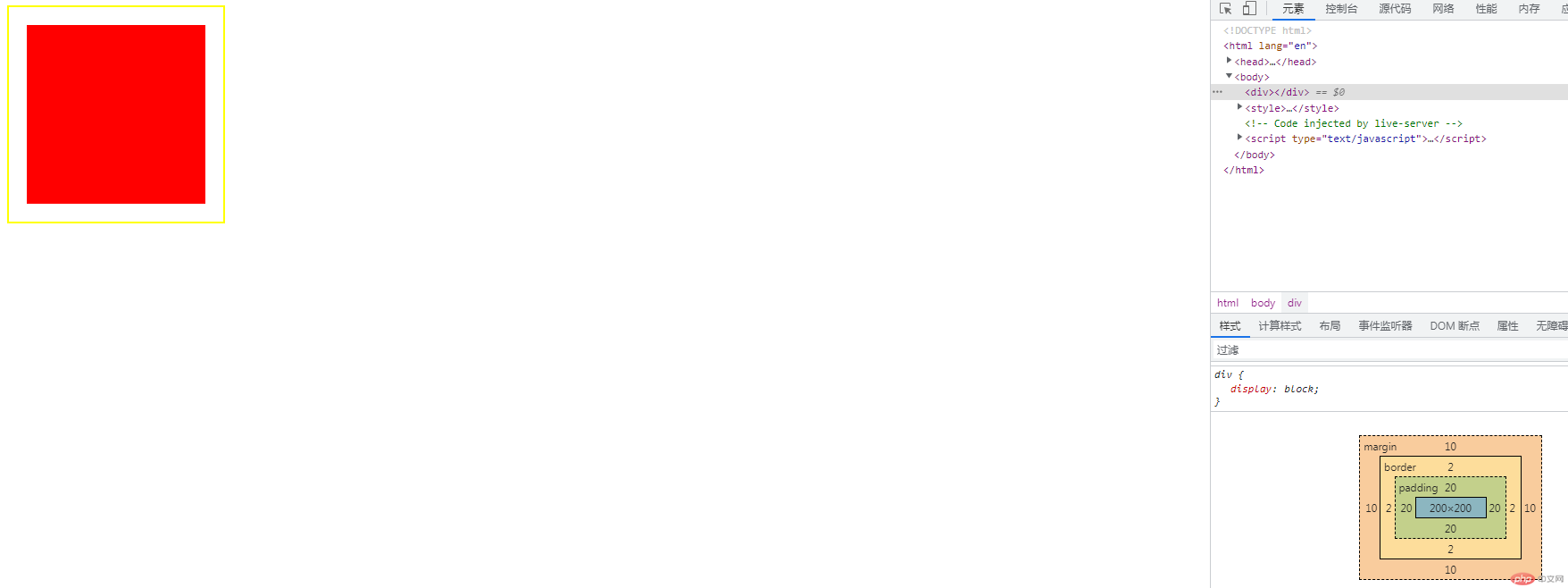
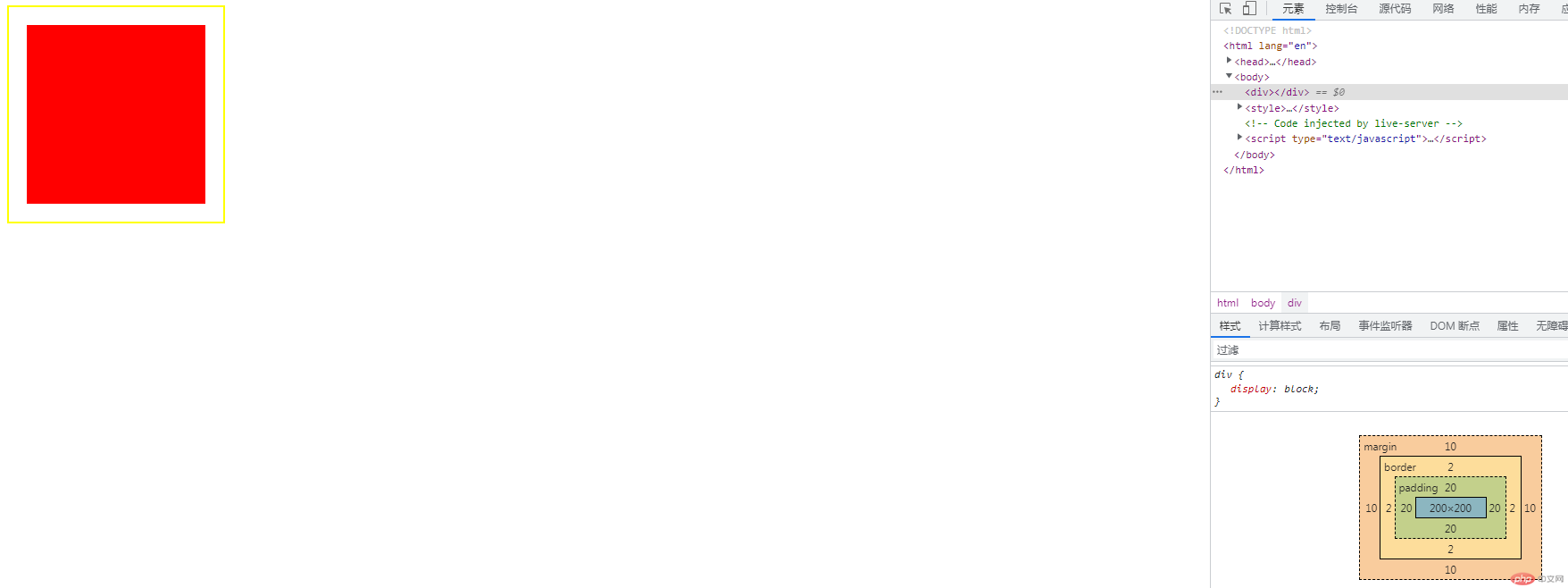
1.盒模型
1.盒模型常用属性:
代码:
1.盒模型由四层组成:外边距:margin 边框:border 内边距:padding 盒子宽高:width和height。2.box-sizing: border-box;直接锁定所需长宽,不用再去计算内边距和边框大小。
实现:

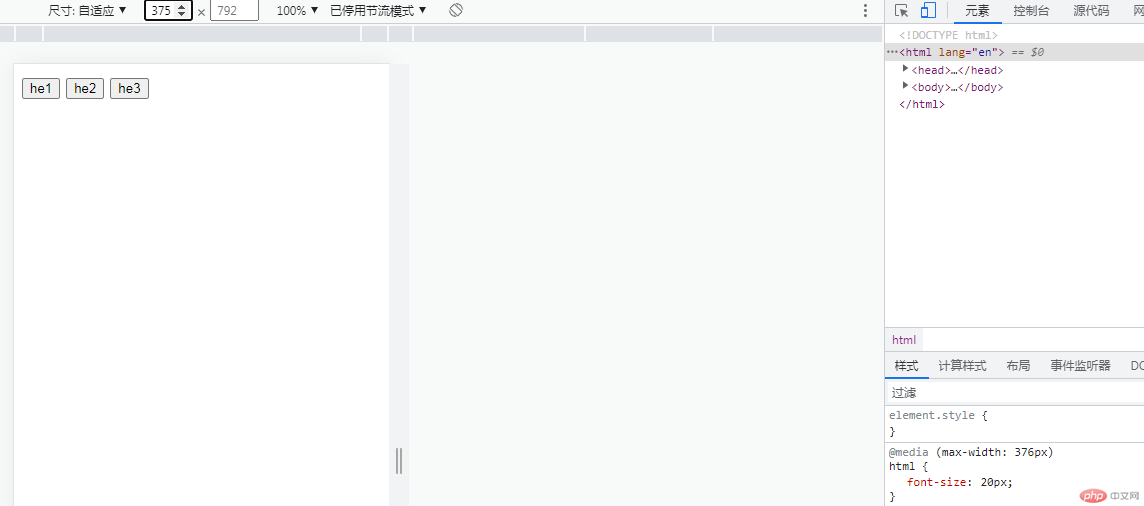
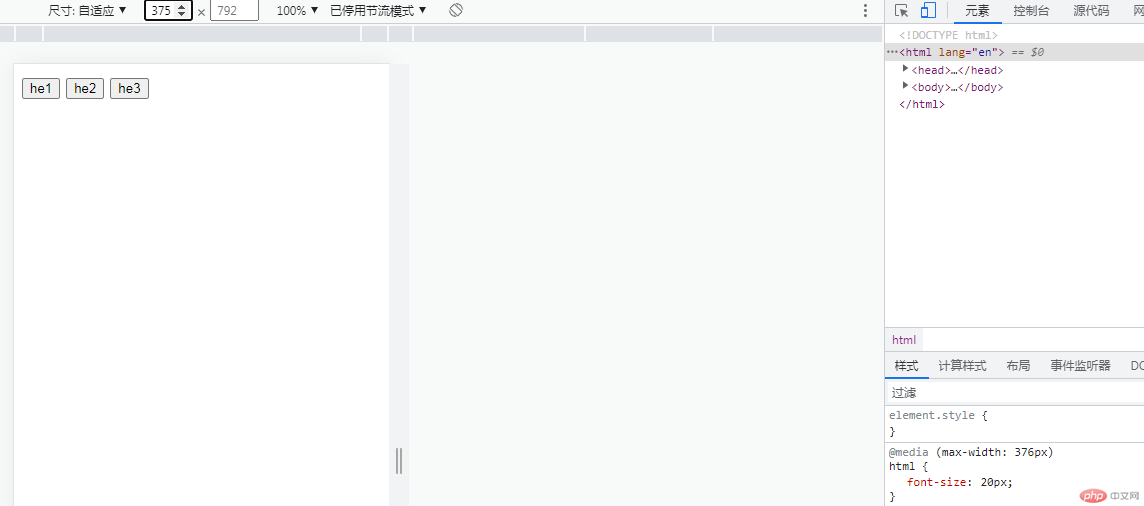
2.媒体查询
代码:
html:<button class="bt da">btn1</button><button class="bt zhong">btn2</button><button class="bt xiao">btn3</button>css:.bt.da { font-size: 12px; }.bt.zhong { font-size: 12px; }.bt.xiao { font-size: 12px; }@media (max-width: 374px) { html { font-size: 20px; } }@media (min-width: 376px) and (max-width: 400px) { html { font-size: 30px; } }
实现:


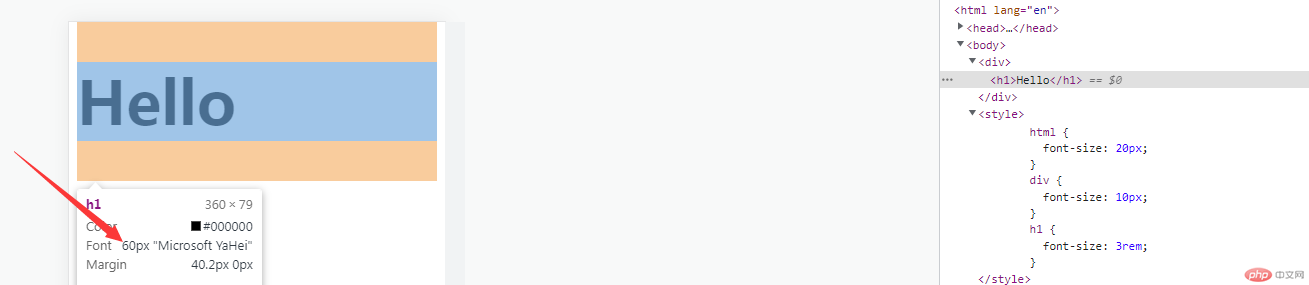
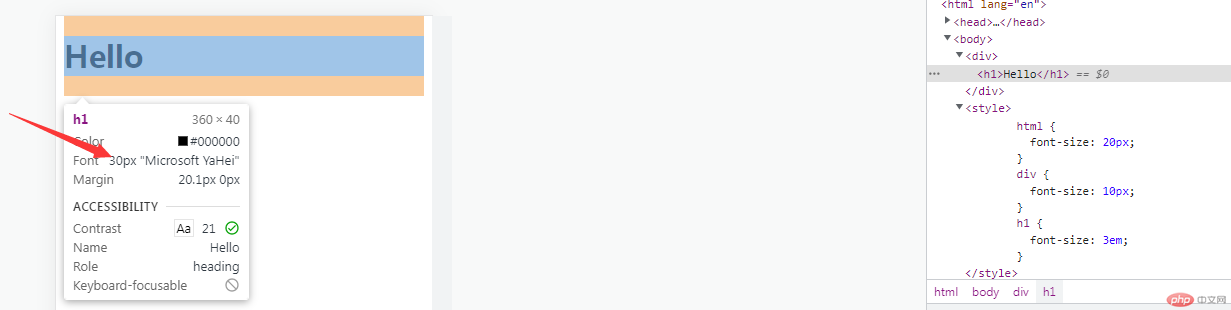
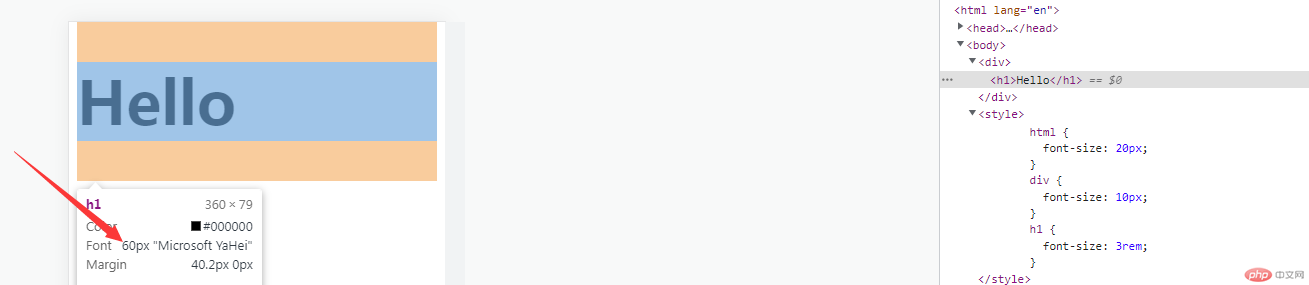
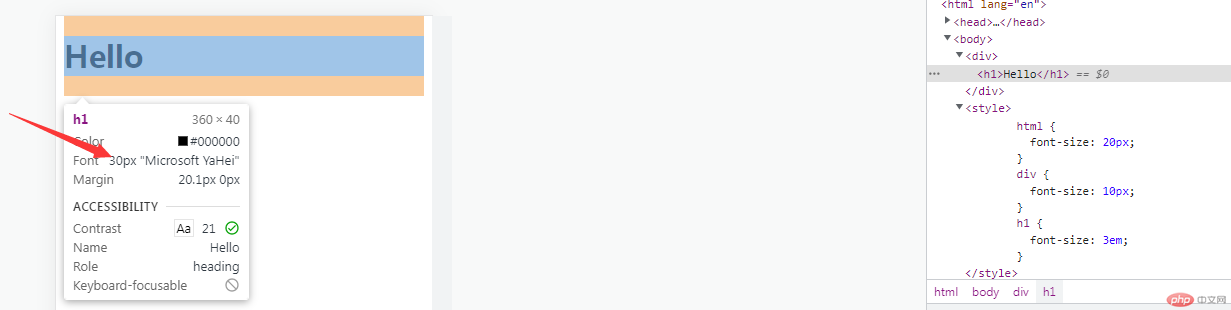
3.em与rem用法
em:获取父元素的大小rem:获取html元素的大小
em实现:

rem实现: