatus(amountArr); return amountArr.reduce((acc, list) => acc + list); } // 自动计算 function autoCalculate() { // 获取商品数量数组 let numArr = [...num].map(num => parseInt(num.value)); console.log(numArr); // 获取单价数组元素 let price = document.querySelectorAll(".price"); // console.log(price); //将单价数组元素的值赋予变量 let priceAll = [...price].map(price => parseInt(price.textContent)); console.log(priceAll); // 金额数组 // 调用上面的getAmount函数并传入商品数量与单价元素 let amountAll = getAmount(numArr, priceAll); // 总数量 console.log(getTotalNum(numArr)); document.querySelector(".total-num").textContent = getTotalNum(numArr); //总金额 document.querySelector(".total-amount").textContent = getTotalAmount(amountAll); // 为每个商品加载时自动计算 document.querySelectorAll(".amount").forEach((amount, index) => (amount.textContent = amountAll[index])); } // console.log(autoCalculate()); window.onload = autoCalculate; num.forEach(num => (num.onchange = autoCalculate)); </script> </body></html>