登录器练习
代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>细说表单(重点)</title></head><body> <!-- method: 提交类型,提交数据以?k=y&k=y查询字符串添加到url中 --> <form action="check.php" method="post"> <div> <!-- type, name, value --> <label for="username">用户名:</label> <!-- label.for = input.id --> <!-- autofocus: 布尔属性 --> <input type="text" id="username" name="username" value="admin" placeholder="至少8位" autofocus required /> </div> <div> <label for="psw">密码:</label> <input type="password" id="psw" name="password" value="123" placeholder="数字+字母" required /> </div> <div> <label for="my-email">邮箱:</label> <input type="email" id="my-email" name="email" value="" placeholder="a@email.com" required /> </div> <!-- 单选按钮 --> <div> <label for="male">性别:</label> <!-- 所有input.name 必须相同 --> <input type="radio" name="gender" id="male" checked /><label for="male">男</label> <input type="radio" name="gender" id="female" /><label for="female">女</label> </div> <!-- 复选框 --> <div> <label for="male">爱好:</label> <!-- 所有input.name 必须是一个数组格式 --> <input type="checkbox" name="hobbies[]" id="game" checked /><label for="game">游戏</label> <input type="checkbox" name="hobbies[]" id="programmer" checked /><label for="programmer">编程</label> <input type="checkbox" name="hobbies[]" id="shoot" /><label for="shoot">摄影</label> </div> <!-- 下拉列表 --> <!-- select.name, option.value , name,value属性不在同一个标签中 --> <label for="user">会员:</label> <select name="user" id="user"> <option value="1">金牌会员</option> <option value="2">银牌会员</option> <option value="3" selected>铜牌会员</option> <option value="4">木牌会员</option> </select> <div> <!-- 多行文本框 --> <textarea name="" id="" cols="30" rows="10"></textarea> </div> <div> <button>提交</button> </div> </form></body></html>
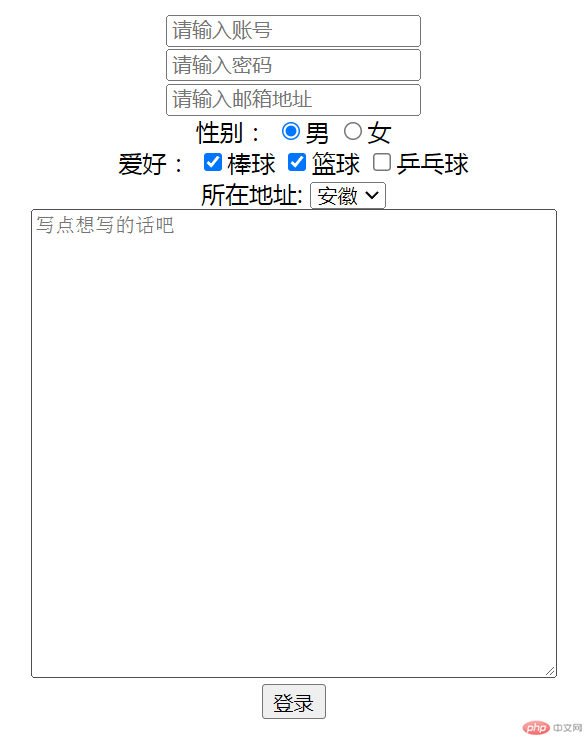
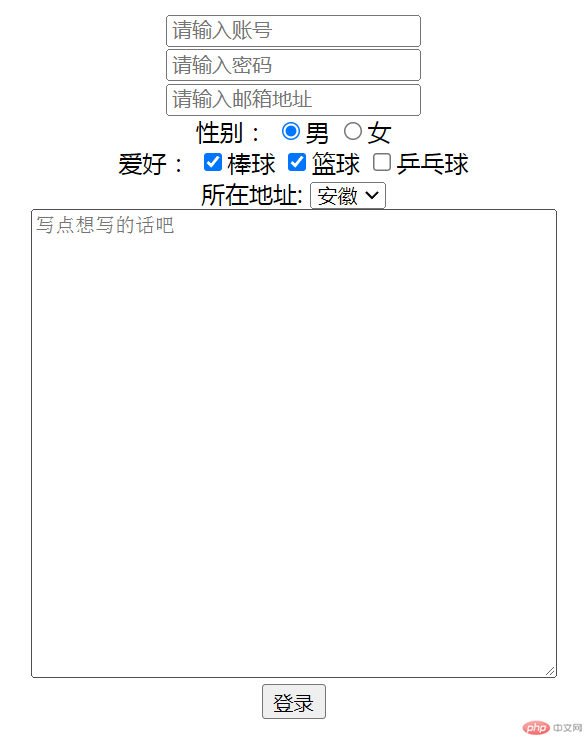
代码效果图

内联框架练习
代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style type="text/css"> * { margin: 0; padding: 0; } .liftbox{ width:80px; height:510px; background-color:beige; float: left; } .headbox{ width:1265px; height:50px; background-color: skyblue; /* float: left; */ } li{ text-align: center; margin: 25px auto; } iframe{ width: 1170px; ; height: 510px; } a:link{ color: black; text-decoration: none; }</style><body> <div class="headbox";><h1>许小可网站管理后台系统</h1></div> <div class="liftbox";><ul> <hr> <li><a href="https://sports.sina.com.cn/nba/" target="boxiframe">测试按钮</a></li> <hr> <li><a href="https://sports.sina.com.cn/nba/" target="boxiframe">测试按钮</a></li> <hr> <li><a href="https://sports.sina.com.cn/nba/" target="boxiframe">测试按钮</a></li> <hr> <li><a href="https://sports.sina.com.cn/nba/" target="boxiframe">测试按钮</a></li> <hr> <li><a href="https://sports.sina.com.cn/nba/" target="boxiframe">测试按钮</a></li> <hr> </ul></div> <iframe name="boxiframe" src="https://www.sina.com.cn/" frameborder="0" scrolling="no"></iframe></body></html>
代码效果图

CSS优先级练习
代码
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><style type="text/css"> .box1{ color: red; font-size: 5px; } *{ color: blue; font-size: 15px; margin: 0; padding: 0; } span{ color: aqua; font-size: 25px; } .sclass{ color: chartreuse; font-size: 35px; } #sid{ color: crimson; font-size: 45px; } .sclass2{ color:hotpink !important; }</style><body> <div class="box1"><p>子元素会继承父元素的样式</p></div> <div class="box1"><span>通配符选择器的优先级大于继承样式的优先级</span></div> <div class="box1"><span>html标签选择器的优先级大于通配符选择器</span></div> <div class="box1"><span class="sclass">类选择器的优先级大于标签选择器</span></div> <div class="box1"><span class="sclass" id="sid">id选择器的优先级大于类选择器</span></div> <div class="box1"><span class="sclass" id="sid" style="color: black;font-size: 55px">行内样式的优先级大于id选择器</span></div> <div class="box1"><span class="sclass2" id="sid" style="color: black;font-size: 55px">!important优先级最高可以覆盖行内样式</span></div></body></html>
代码效果