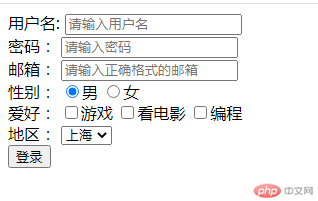
1.登录表单
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录表单</title></head><body> <form action="login.php" method="post"> <div> <label for="user">用户名:</label> <input type="text" name="user" id="user" placeholder="请输入用户名" required autofocus> </div> <div> <label for="password"> 密码:</label> <input type="password" name="password" id="password" placeholder="请输入密码" required> </div> <div> <label for="email"> 邮箱:</label> <input type="email" name="email" id="email" placeholder="请输入正确格式的邮箱" required> </div> <div> <label for="man">性别:</label> <input type="radio" name="sex" id="man" checked><label for="man">男</label> <input type="radio" name="sex" id="girl"><label for="girl">女</label> </div> <div> <label for="game">爱好:</label> <input type="checkbox" name="hobby[]" id="game"><label for="game">游戏</label> <input type="checkbox" name="hobby[]" id="film"><label for="film">看电影</label> <input type="checkbox" name="hobby[]" id="biancheng"><label for="biancheng">编程</label> </div> <label for="">地区:</label> <select name="diqu" id="diqu"> <option value="1">福建</option> <option value="2" selected>上海</option> <option value="3">北京</option> <option value="4">武汉</option> </select> <div> <button>登录</button> </div> </form></body></html>
实现:

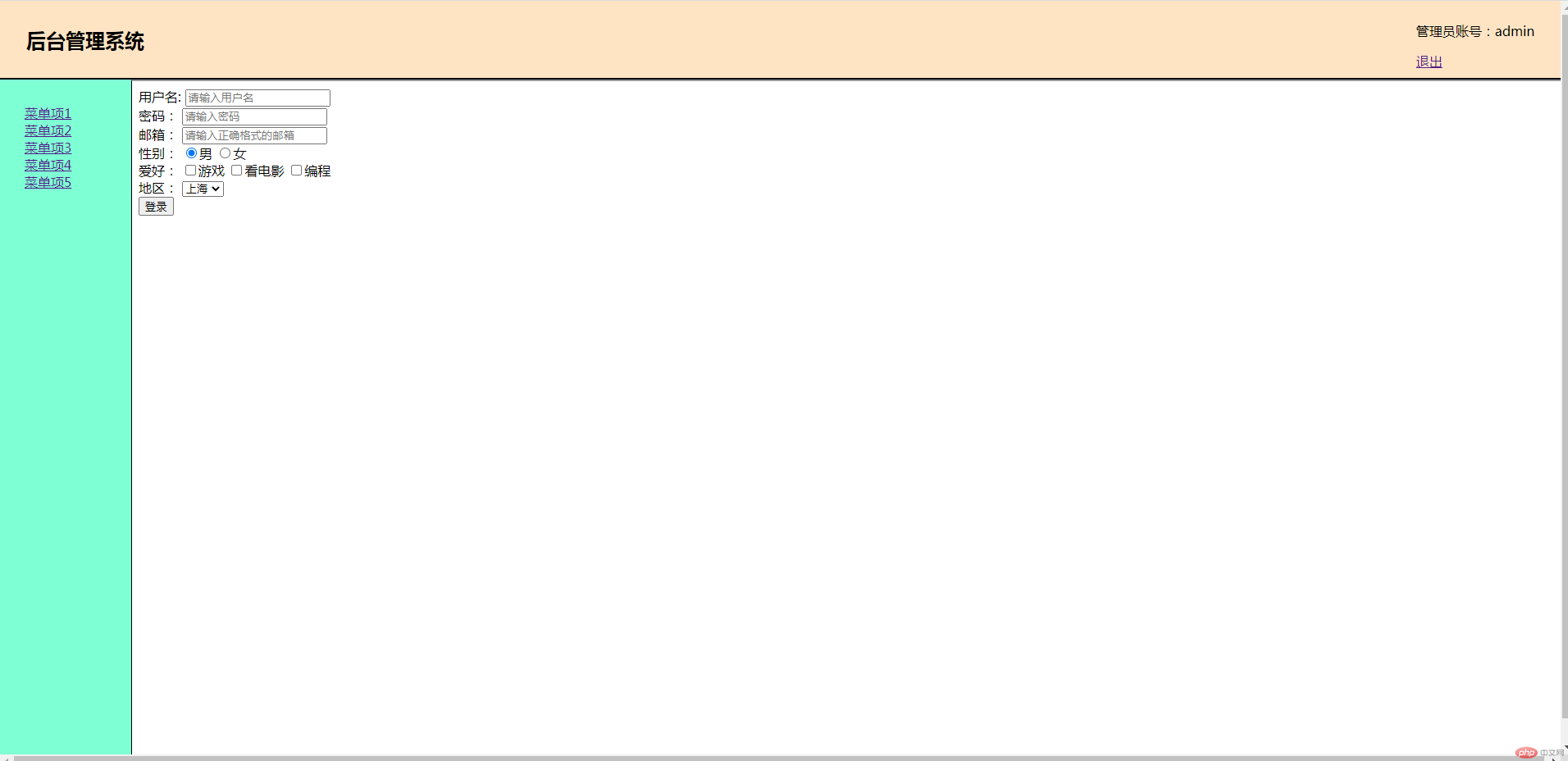
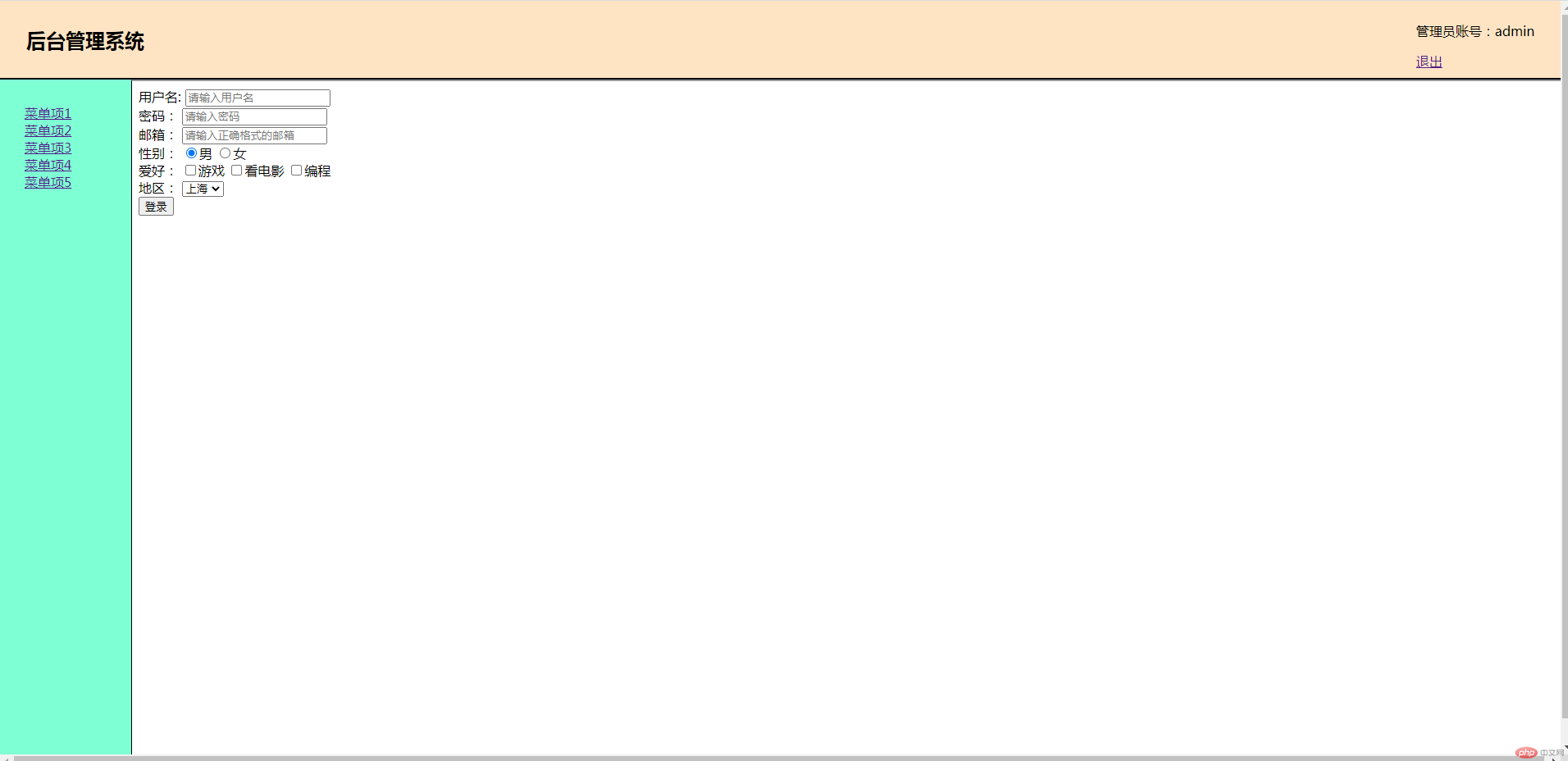
2.简易框架
代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>简单后台框架</title> <style> body{ display: grid; grid-template-columns: 10em 1fr; grid-template-rows: 6em 1fr; margin: 0; } body .head{ grid-column-end: span 2; border-bottom: 2px solid currentColor; background-color: bisque; display: flex; align-items: center; padding: 2em; } body .head div{ margin-left: auto; } .new{ list-style: none; background-color: aquamarine; margin: 0; padding: 30px; height: 480%; } iframe{ width: 100%; height: 500%; border-left: 1px solid currentColor; } </style></head><body> <div class="head"> <h2>后台管理系统</h2> <div> <p>管理员账号:admin</p> <a href="">退出</a> </div> </div> <ul class="new"> <li><a href="demo1.html" target="user">菜单项1</a></li> <li><a href="demo2.html" target="user">菜单项2</a></li> <li><a href="zuoye2.html" target="user">菜单项3</a></li> <li><a href="demo4.html" target="user">菜单项4</a></li> <li><a href="demo5.html" target="user">菜单项5</a></li> </ul> <iframe src="" name="user"></iframe></body></html>
实现:

3.css元素理解
1.css元素来源:
- 内部样式:
自定义样式:使用`<a style color="red"></a>`来设置当前`<a>标签`元素属性。 默认样式:使用<h1></h1>标签来默认样式
- 外部样式:
用`<link rel="stylesheet" href="style.css">`来导入外部样式表。
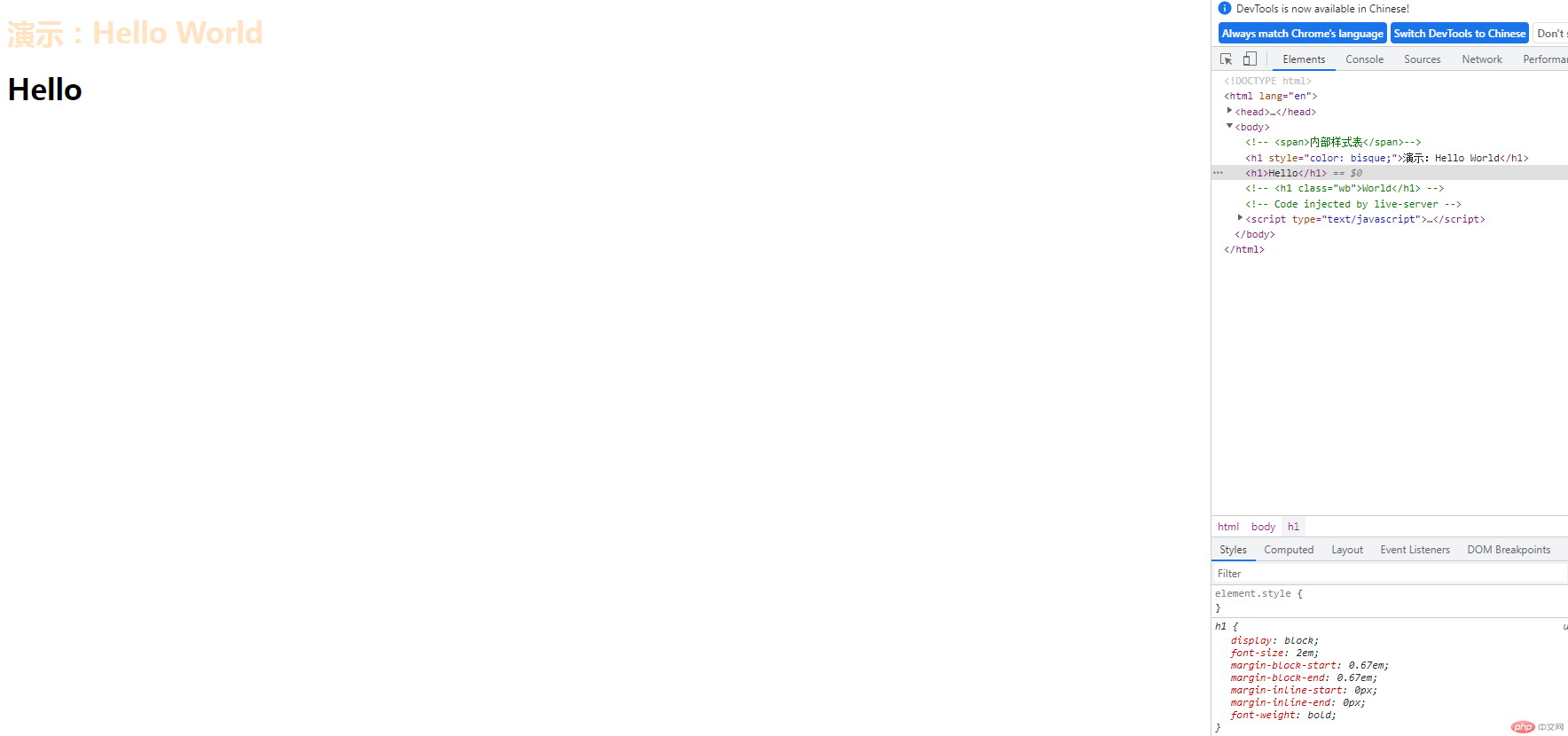
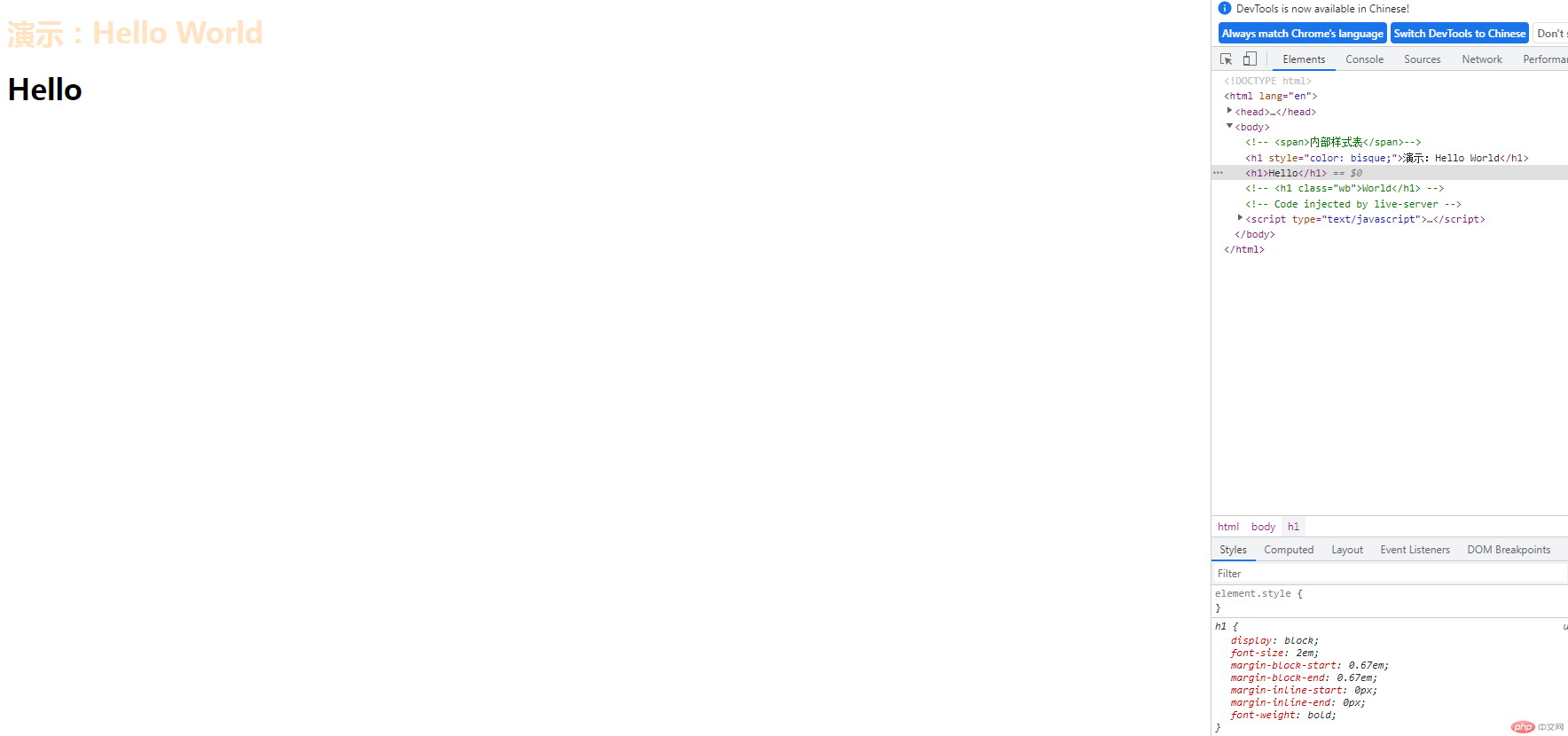
内部样式代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css样式演示</title> <style> .ys{ color: aquamarine; } </style></head><body> <span>内部样式表</span> <h1 style="color: bisque;">演示:Hello World</h1> <h1>Hello</h1></body></html>
内部样式实现:

外部样式代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>css样式演示</title> <link rel="stylesheet" href="static/styles.css"></head><body> <h1 class="wb">World</h1></body></html>
实现:

2.css样式优先级
(优先级相同的情况下)书写顺序后的属性会覆盖前面属性。
实例: