Flex与grid属性思维导图
- flex和grid是两值网页的布局方式,flex的盒子CSS为:display: flex;grid的盒子CSS为:display: grid;
- flex布局是一种线性布局,只处理一行或者一列的项目位置;grid布局是平面布局,是二维表格式的布局。
- 在布局是flex和grid都使用div模型,分为容器和项目两个层级进行布局编码。
- 在flex和grid的布局容器中,都有的属性:place-content、place-item,其取值也类似。
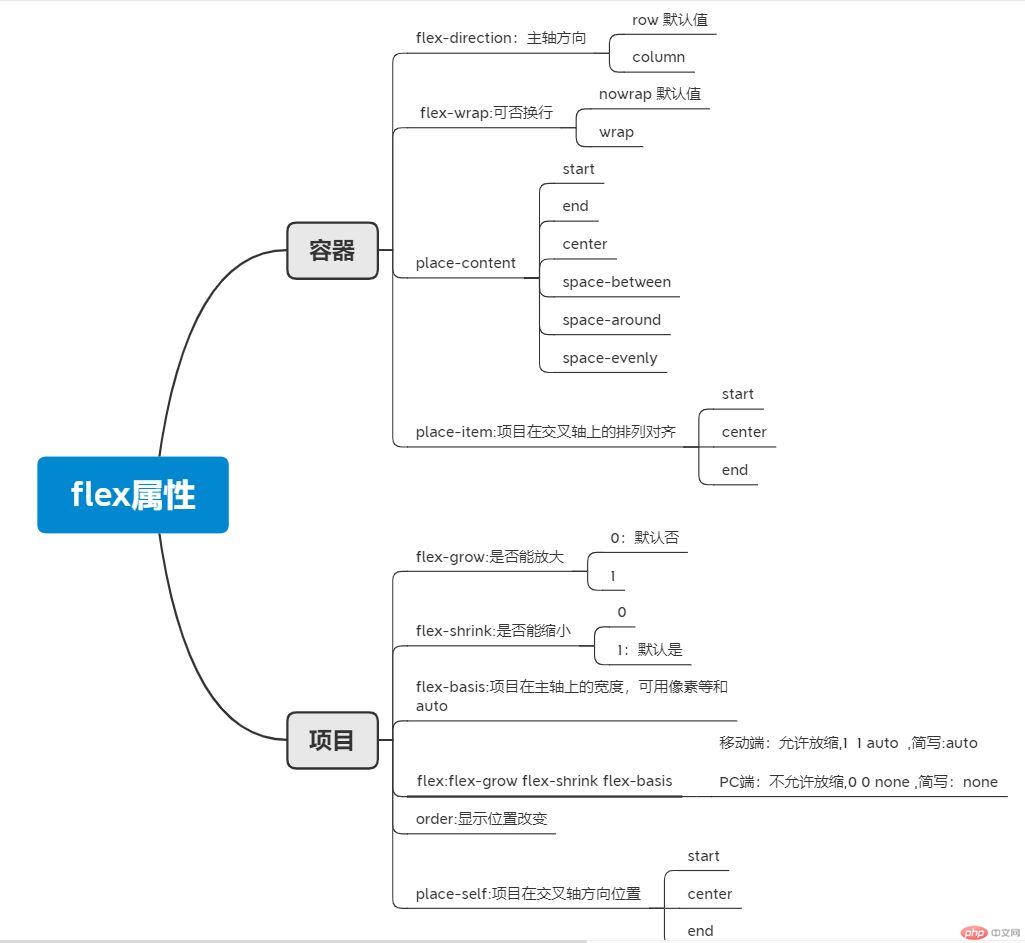
Flex属性

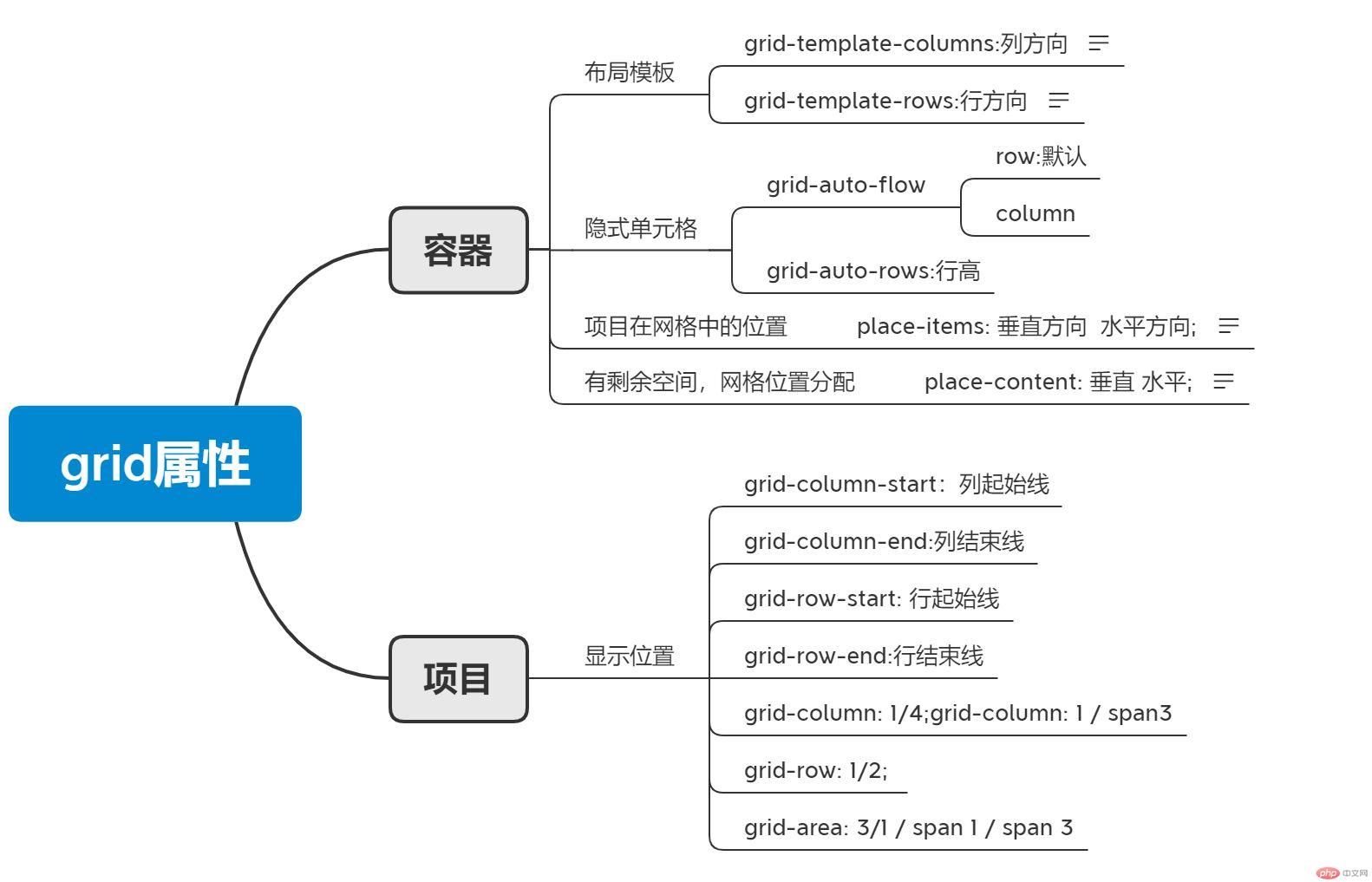
grid属性