盒模型常用属性
width 和 height 属性
1.创建一个div观察其width和height<div class="box"></div>
2.对其进行width和height的样式设置
<style>.box{width:300px;height:300px;}</style>
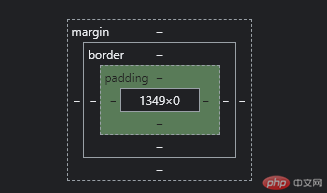
此时div的width和height变为:
在开发时通常先定死width数值,让height无限,或者定死height,让width无限
border 和 padding 属性
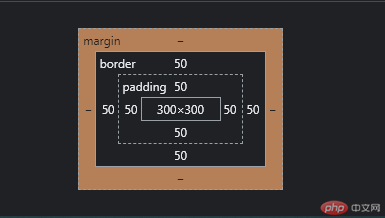
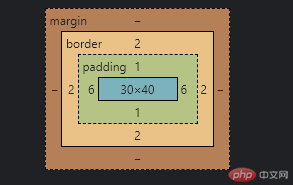
1还是之前的div标签,设置其border和padding属性,为了让其属性的性质更加清晰,给div标签一个背景色
<style>.box{width:300px;height:300px;background-color: blue;padding: 50px;border: 50px solid;background-clip: content-box;/* 为了更清晰,加了 background-clip: content-box;使得背景颜色只覆盖内容区域,而不覆盖padding区域*//* border属性中的solid时边框的样式,solid表示实线 */}</style>


padding属性的其他写法
/* 四值:完整语法, 上右下左,顺时针方向 */padding: 5px 10px 15px 20px;padding: 5px 20px 15px 20px;/* 三值语法: 左右相等,而上下不等 */padding: 5px 20px 15px;/* 双值语法: 左右相同,上下也相同,但并不是同一个值*/padding: 15px 20px 15px 20px;padding: 15px 20px;/* 三值与双值的记忆方法: 第二个位置的值一定表示的是左右 *//* 单值: 四个方向全相同 */padding: 20px;
border属性的其他写法:
.box{border-right: 20px;border-left: 30px;border-bottom: 40px;border-top: 20px;}
boxing-sizing属性
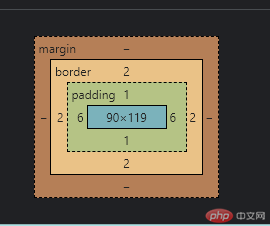
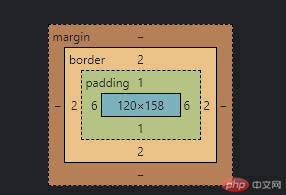
上一步中我们得到一个400x400的盒模型,对于border和padding的设置,无形的增大了盒模型的尺寸,可以用boxing-sizing这个属性解决
<style>.box{width:300px;height:300px;background-color: blue;padding: 50px;border: 50px solid;background-clip: content-box;box-sizing: border-box;}</style>
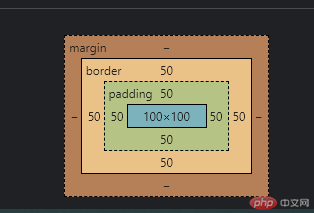
加上这个属性后:
这个盒子的长和宽就不会随着border和padding的设置而变大
margin 属性
maigin属性是盒间属性,存在一个问题:当两个盒子的margin属性分别是100px和50px时,这两个盒子临近,margin属性会使用较大的那个值
媒体查询
代码:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体查询</title><style>button{background-color:bisque;}button:hover{cursor:help;opacity: 0.1;transition: 0.3s;background-color: aqua;}.small {font-size: 3rem;}.large{font-size: 4rem;}@media (max-width:300px) {html{font-size: 10px;}}@media (min-width:301px) and (max-width:500px) {html {font-size: 30px;}@media (min-width:501px) {html{font-size: 50px;}}}</style></head><body><button class="small">小</button><button class="large">大</button></body></html>
当设备宽度大于等于500px时:
两个按钮的大小:

当设备宽度小于等于300px时:
两个按钮的大小:

当设备宽度处于301px到500px之间时:
两个按钮的大小:

rem和em的区别:
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>常用单位</title></head><body><!-- px: 像素,绝对单位, 1in = 96px --><!-- em,rem,vh,vw: 相对单位 --><div><span>Hello</span></div><style>html {font-size: 10px;/* 在根元素中设置的字号,在其它地方引用是使用rem,并且这个值是不变的 *//* 因为一个页面,只有一个根元素, html *//* 1rem = 10px */}div {/* font-size: 32px; *//* 1em = 16px *//* 32px = 2em */font-size: 3rem;}div span {/* font-size: 2em; *//* 2em = 2*16=32px *//* 但是 em在父元素中被重新定义了, 1em = 30px *//* 2em = 60px *//* em总是随着自身或父元素的字号发生变化,在布局时会显得非常的混乱 *//* font-size: 20px; */font-size: 2rem;}</style></body></html>

