part1

part2

part3

<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>双色球</title> <style> .box { display: grid; grid-template-columns: repeat(auto-fill, 30px); grid-auto-rows: 30px; gap: 5px; } .box > div { border-radius: 50%; display: grid; place-items: center; background-color: red; color: white; box-shadow: 2px 2px 2px #666; } .box > div:last-of-type { background-color: blue; } </style> </head> <body> <div class="box"></div> </body> <script> // 1. 生成6红球ballListArr // 临时存放1~33数组 let temp = []; // 结果数组 let ballListArr = []; // 初始化数组 for(let i=1;i<=33;i++){ temp[i-1] = i; } // 设置红球 for(let i=0;i<6;i++){ let index = Math.floor(Math.random()*temp.length); ballListArr.push(temp[index]); // 移除index元素,规避重复 temp.splice(index,1); } // 2. ballListArr排序 ballListArr.sort((a,b)=>a-b); // 3. 加入一个蓝色球在ballListArr中 let blue = Math.floor(Math.random()*temp.length+1); ballListArr.push(blue); // 4. 将ballListArr渲染至页面中 const box = document.querySelector(".box"); // ballListArr.forEach(item=>{ // const div = document.createElement("div"); // div.textContent = item; // box.append(div); // }); for(let i=0;i<ballListArr.length;i++){ const div = document.createElement("div"); div.innerHTML = ballListArr[i]; box.append(div); } </script></html>
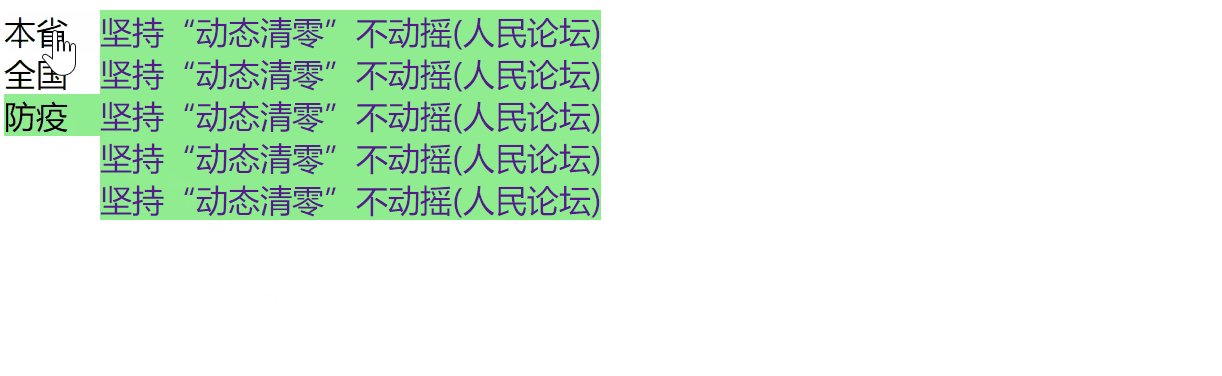
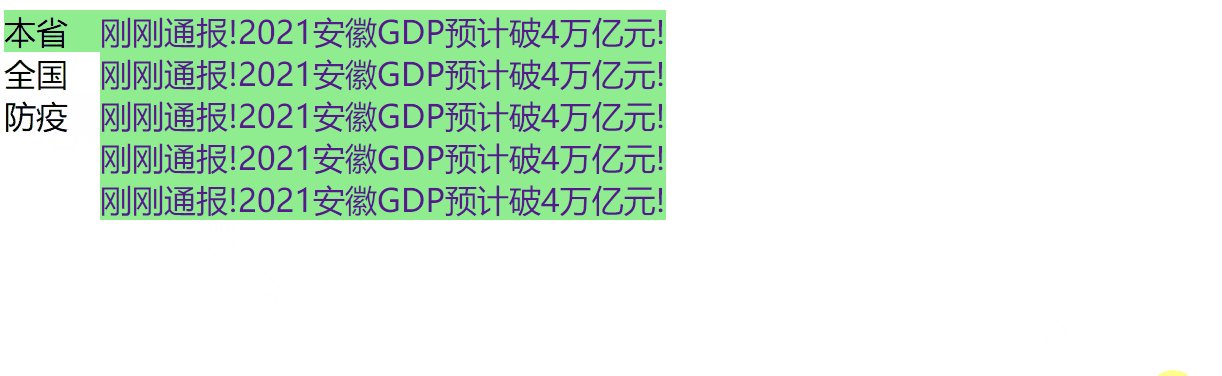
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选项卡</title> <style> .box { width: 28em; display: grid; grid-template-columns: 3em 1fr; } .box ul { margin: 0; padding: 0; } .box li { list-style: none; /* height: 2em; */ } .box li a { text-decoration: none; } .box li:hover { cursor: pointer; } .box .content { background-color: lightgreen; display: none; place-self: center start; } .box .content.active { display: block; } .box .menu li.active { background-color: lightgreen; } </style> </head> <body> <div class="box"> <!-- 1. 标签 --> <!-- 子元素上的点击事件会冒泡到父元素,利用这个特点,只需要给父元素添加点击事件就可以了 --> <ul class="menu" onclick="show()"> <!-- 先给默认显示的标签和对应的内容添加 class="active"处于激活状态/可见 --> <!-- 使用自定义属性data-index使标签和与之对应的内容进行绑定 --> <li data-index="1" class="active">本省</li> <li data-index="2">全国</li> <li data-index="3">防疫</li> </ul> <!-- 2. 内容 --> <ul class="content active" data-index="1"> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> </ul> <ul class="content" data-index="2"> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> </ul> <ul class="content" data-index="3"> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> </ul> </div> </body> <script> function show() { // 1.清理active class // 获取标签NodeList const Lilist = event.currentTarget.children; [...Lilist].forEach((item) => { item.classList.remove("active"); }); // 获取内容NodeList const contentList = document.querySelectorAll(".content"); contentList.forEach((item) => { item.classList.remove("active"); }); // 2.添加active class // 实际点击元素 const clickOption = event.target; const index = clickOption.dataset.index; clickOption.classList.add("active"); [...contentList].find(item=>index===item.dataset.index).classList.add("active"); } </script></html>
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>购物车: 只计算选中商品,并同时更新相关数据</title> <style> .box { width: 22em; height: 2em; } .list > li { height: 1.6em; background-color: #efefef; display: grid; grid-template-columns: repeat(5, 3em); gap: 1em; place-items: center right; border-bottom: 1px solid #ccc; } .list > li:first-of-type { background-color: lightseagreen; color: white; } .list > li:hover:not(:first-of-type) { cursor: pointer; background-color: lightcyan; } .list > li input[type="number"] { width: 3em; border: none; outline: none; text-align: center; font-size: 1em; background-color: transparent; } .list > li:last-of-type span.total-num, .list > li:last-of-type span.total-amount { grid-column: span 2; place-self: center right; color: lightseagreen; } .account { float: right; background-color: lightseagreen; color: white; border: none; outline: none; width: 4.5em; height: 1.8em; } .account:hover { background-color: coral; cursor: pointer; } </style> </head> <body> <div class="box"> <div class="selectAll"> <!-- checkAll(): 当全选按钮的状态发生变化化,触发该事件 change --> <input type="checkbox" class="check-all" name="check-all" onchange="checkAll()" checked /> <label for="check-all">全选</label> </div> <ul class="list"> <li> <span>选择</span><span>品名</span><span>数量</span><span>单价</span ><span>金额</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">手机</span> <input type="number" value="1" min="1" class="num" /> <span class="price">100</span> <span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">电脑</span> <input type="number" value="2" min="1" class="num" /> <span class="price">200</span><span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">相机</span> <input type="number" value="3" min="1" class="num" /> <span class="price">300</span> <span class="amount">0</span> </li> <li> <span>总计:</span> <span class="total-num">0</span> <span class="total-amount">0</span> </li> </ul> <button class="account">结算</button> </div> </body> <script> // 全局全选元素 let selectAll = true; // 获取items元素 const itemList = document.querySelectorAll( ".list li input[type='checkbox']" ); // 获取全局numArr const numArr = document.querySelectorAll(".num"); // 1.用户全选设置 function checkAll() { // 修改全选元素 selectAll = event.target.checked; // 设置items选中状态 [...itemList].forEach((item) => (item.checked = selectAll)); autoCalculate(); } // 2.商品影响全选属性 function checkItems() { event.preventDefault(); event.stopPropagation(); event.target.checked = event.target.checked; const out = [...document .querySelectorAll(".list li input[type='checkbox']")] .every(item => item.checked === true); if(out === false){ document.querySelector(".check-all").checked = false; }else{ document.querySelector(".check-all").checked = true; } autoCalculate(); // 选中触发事件; } // console.log(itemList.forEach(item=>console.log(item.checked))); // 转换Helper function getReatil(arr) { return [...arr].map((item) => { if (item.value === undefined) { return parseInt(item.textContent); } return parseInt(item.value); }); } // 将为选中的内容置换为0 function getStatus(num, ck = 0) { if (ck === 1) { return num.map((item, index) => { if (itemList[index].checked === false) { return (item = 0); } else { return (item = item); } }); } return getReatil(num).map((item, index) => { if (itemList[index].checked === false) { return (item = 0); } else { return (item = item); } }); } // 计算金额 function getItemPrice(num, price) { price = getReatil(price); return getReatil(num).map((item, index) => item * price[index]); } // 总计:总数量 function getTotalNums(num) { return getStatus(num).reduce((acc, index) => acc + index); } // 总计:总金额 function getTotalPrice(prices) { return getStatus(prices, 1).reduce((acc, index) => acc + index); } // 计算及填充 function autoCalculate() { // 给number增加事件 document .querySelectorAll(".num") .forEach((item) => (item.onchange = autoCalculate)); const prices = getItemPrice( document.querySelectorAll(".num"), document.querySelectorAll(".price") ); const TotalNum = getTotalNums(document.querySelectorAll(".num")); const TotalPrice = getTotalPrice(prices); //金额填充 const amout = document.querySelectorAll(".amount"); amout.forEach((item, index) => (item.innerHTML = prices[index])); //总计:总数量填充 document.querySelector(".total-num").innerHTML = TotalNum; //总计:总金额填充 document.querySelector(".total-amount").innerHTML = TotalPrice; } window.onload = autoCalculate; </script></html>