css学习之伪类选择器

- centos原创转载
- 2021年09月26日 12:05:08590浏览
css学习之伪类选择器
知识点
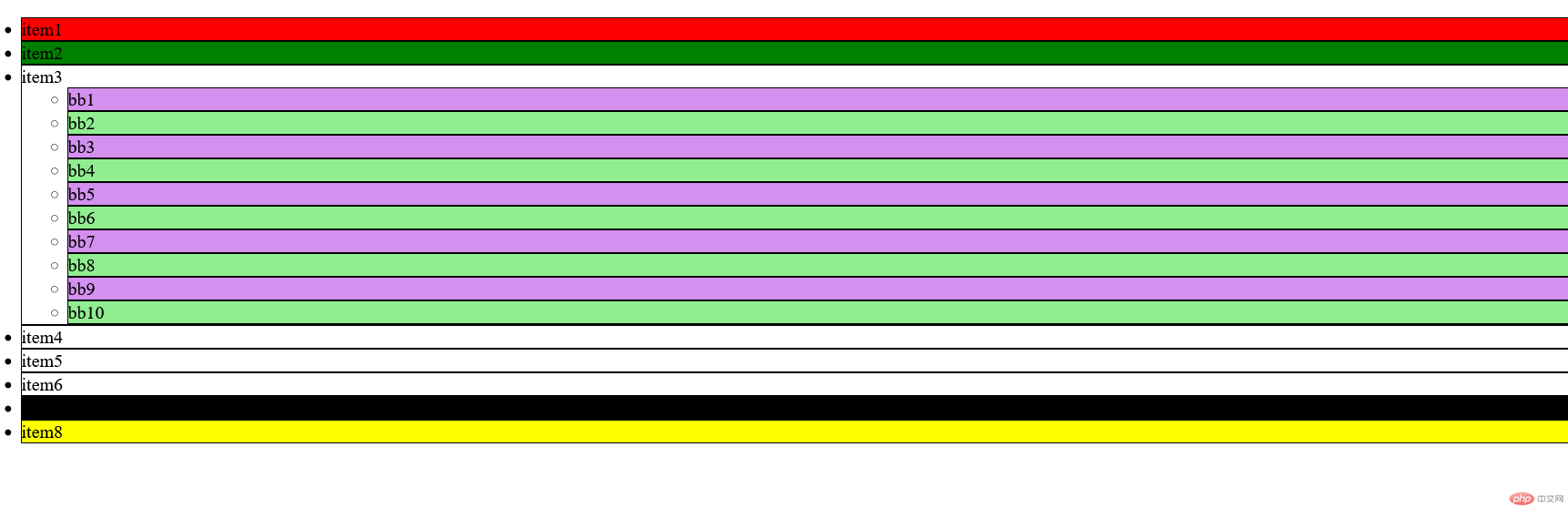
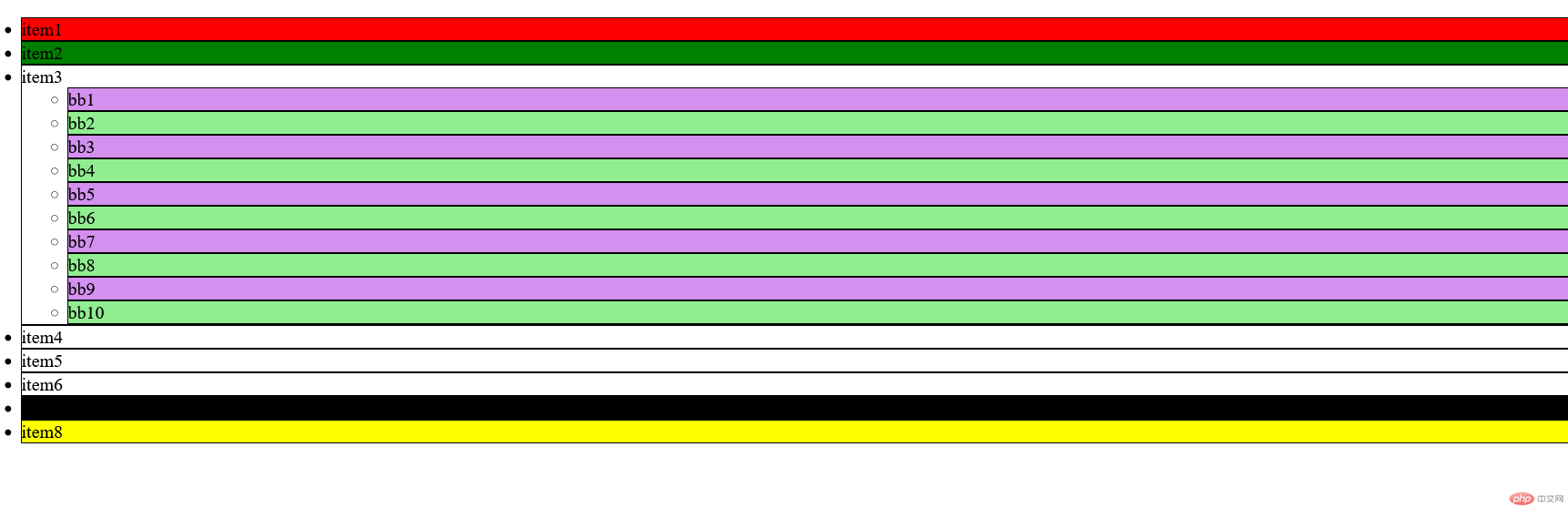
- 效果图

- 代码如下
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选择器:伪类</title> <link rel="stylesheet" href="" /> /* 总结一下 1. 获取指定的某一个: (b) 2, 获取前几个, (-n+b) 3. 获取指定位置后的全部元素, (n+b) 4. 获取全部偶数(2n/even)或奇数(2n+1/odd)元素 */ <style> li { border: 1px solid; } /* :nth-of-type()分组匹配,在匹配前将元素分类后再匹配 没有 > 这个符号会递归选择*/ /* 1.选择第1个 */ .list > :nth-of-type(1) { background-color: red; } /* 用first-of-type实现第一个 */ .list > :first-of-type { background-color: red; } /* 2.选择第二个 */ .list > :nth-of-type(2) { background-color: green; } /* 3.选择最后一个 */ .list > :last-of-type { background-color: yellow; } /* 4.用last-of-type实现选择倒数第二个 */ .list > :nth-last-of-type(2) { background-color: black; } /* 5.选择器数值的属性结构 nth-of-type(参数) an+b a为系数;n为计数器 从0开始;b是偏移量 也是从0开始;元素的有效编号: 必须从1开始 */ /* 从第四行 1n+4==>n+4*/ .list-small > :nth-of-type(1n + 4) { background-color: cyan; } /* 选择前三行 */ .list-small > :nth-of-type(-n + 3) { background-color: orange; } /* 选择后三行 */ .list-small > :nth-last-of-type(-n + 3) { background-color: blue; } /* 选择偶数行 2n或者even */ .list-small > :nth-of-type(even) { background-color: lightgreen; } /* 选择偶数行 2n+1或者odd */ .list-small > :nth-of-type(odd) { background-color: rgb(211, 144, 238); } </style></head><body> <!-- 伪类:类是class --> <ul class="list"> <li>item1</li> <li>item2</li> <li> item3 <ul class="list-small"> <li>bb1</li> <li>bb2</li> <li>bb3</li> <li>bb4</li> <li>bb5</li> <li>bb6</li> <li>bb7</li> <li>bb8</li> <li>bb9</li> <li>bb10</li> </ul> </li> <li>item4</li> <li>item5</li> <li>item6</li> <li>item7</li> <li>item8</li> </ul></body></html>
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。