em和rem的区别用法
em的用法
- em是一个相对的单位 是相对当前父元素的字体大小 如果父元素设置16px 那么子元素设置1em=16px
- rem是从根元素继承的 如果根元素定义:font-size=16px,那么1rem=16px
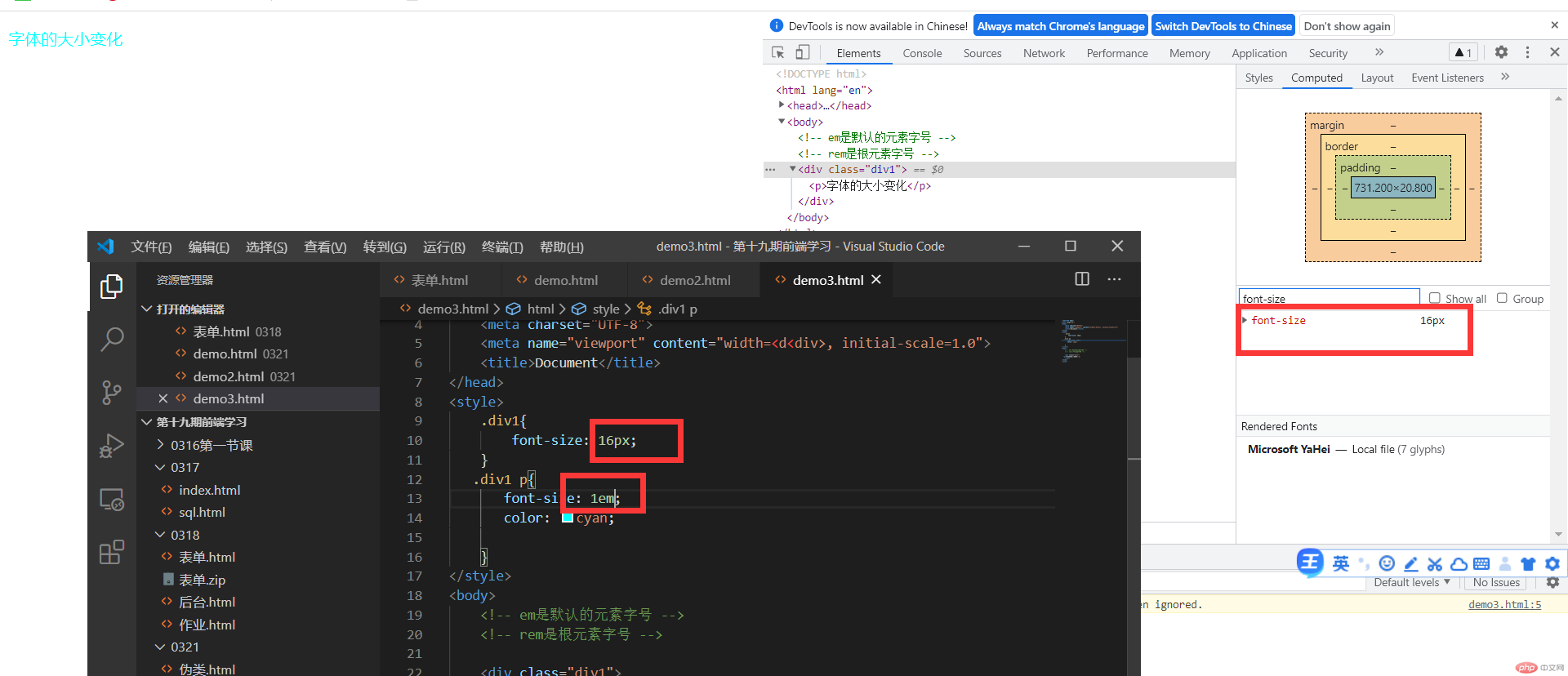
- 代码:
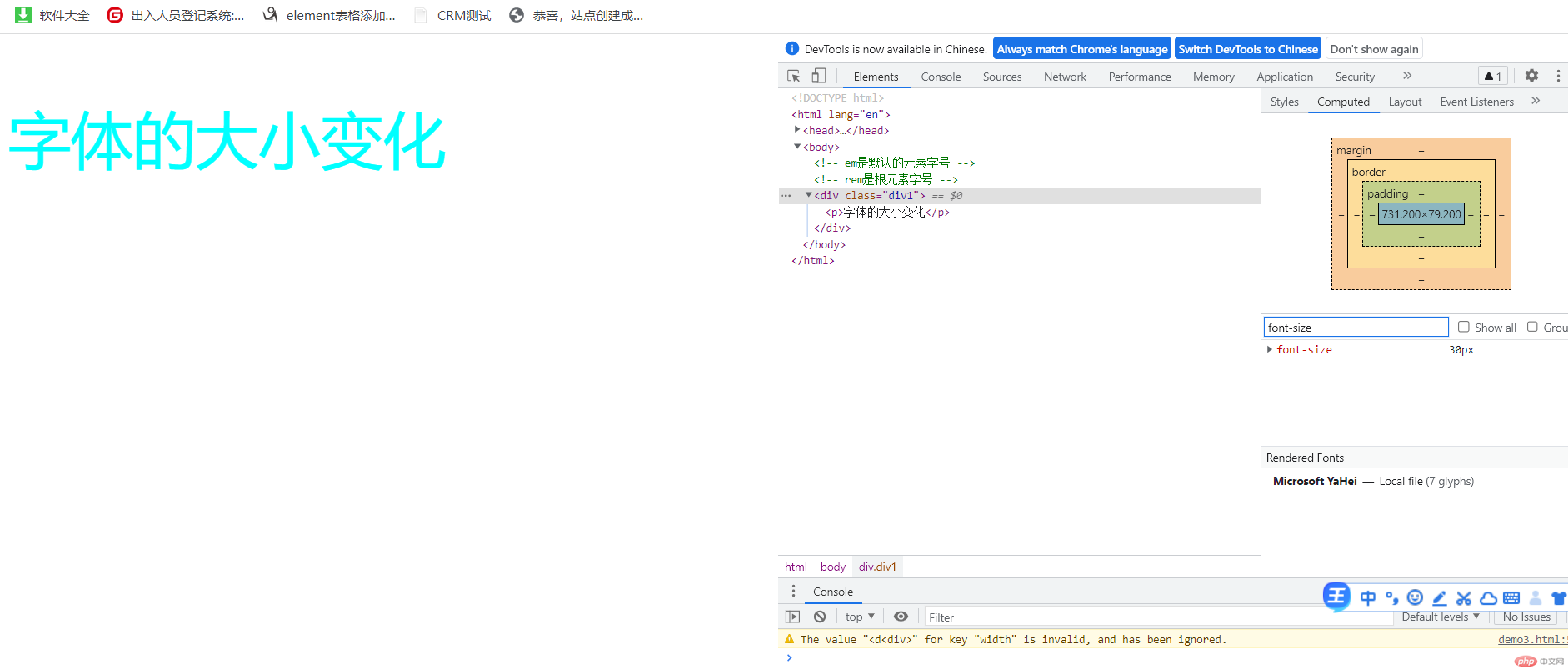
html{font-size: 30px;}.div1 p{font-size: 2rem;color: cyan;}
- 代码:
合模型
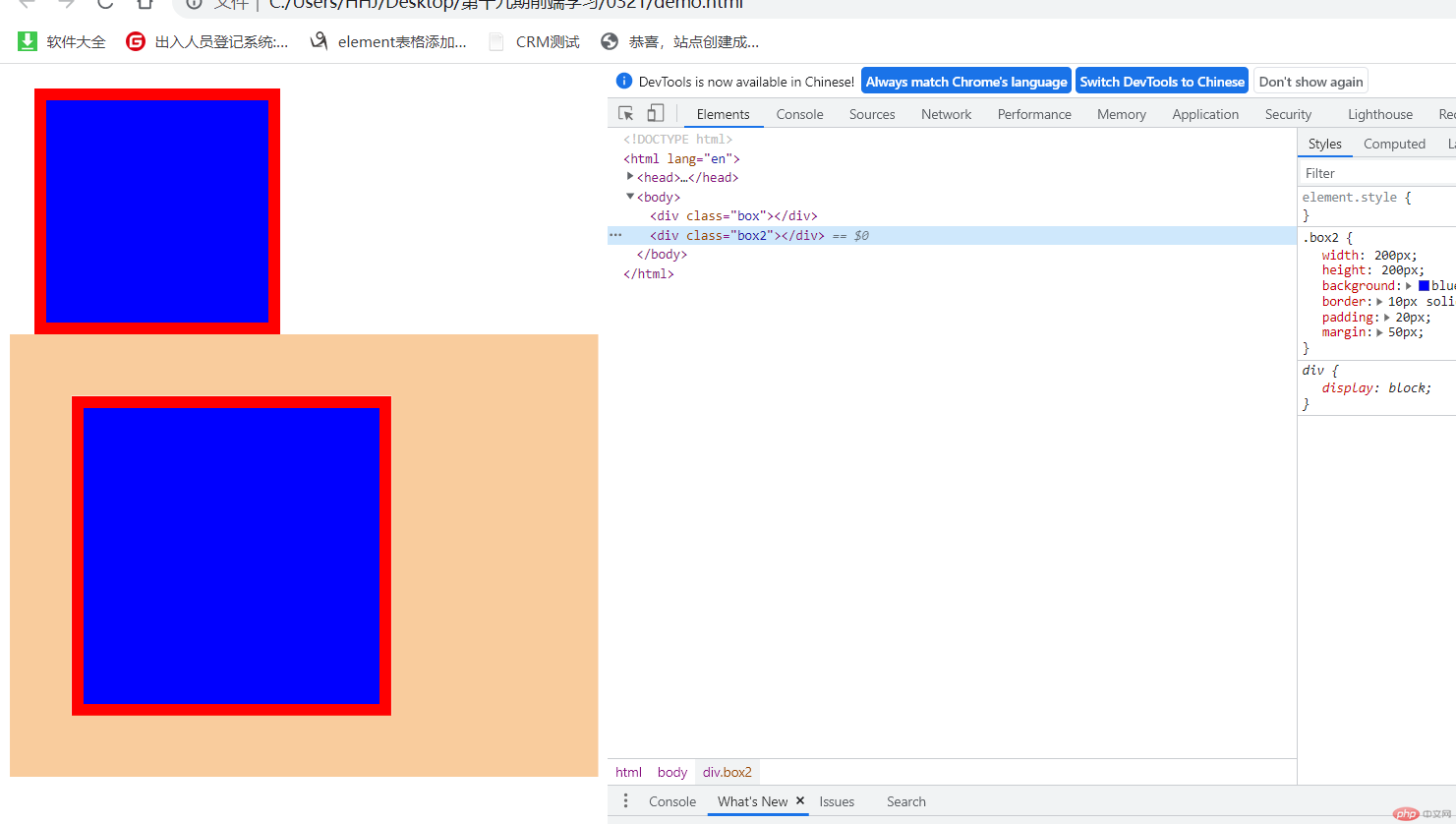
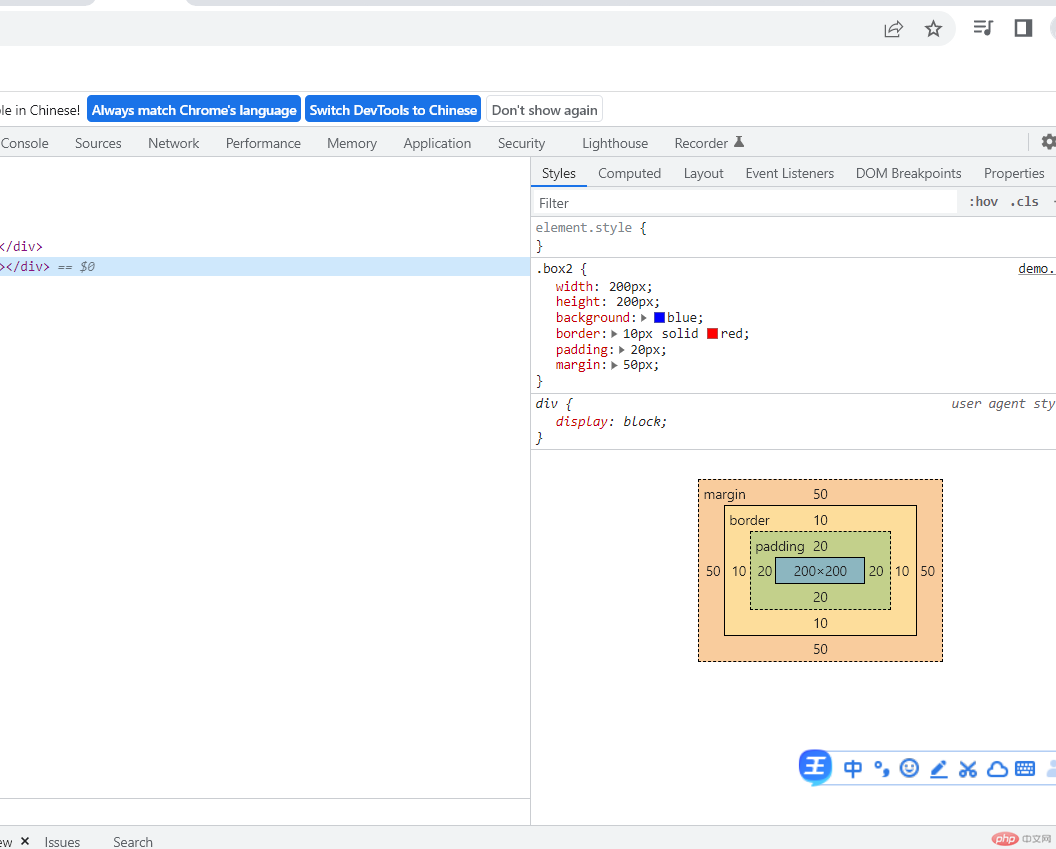
1.建立两个盒子 两个盒子的外边距(margin)大的一方会覆盖小的一方。
2.margin padding 的顺序为 上右下左
3.box-sizing:border-box;元素的总高度和宽度包含内边距和边框(padding 与 border) 。

媒体查询
1.将html字体定位40px
2.当宽度低于350px时字体将变成70px颜色将变成红色
3.当宽度高于350且低于400时字体将变成30px颜色将变成青绿色
4.当宽度高于400px时字体字体将变成50px颜色将变成蓝色