盒模型
内容
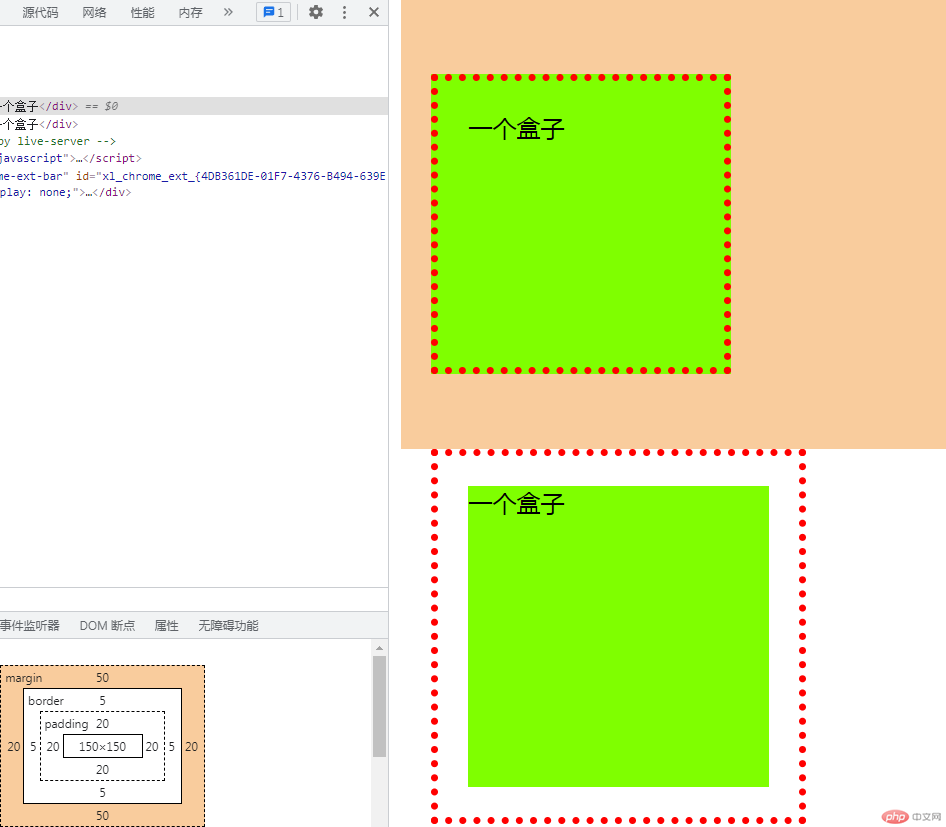
1.建立两个盒子 练习常用属性的用法 验证两个盒子之间margin的值由数值较大方决定
2.box-sizing的border-box属性(将盒子的大小定义为到边框的距离)可以解决边框被盒子撑开等一系列问题
3.练习一些基本的属性用法
代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height:200px;background-color: chartreuse;border: 5px dotted red;padding: 20px;margin: 50px 20px 50px 20px ;box-sizing: border-box;}.box2{width: 200px;height:200px;background-color: chartreuse;border: 5px dotted red;padding: 20px;margin: 20px 20px;background-clip: content-box;}</style></head><body><div class="box1">一个盒子</div><div class="box2">一个盒子</div></body></html>

媒体查询
内容
1.将html标签的字体大小调整为5个像素
2.当显示屏幕的像素在301~450之间时将html的字体大小调整为10个像素
3.当显示屏幕的像素在451以上时将html的字体大小调整为16个像素
代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>@import url(/220322/css/img.css);;</style></head><body><span class="s1">span1</span><span class="s2">span2</span><span class="s3">span3</span></body></html>
html{font-size: 5px;}span{border: 2px solid red;background-color: aqua;}.s1{font-size: 2rem;}.s2{font-size: 3rem;}.s3{font-size: 4rem;}@media (min-width:301px) and (max-width:450px){html{font-size: 10px;}}@media (min-width:451px) {html{font-size: 16px;}}
代码截图



em和rem的关系
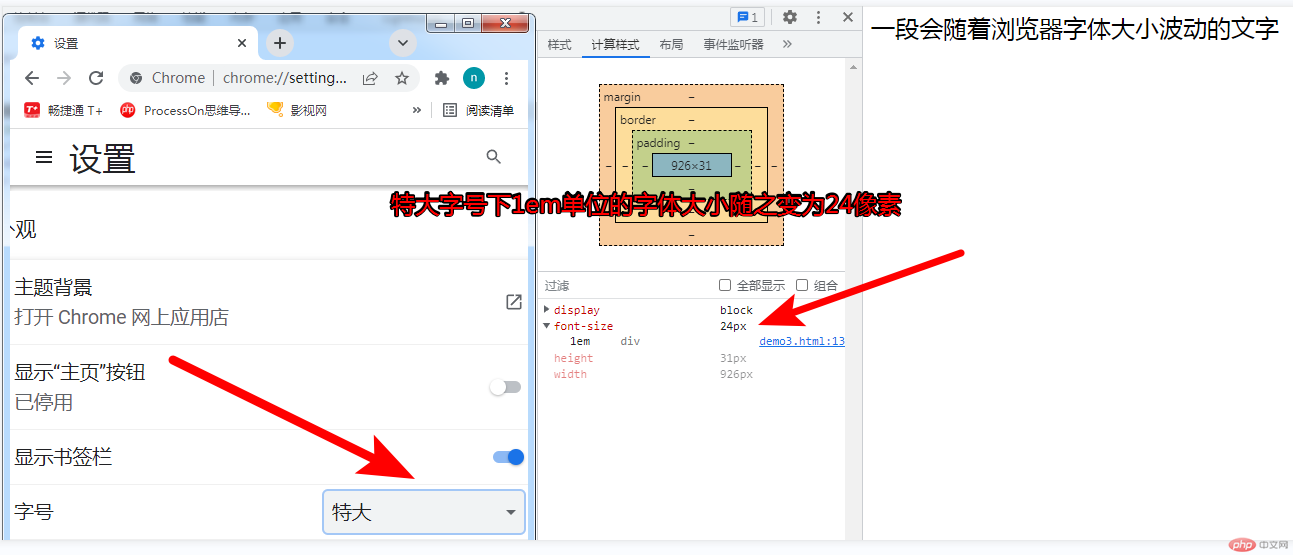
1.em是字符大小的单位 默认为16px(像素)
2.em的值会随着用户改变字体大小而改变
3.rem为根元素字符大小的单位 随着根元素字体大小而变化
4.当对根元素的字符大小进行赋值时 rem即随之跟着变化
em代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>/* 将根元素html的字体大小调整为一个标准字符的大小(16px) *//* 将div里的字体大小调整为根元素字符大小*2 */div{font-size: 1em;}</style><body><div>一段会随着浏览器字体大小波动的文字</div></body></html>
em对比图


rem代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>/* 将根元素html的字体大小调整为一个标准字符的大小(16px) */html{font-size: 1em;}/* 将div里的字体大小调整为根元素字符大小*2 */div{font-size: 2rem;}</style><body><div>一段会随着根元素字体大小波动的文字</div></body></html>
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><style>/* 将根元素html的字体大小调整为一个标准字符的大小(16px) */html{font-size: 32px;}/* 将div里的字体大小调整为根元素字符大小*2 */div{font-size: 2rem;}</style><body><div>一段会随着根元素字体大小波动的文字</div></body></html>
rem代码图片



