vscode的安装和html语法标签
vascode的安装及插件安装
- 下载地址:https://code.visualstudio.com/
- 解压后安装
- 安装后打开

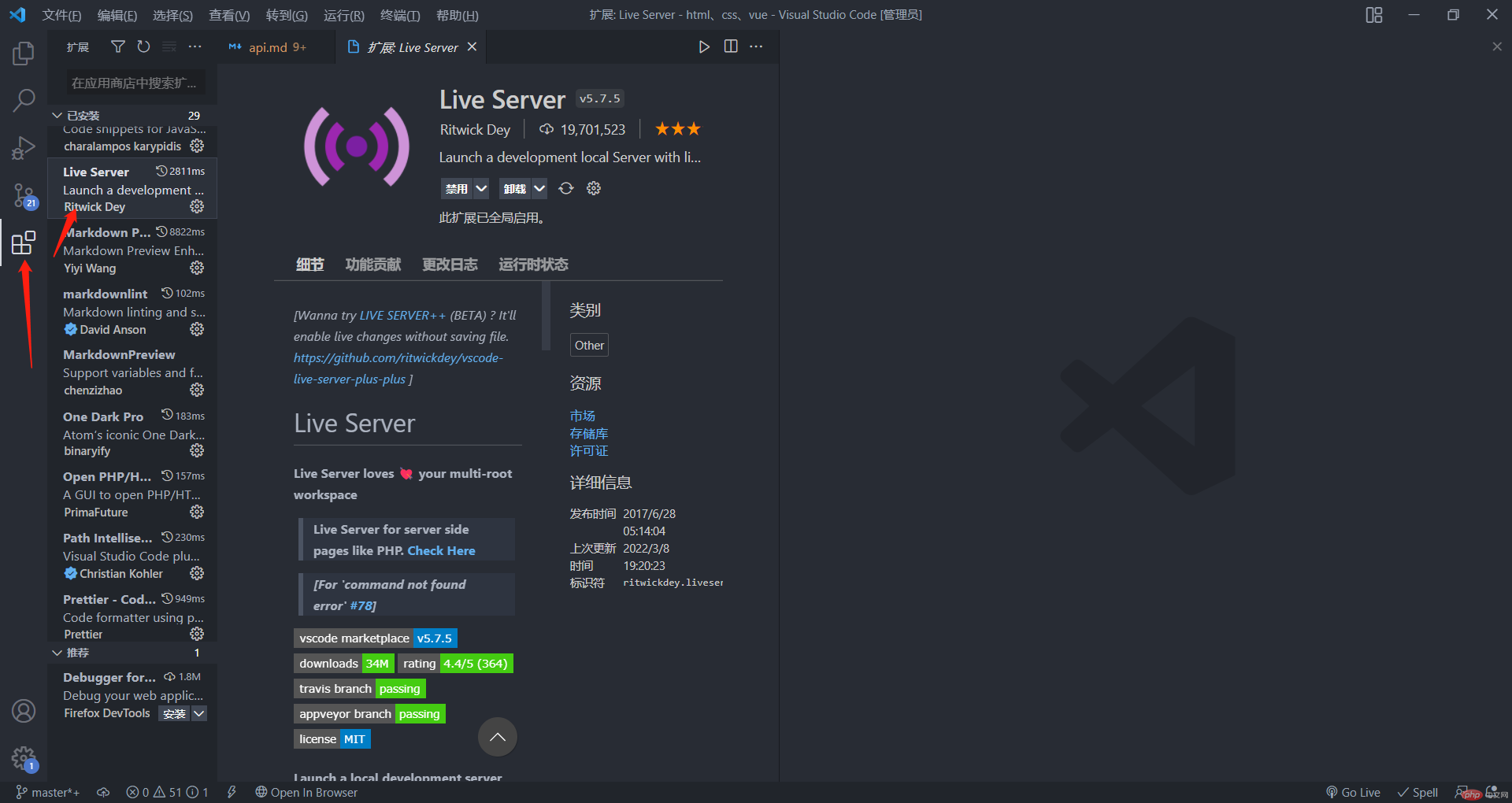
- 安装中文插件和live server等插件

markdown的使用
#API 文档###1.组织信息#####**1.1 添加物业公司**URL:/openApi/property.saveProperty请求方式: POST支持格式:JSON请求参数(header 部分):| 参数名称 | 类型 | 长度 | 描述 | 取值说明 || :----: | :----:| :----: | :----: | :----: || 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|请求参数:| 参数名称 | 类型 | 长度 | 描述 | 取值说明 || :----: | :----:| :----: | :----: | :----: || 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|---#####**1.2 查询物业公司**URL:/openApi/property.listProperty请求方式: GET支持格式:JSON请求参数(header 部分):| 参数名称 | 类型 | 长度 | 描述 | 取值说明 || :----: | :----:| :----: | :----: | :----: || 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|请求参数:| 参数名称 | 类型 | 长度 | 描述 | 取值说明 || :----: | :----:| :----: | :----: | :----: || 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|---#####**1.3 修改物业公司**URL:/openApi/property.updateProperty请求方式: POST支持格式:JSON请求参数(header 部分):| 参数名称 | 类型 | 长度 | 描述 | 取值说明 || :----: | :----:| :----: | :----: | :----: || 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|请求参数:| 参数名称 | 类型 | 长度 | 描述 | 取值说明 || :----: | :----:| :----: | :----: | :----: || 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|| 1 | 2 | 3 | 4 | 5|---

html标签
常用标签
<meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>标题</title><link rel="stylesheet" href="" /><javascrip>js语法</javascrip></head><body><h1>h1标题</h1><h2>h2标题</h2><h3>h3标题</h3><div>块元素</div><span>行内元素</span><table>表格元素</table><thead>表头</thead><tbody>表内容</tbody><tfoot>表尾</tfoot><th>定义表格首行</th><td>单元格</td><tr>行</tr><form action="">表单元素</form><radio>单选</radio><checked>多选</checked><option value="">选项</option><elect>选项内容</elect><br>换行</body>

